前回、Contact Form7で、問合せページを作りました。

今回は、その流れでサンクスページを作りたいと思います。

サンクスページって?

送信が完了した際に表示されるページのことです
「お問合せありがとうございます」「ご予約ありがとうございます」など、サロンさんからユーザーへ感謝を伝えるページです。
また、送信が無事にできたことを伝えるページとなります。
この、ページがあると、ユーザーさんはチャント送信できたんだと安心できます。
また、それだけでなく、他にも興味を持っていただくための情報も織り込めることが出来たりします。
ぜひ、作っときましょう。
サンクスページ作り方
固定ページを使います。
ページ作成
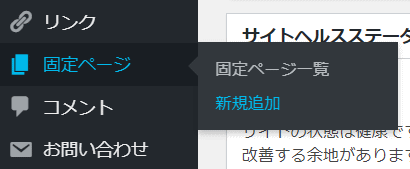
「固定ページ」→「新規追加」をクリック。

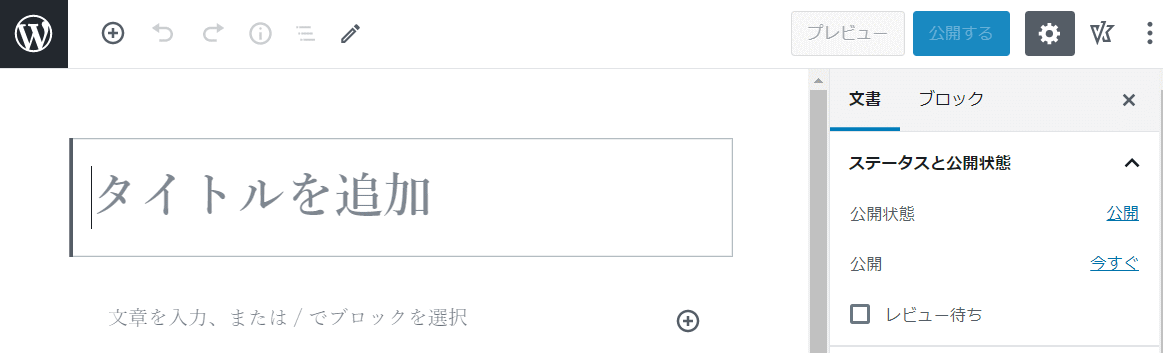
固定ページのタイトルを入力しましょう。

お好きなタイトルで大丈夫です。
今回は「お問合せが完了しました」を入力しました。

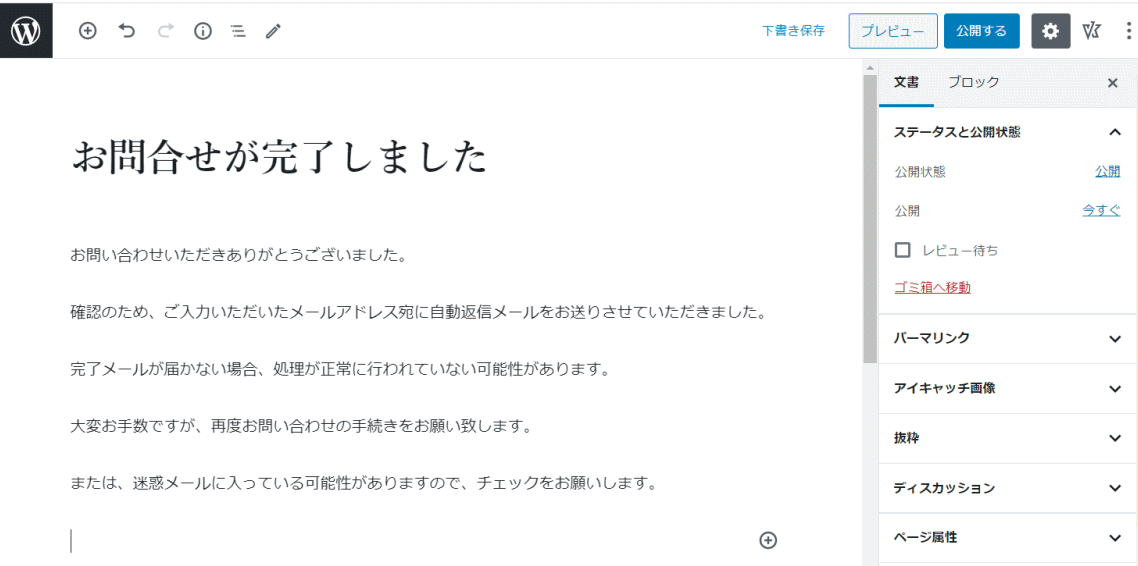
タイトルの下にある「文章を入力、または/でブロックを選択」のところに文章を入力します。
内容は、ご自分が伝えたい言葉を書きましょう。

