サロン風サイトつくりの2回目です。
今回は、ヘッダー下に「おすすめカード」を設定したいと思います。
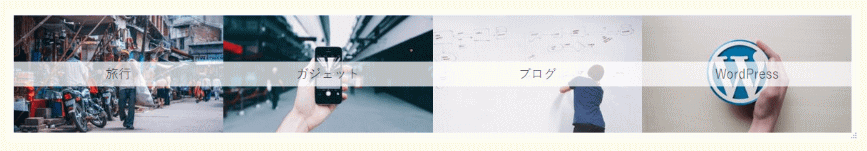
このような感じになります。

おすすめカードの設定方法
「外観」→「メニュー」をクリック。

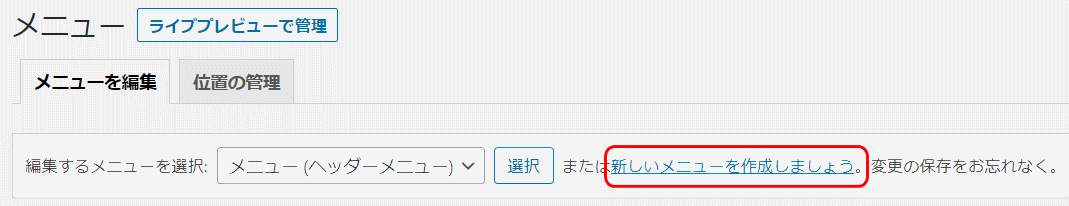
「メニュー」の画面で「新しいメニュー」を作ります。
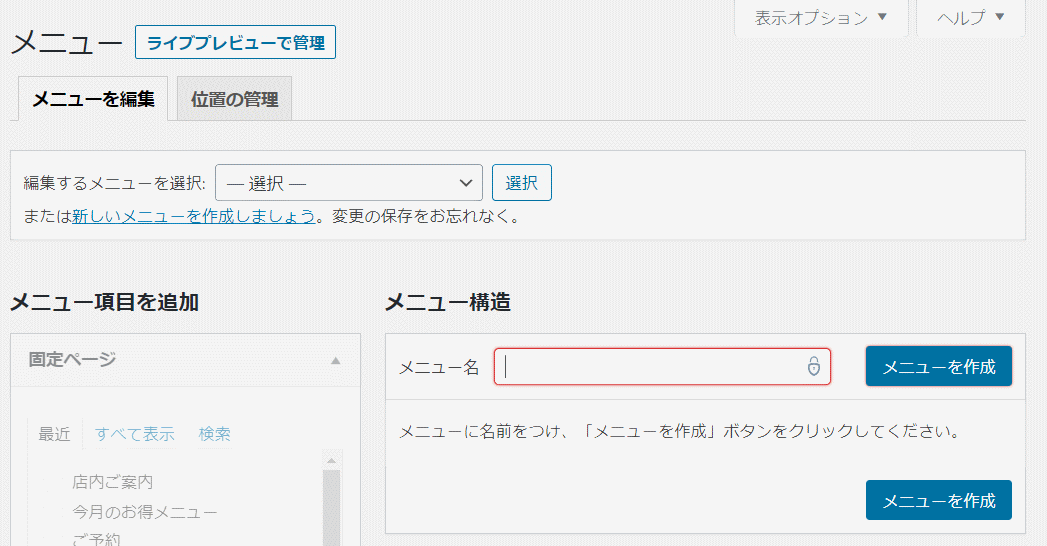
新しいメニューを作成
上部にある「新しいメニューを作成しましょう」をクリックします。

