
これ、ホントに無料ですか~!?
って、叫びたくなるような高機能のテーマ【Cocoon】を使って、サロン風のサイトを作っていこうと思います。
自分のメモ書きの様な感じでもあります。
と言いますのも、カスタマイズ性が高く、あれもこれも出来ちゃうので、やったことを忘れてしまったりと・・・
ですので、何をしてこうなったのかの整理整頓の目的もあります。
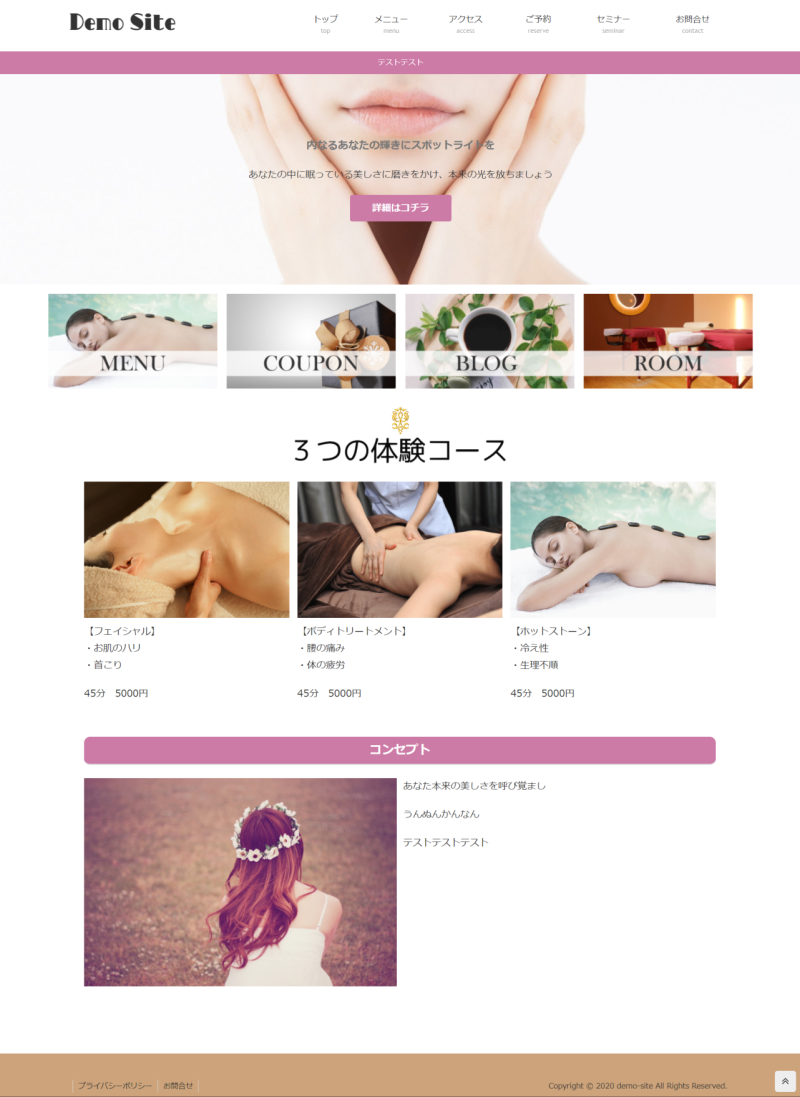
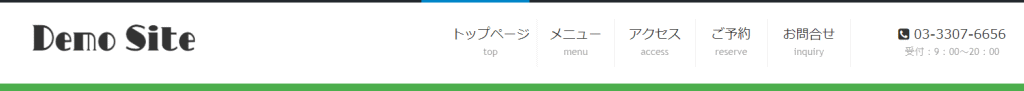
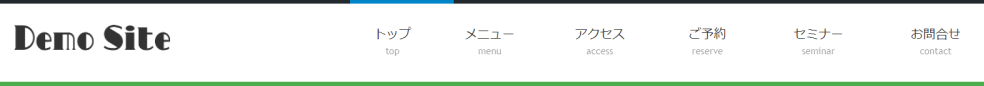
デモサイトのイメージは、こんな感じです。

