今回のコンテンツ制作では
- トップページを2カラムから1カラムに設定
- アピールエリアのカスタマイズ
- 通知エリアの設定
これらを行おうと思います。
1カラム設定方法
デフォルトでは、2カラムで、右にサイドバーがあります。
それを、トップページでは1カラムにしようと思います。
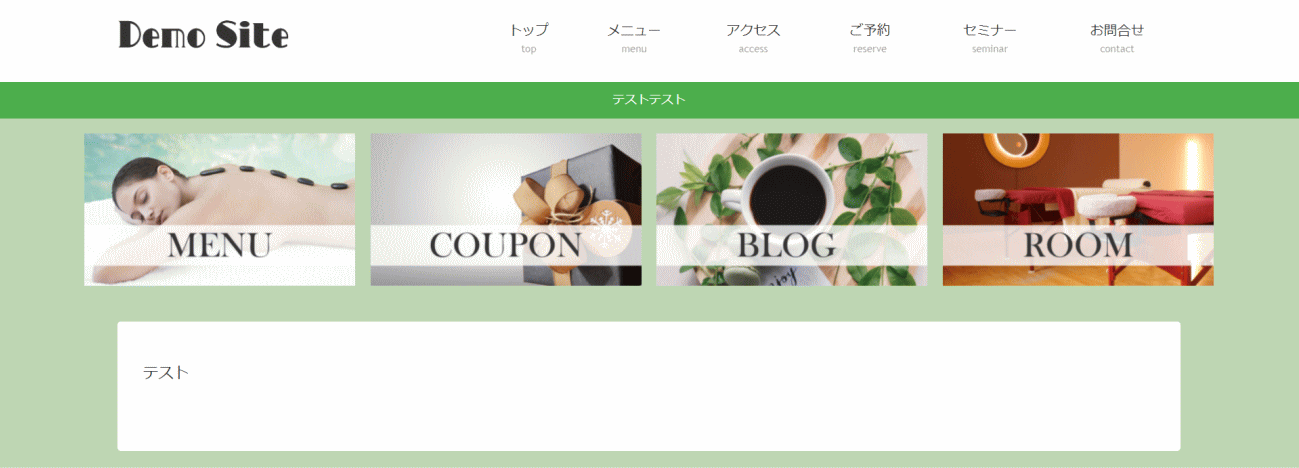
● 2カラム