メニュー名に「おすすめカード」と書きます。

記入したら「メニューを作成」をクリックします。

メニュー項目を作成
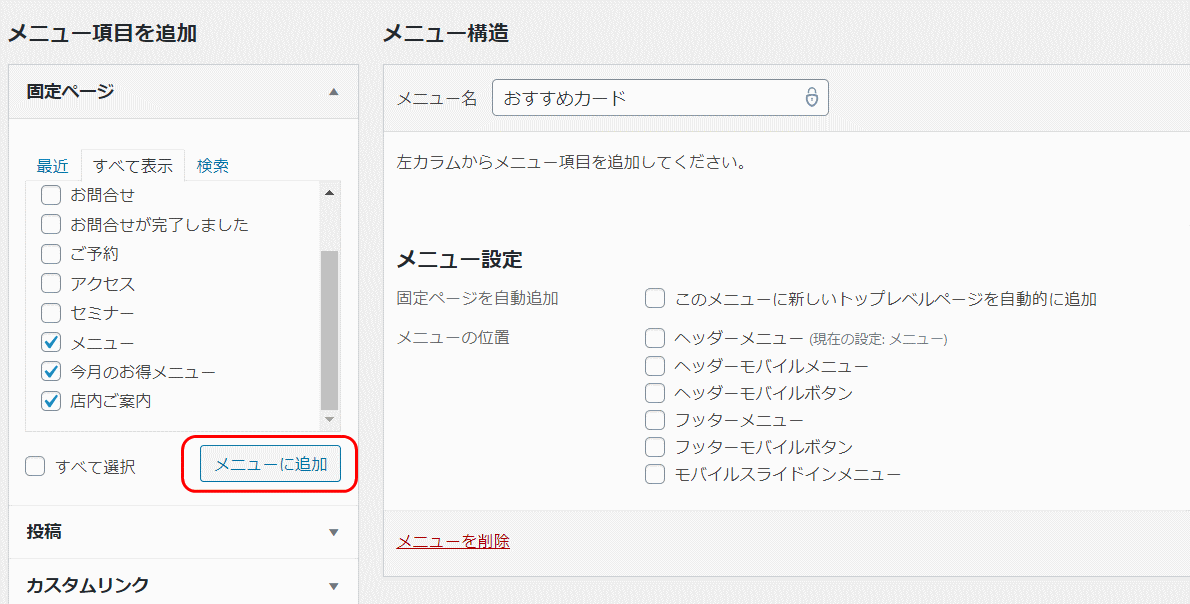
「メニュー項目を追加」からおすすめにしたい項目を選びます。

選んだら「メニューに追加」をクリックします。
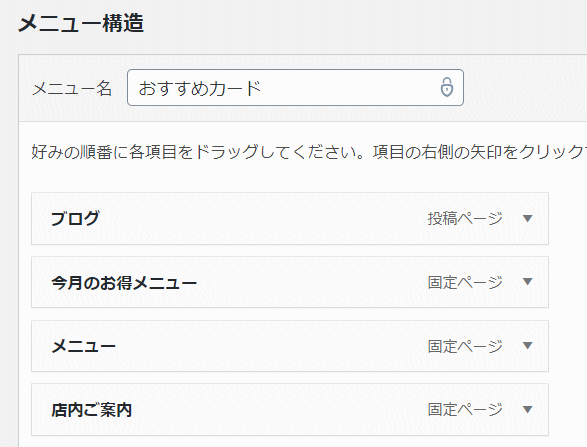
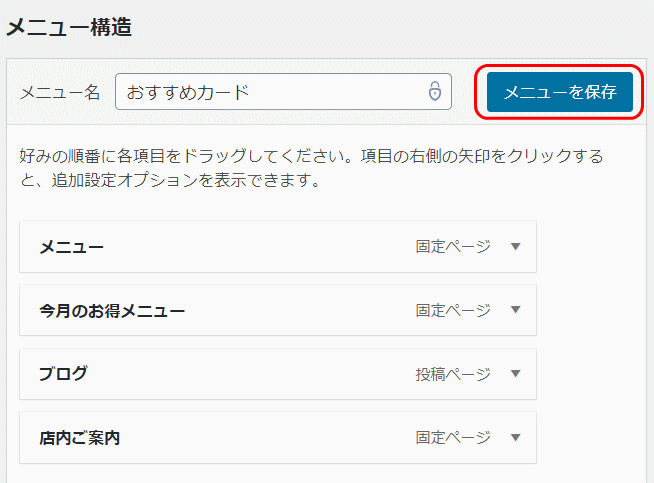
選択したメニューが「メニュー構造」にあらわれます。