では、今回はヘッダーをやっていきます。
ヘッダー設定
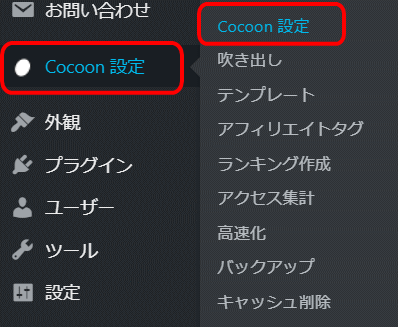
ダッシュボードの左のバナーにある「Cocoon設定」→「Cocoon設定」をクリックします。

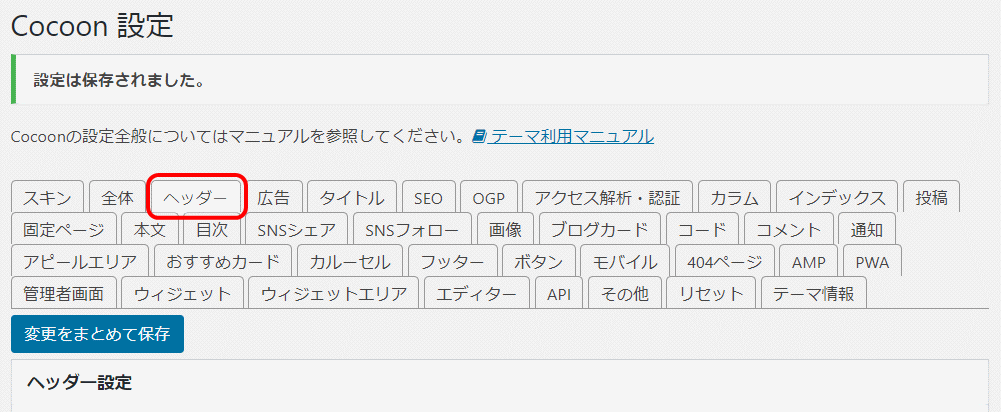
「Cocoon設定」→「ヘッダー」をクリック。

今回は「ヘッダーレイアウト」を「トップメニュー(右寄せ)」にしました。

「選択」を押して「メディア」にアップしたロゴ画像をアップします。

メディアのアップロード方法
「メディア」→「新規追加」をクリック。

「ファイルを選択」をクリックして、保存していたロゴ画像を選択して、アップロードします。

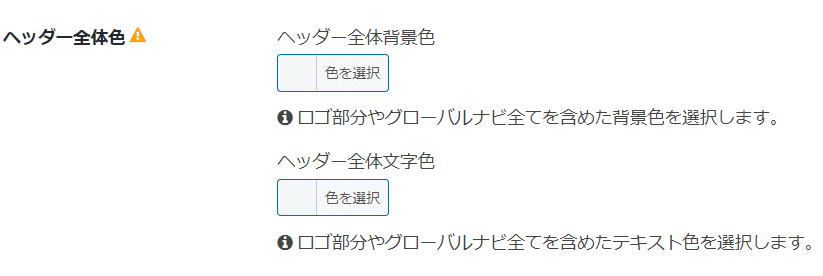
ヘッダー背景色
背景色を入れることも、このページで出来ます。

サイトのイメージで色を選んでください。
設定が終わったら「変更をまとめて保存」をクリックしてください。

グローバルメニューの設定