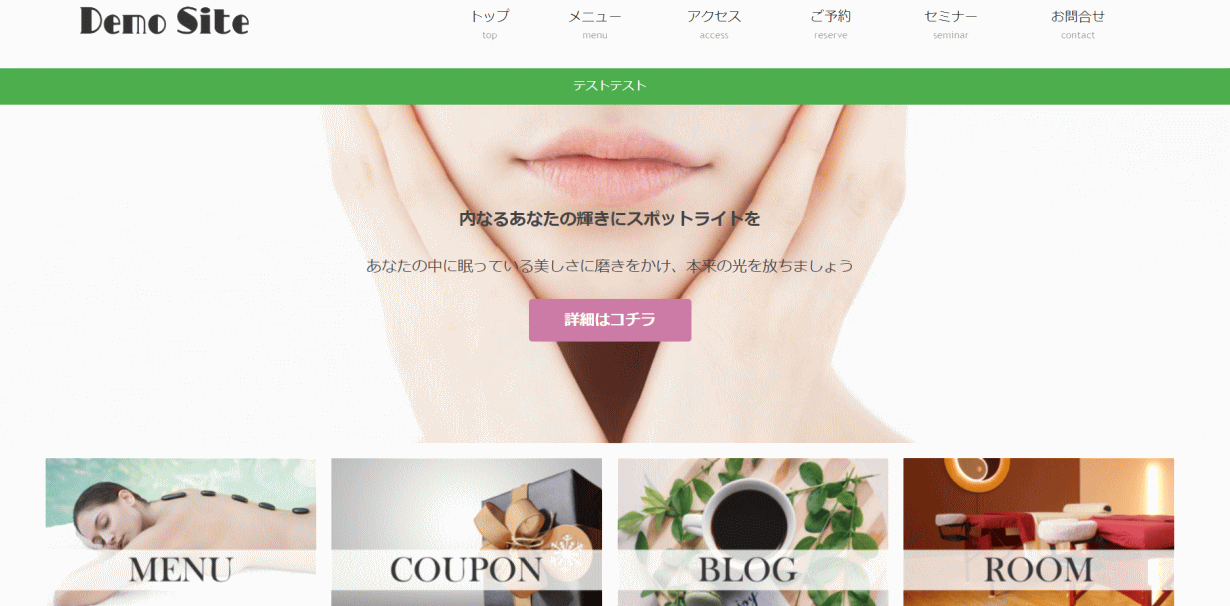
●1カラム

固定ページで作った、トップページを開きます。
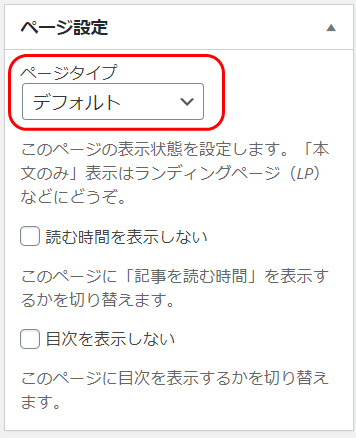
右のバナーにある「ページ設定」の▼をクリックすると、下記のページが展開します。
「ページタイプ」は「デフォルト」になってると思います。
デフォルトは2カラムでサイドバーがあります。

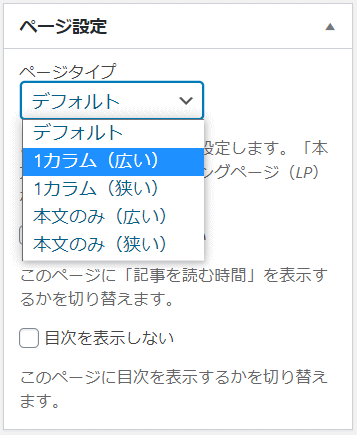
今回は、1カラムにしたいと思いますので、右のマークをクリックします。
「1カラム(広い)」を選択しましょう。

これでOKです。
アピールエリアのカスタマイズ
アピールエリアとは、ヘッダーの下、または、通知エリアの下に表示されます。
サイトのイメージ画像をアップしたり、お伝えしたいことを強調したい場合などに使うのに便利です。
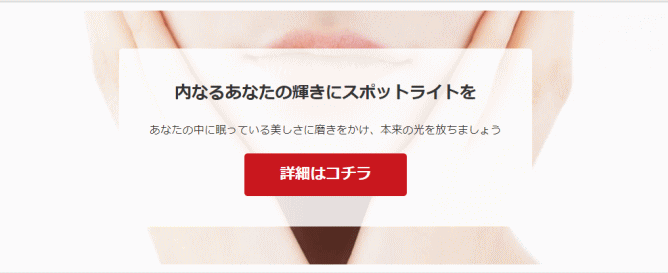
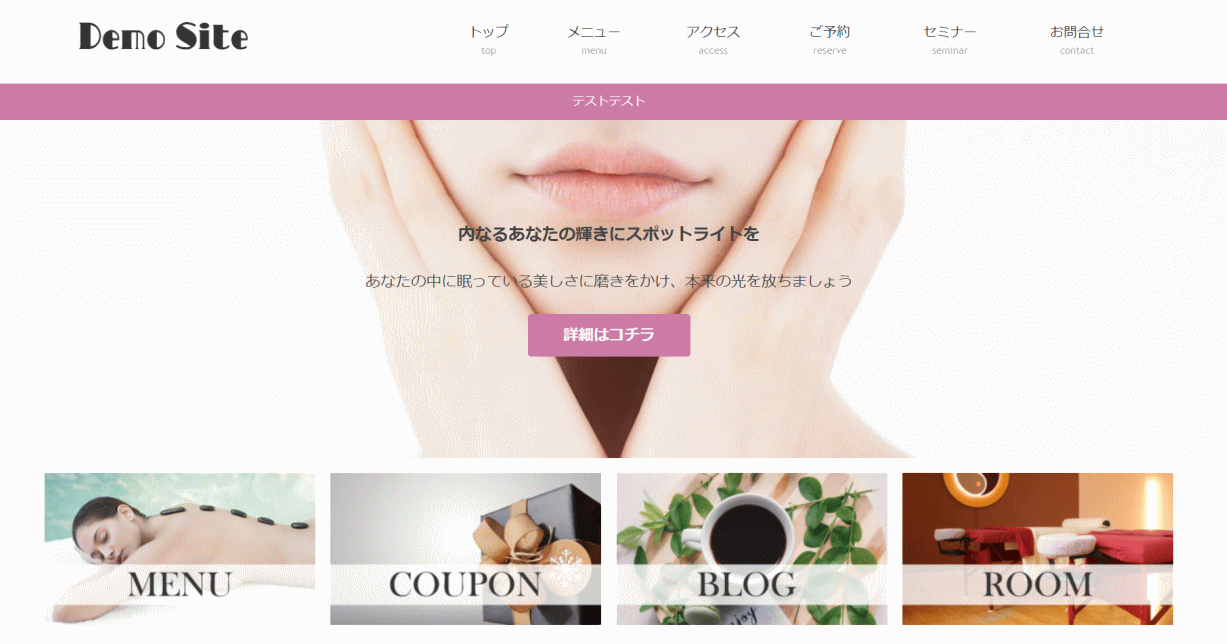
今回、下記のようなものを作ってみました。