一番上が左に来ますので、お好きな順番に変更してください。
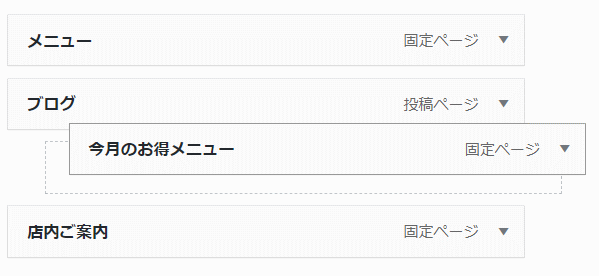
移動方法は、バナーをドラッグ&ドロップして動かすことが出来ます。

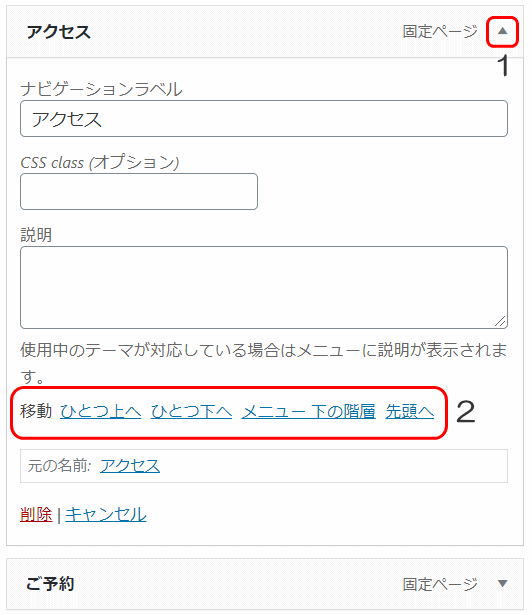
または、▼マークをクリックすると、移動ボタンがあらわれますので、そちらでも移動は可能です。

設定が終わったら「メニューを保存」をクリックします。

Cocoon設定ページで設定
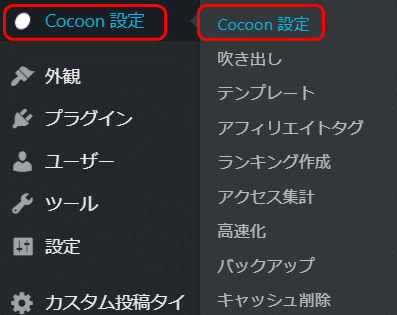
「Cocoon設定」→「Cocoon設定」をクリックします。