グローバルメニューとは、メニューやアクセスなどにたどり着きやすいように、ヘッダー周辺にあるものです。
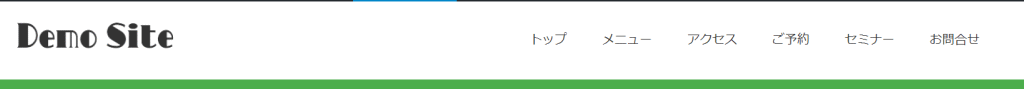
こんな感じ
↓
まず、メニューの材料、固定ページを作ります。
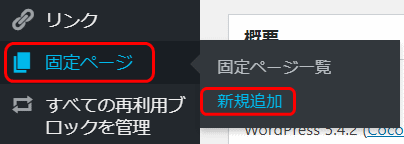
固定ページを作る
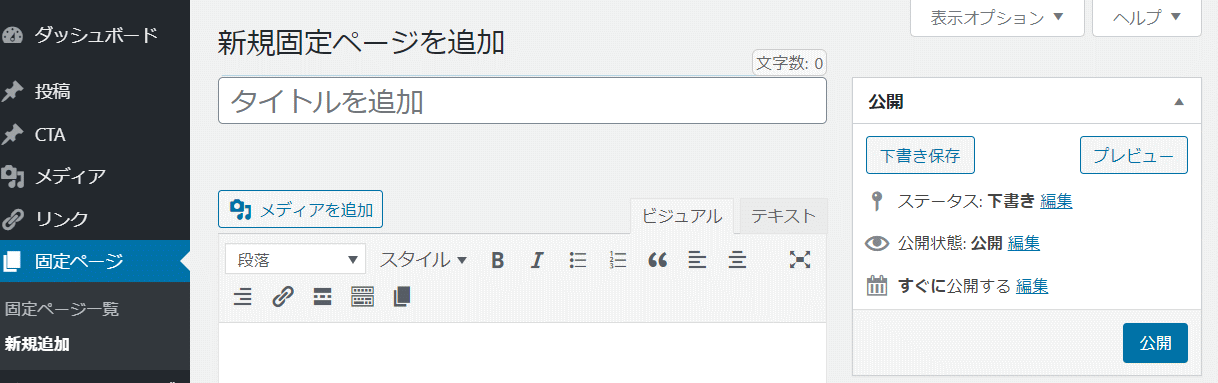
「固定ページ」→「新規作成」

タイトルのところに作りたいページの名前を記入しましょう。

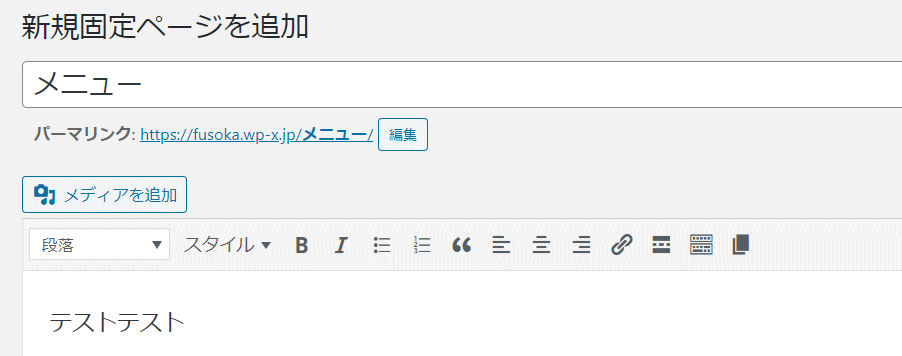
今回は、メニューを記入しました。

メニューや書きたいことが、ガッチリ決まってるのであれば書きましょう。
でも、決まってないのであれば、とりあえず「テスト」とでも書いておいてください。
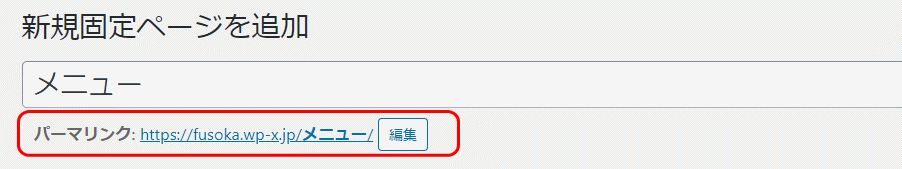
そして、もう一つ設定していただきたいのが「パーマリンク」です。