画像だけでもOKですし、リンクを貼ったり、言葉をのせることも可能な場所です。
※言葉は、急遽作ったものですので、サラッと流してください・・・
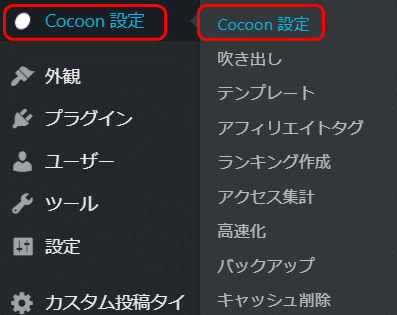
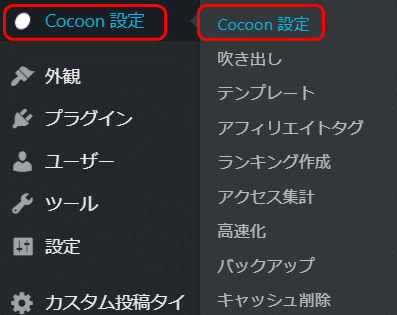
「Cocoon設定」→「Cocoon設定」をクリックします。

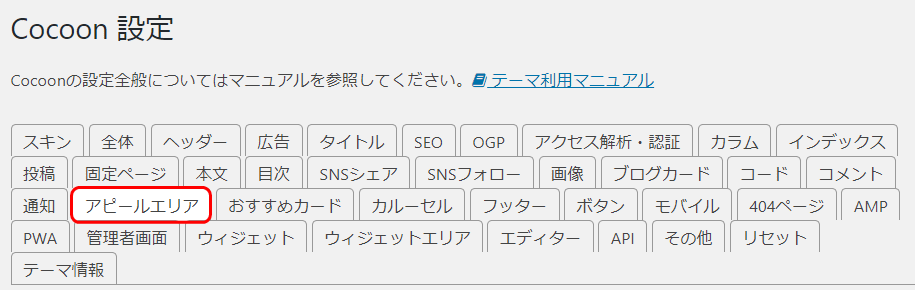
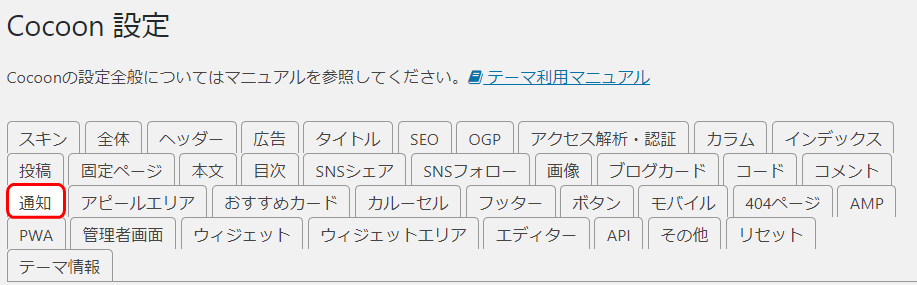
「アピールエリア」のタブをクリックします。