入力が終わりましたら、公開するをクリック。
しかし、これだけでは、Contact Form7とのリンクは出来ていません。
送信ボタンとサンクスページの紐づけをしていきたいと思います。
これから、「.php」に記入していきまが、子テーマのものを使ってください。
ページをリンクさせる
functions.phpに記入します。
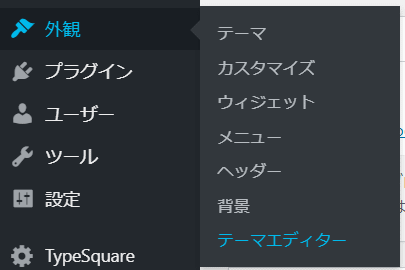
「外観」→「テーマエディター」をクリック。

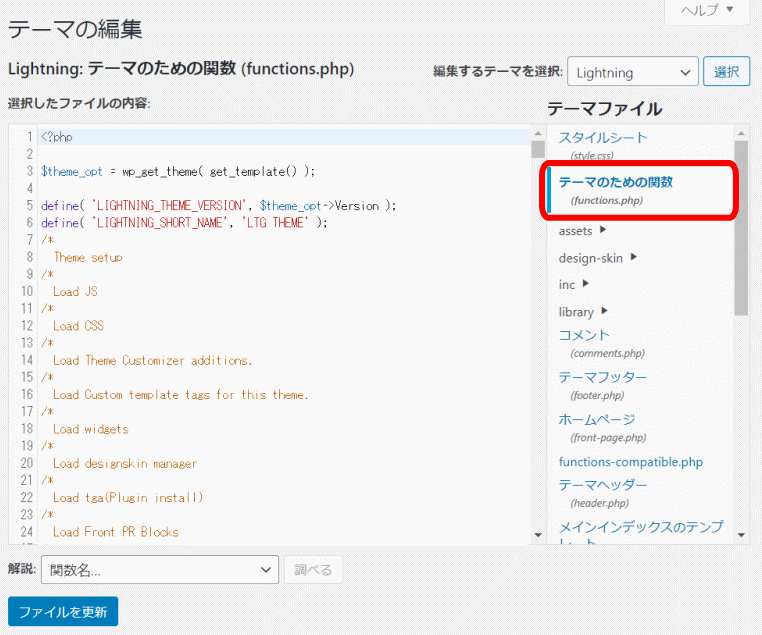
お使いのテーマの「functions.php」をクリック。

そこに、下記をコピペして貼ってください。
/*サンクスページ*/
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'ページアドレス'; /* 遷移先のURL */
}, false );
</script>
EOD;
}location = ‘ページアドレス’; /* 遷移先のURL */
この場所の「ページアドレス」に先ほど作った固定ページ(サンクスページ)のアドレスを記入します。
下にある「ファイルを更新」を押して、保存して下さい。
しかし、functions.phpは、少しでも不具合があると、ホームページが全て真っ白になってしまうという恐怖体験をする場合があります。
その場合は、記入したものを削除して保存し直してください。
そうすれば、復活すると思います。
というわけで、もっと安全にとお考えの場合、フッタテンプレートでも大丈夫です。
footer.phpに記入
「外観」→「テーマエディター」をクリック。