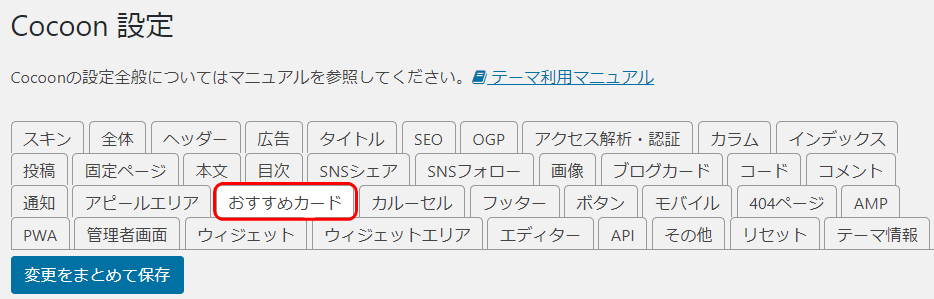
設定ページで「おすすめカード」をクリック。

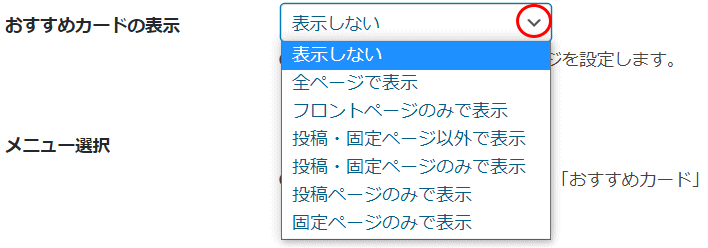
おすすめカードの表示場所

右のボタンをクリックすると、ページが展開します。
お好みの場所を選択してください。
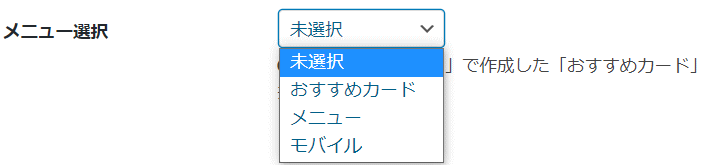
メニュー選択
「メニュー選択」の右のボタンをクリック。
展開した中に先ほど保存した「おすすめカード」がると思いますので、クリックしてください。

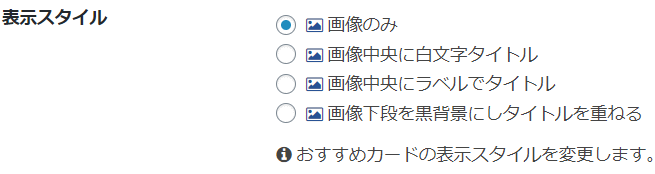
表示スタイル

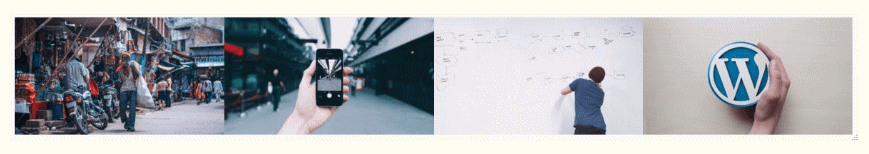
「画像のみ」はコチラ

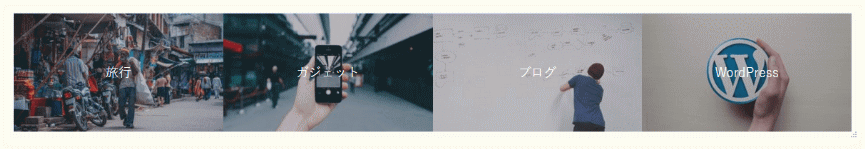
「画像中央に白文字タイトル」はコチラ

「画像中央にラベルでタイトル」はコチラ

「画像下段を黒背景にしタイトルを重ねる」はコチラ

ご自分のサイトイメージで表示スタイルを選んでください。
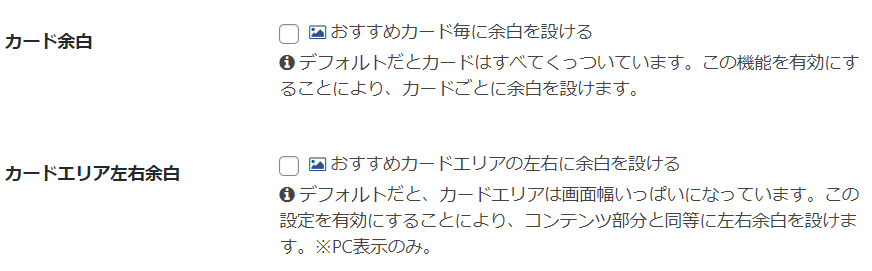
余白の設定

「カード余白」を設定しない場合

しない場合「カード余白」を選択した場合

上下左右にスペースが出来ます。
「カード左右エリア」をしない場合、コンテンツの幅より広くなります。

「カード左右エリア」を選択した場合、コンテンツ幅より狭くなります。

お好みでお選びください。
以上となります。

おつかれさまでした




コメント