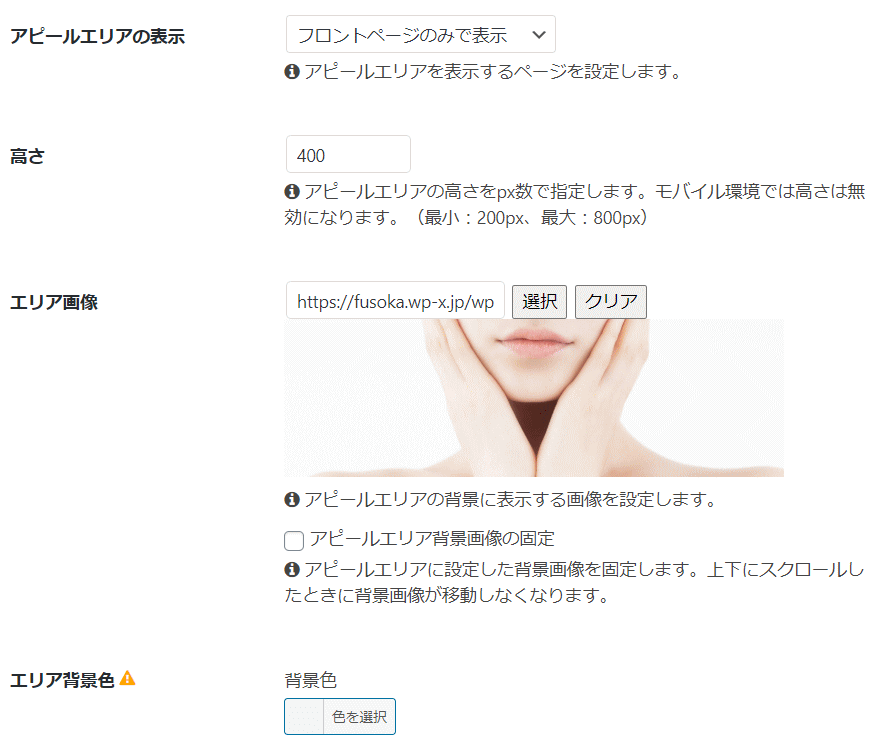
下記のページが開きます。

アピールエリアの表示
「表示しない」以外は、好きなもので良いと思います。
今回は「フロントページのみで表示」にしました。
高さ
高さの範囲は、200~800PXです。
その範囲であれば、お好みで良いと思います。
今回、わたしは400PXにしました。
エリア画像
画像は、お好きなものをご用意ください。
写真でも、イラストでも大丈夫です。
幅ですが、1260PX以上が良いかと思います。
それ以下ですと、画像が伸びてしまい、イメージと違ってくる可能性があります。
エリア背景色
画像がこのエリアを全て覆うようでしたら、特に設定しなくても良いかと思います。
しかし、画像ではなく色でイメージを決めたい場合は、サイトのイメージカラーで選ばれると良いかと思います。