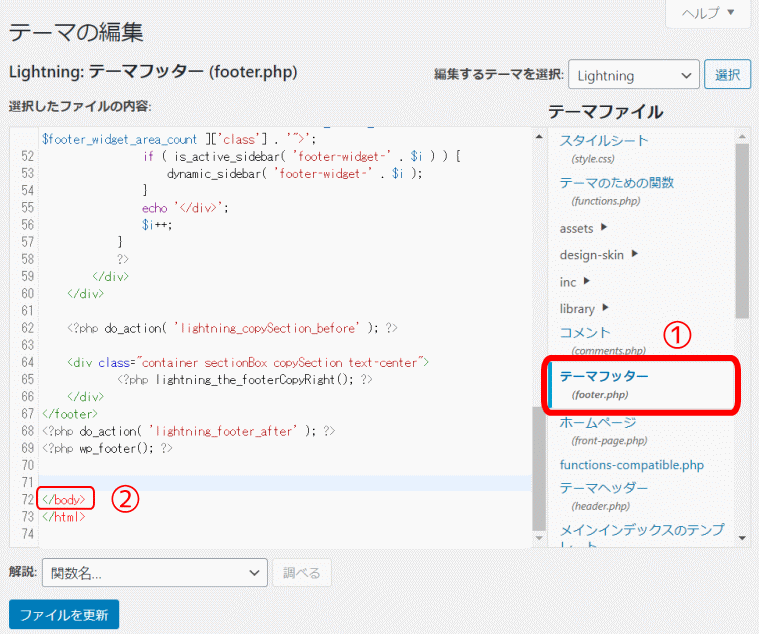
お使いのテーマの「footer.php」をクリック。

下にスクロールします。
</body>の直前に下記をコピペします。
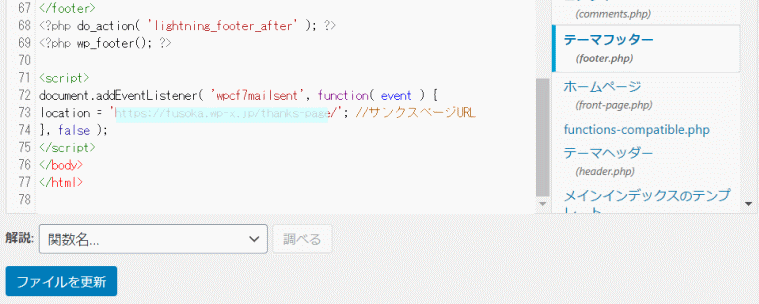
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'ページアドレス'; //サンクスページURL
}, false );
</script>location = ‘ページアドレス‘; //サンクスページURL
この場所の「ページアドレス」に先ほど作った固定ページ(サンクスページ)のアドレスを記入します。
下にある「ファイルを更新」を押して、保存して下さい。
このようになります。

一度、自分で「お問合せ」を入力して、テストなさってみてください。
ご自分が作ったサンクスページの画面に切り替わったら成功です。
メッセージの書き換え
あと、ちょっと細かいことかもしれませんが、サンクスページ移動する前の数秒間、「ありがとうございます。メッセージは送信されました」というメッセージが見えてしまいます。
ですので、このメッセージを書き換える方が、見栄えはよいかなと思いますので、書き換えちゃいましょう。
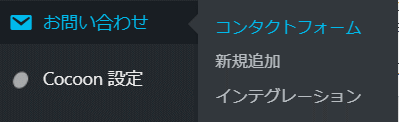
「お問い合わせ」→「コンタクトフォーム」をクリック

自分が作ったコンタクトフォームの編集画面に入ります。
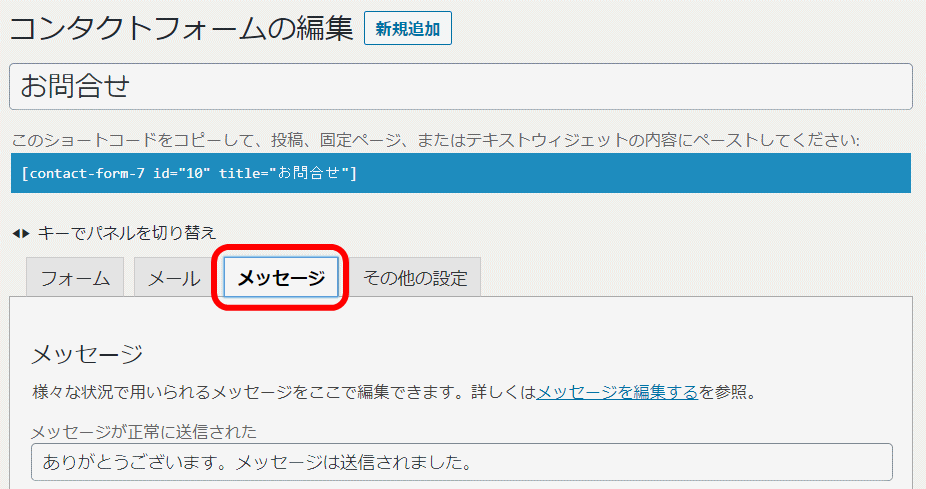
「メッセージ」をクリック。

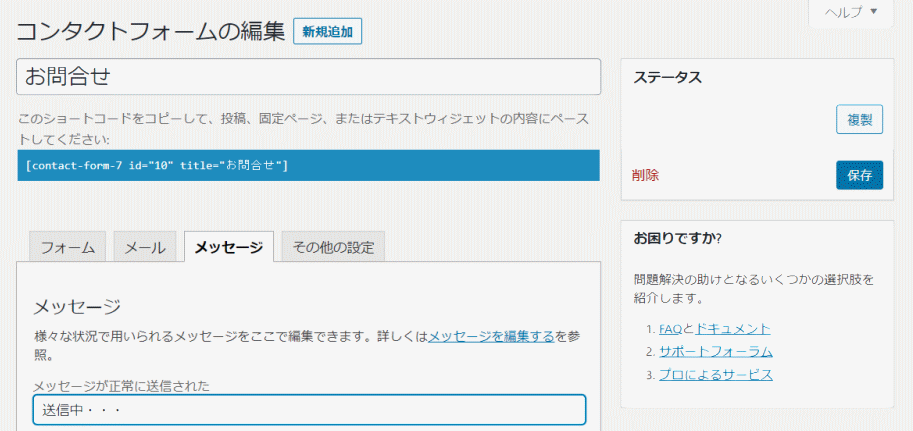
一番上にある「メッセージが正常に送信されました」という所の文章。
これを、わたしは「送信中・・・」としています。

書き換えましたら「保存」をクリック。
以上となります。

お疲れさまでした
参考にさせて頂いたサイトさんです。
【はにわまん】さん
https://haniwaman.com/contact-form-7-add-page/
【WordPressでいこう】さん
https://seous.info/wp-plugin/5922
分かりやすい記事と、便利なコード、ありがとうございました。




コメント