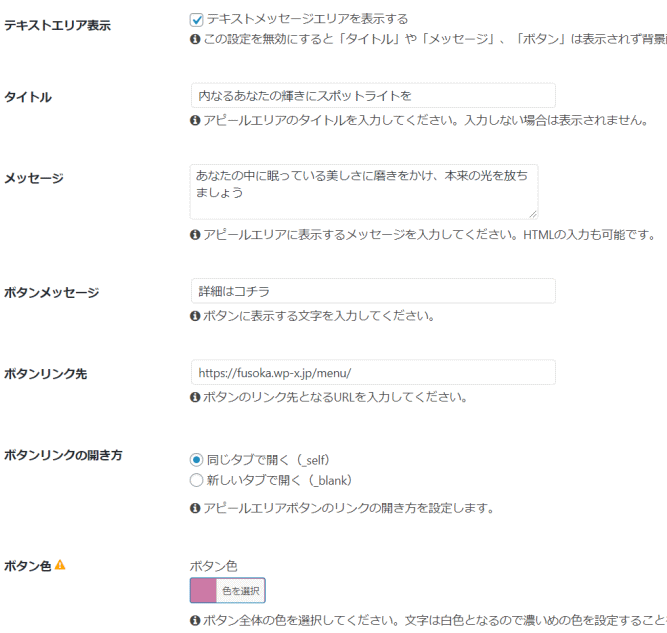
テキストエリア表示
ここにチェックを入れると、「メッセージ」や「ボタンリンク」を表示できるようになります。
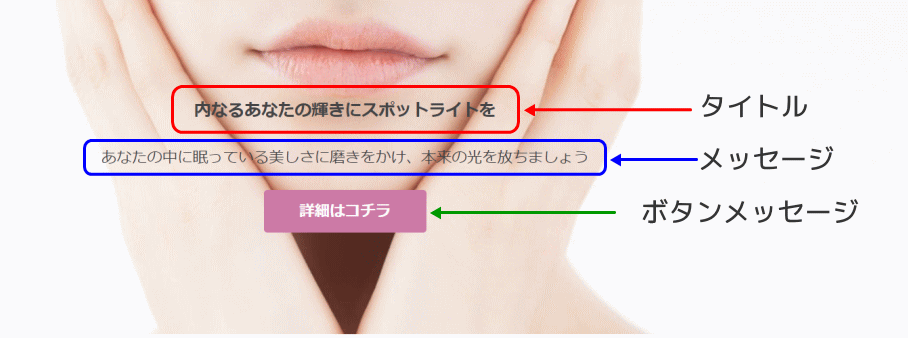
タイトル、メッセージ、ボタンメッセージ
ここに、伝えたい言葉を書きましょう。

デフォルトだと、半透明の白いフィルターが入ります。

このままでOK!
という時は、これからの作業はいりません。
半透明のフィルターを削除
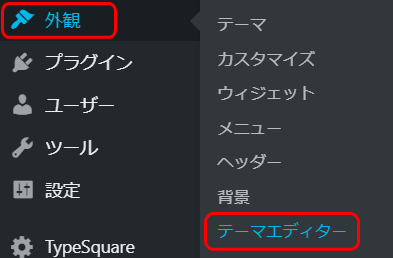
「外観」→「テーマエディター」をクリック。


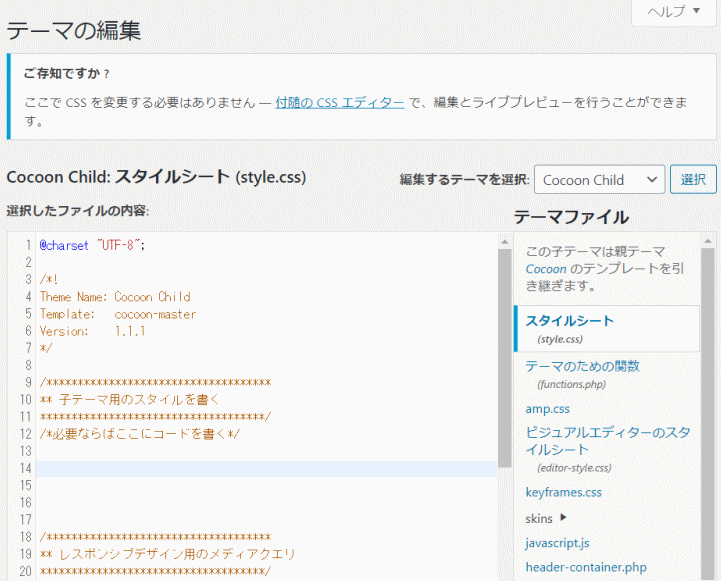
「必要ならばここにコードを書く」の下に、下記のコードをコピペします。
.appeal-content {
background-color: transparent;
}通知エリアの設定
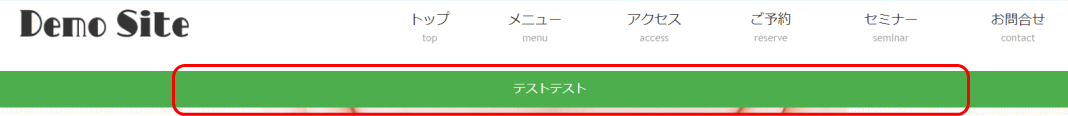
「通知エリア」とは、緑色の部分です。

ヘッダー下にあるので、目立ちます。
注目させたい情報、例えば「今月のお得メニュー」や「臨時休業のご連絡」などを書くのに、便利な場所です。
では、設定方法です。
「Cocoon設定」→「Cocoon設定」をクリック。

「通知」のタブをクリック。

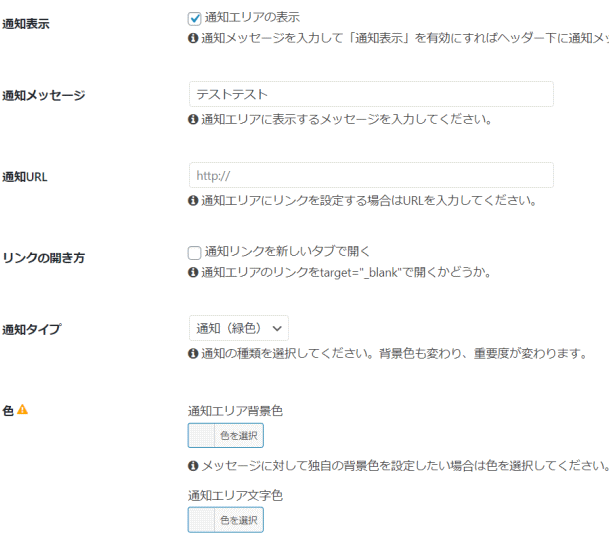
「通知表示」のところをクリックすると、表示されるようになります。

通知メッセージ
お知らせの言葉を書きましょう。
通知URL、リンクの開き方
詳細な情報のページを用意している場合、「通知URL」に、そのページのURLを書きます。
リンクを新しいページを開いて表示する場合、「リンクの開き方」にチェックをいれます。
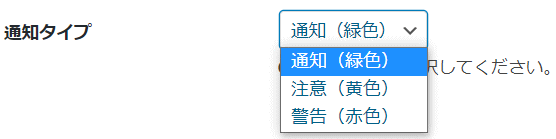
通知タイプ
右のボタンをクリックすると、色の選択ができます。

しかし、自分のサイトイメージの色を設定する場合は、そちらが優先されます。
それが、その下の「色」になります。
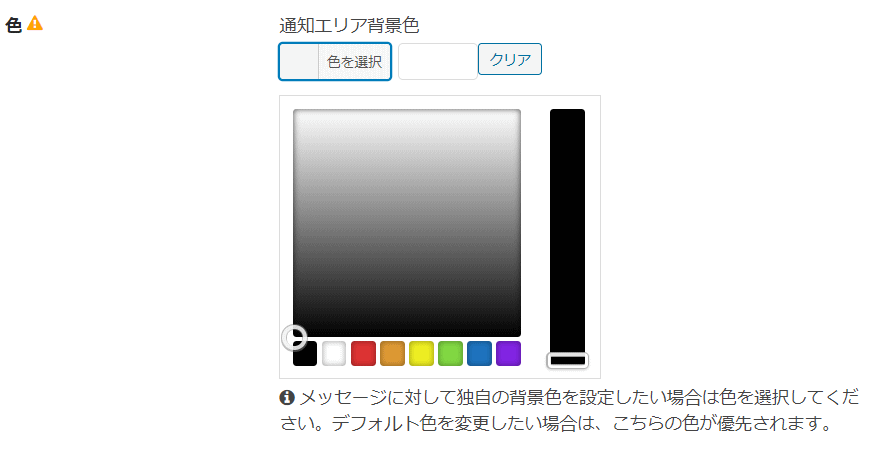
色
「色の選択」をクリックすると、色が選べるところが展開します。

白い四角に色のコードを入力してもいいし、色をクリックして選択することもできます。
今回のデモサイトは、ピンクをイメージカラーとしてみようと思いまして、変えてみました。

以上となります。

お疲れさまでした。




コメント