なんの設定をしない状態だと、タイトルがそのままとなります。
その場合、タイトルが日本語だと日本語で表示されてるのですが、アップしたアドレスでは文字化けが起こり、SEO的に良くないので、英語表記にしましょう。
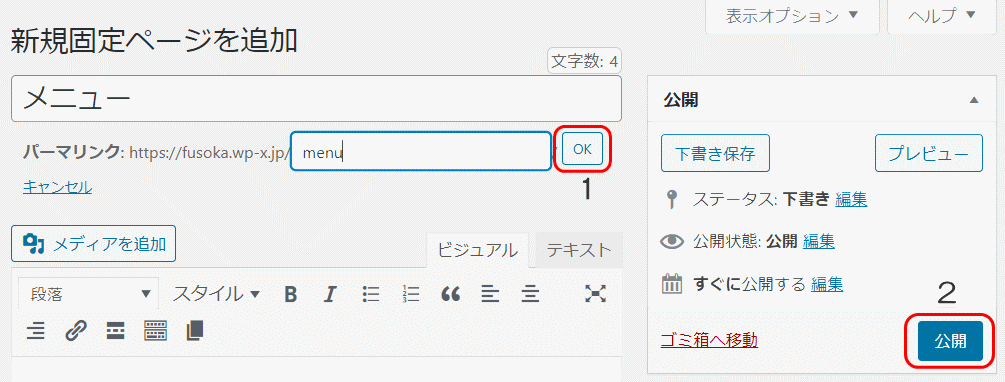
「編集」をクリック。
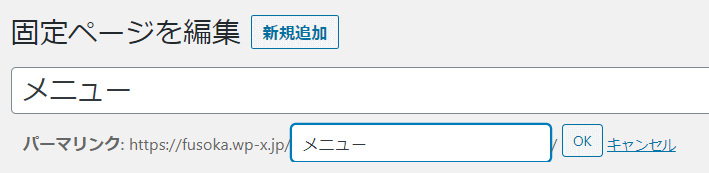
すると

このような画面が出ると思います。
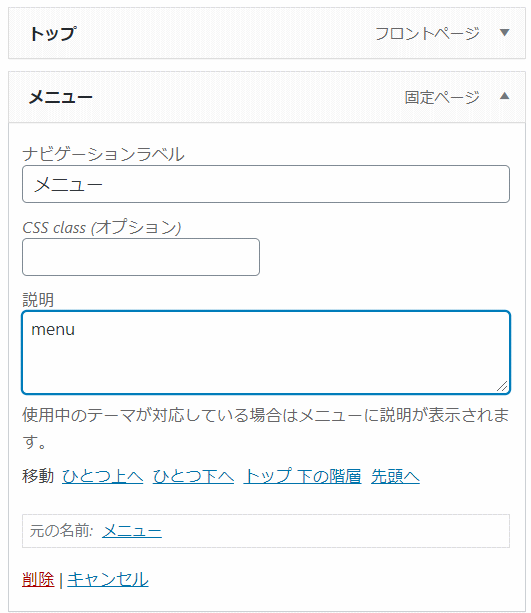
青枠の中にある文字を消して「menu」と英文字で書きましょう。
「OK」を押して、「公開」をクリックします。

このような流れで、アクセスや見て欲しいページを作って下さい。
次に
メニュー設定
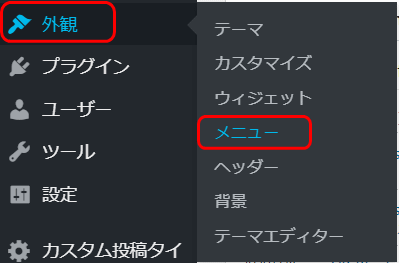
「外観」→「メニュー」をクリック。

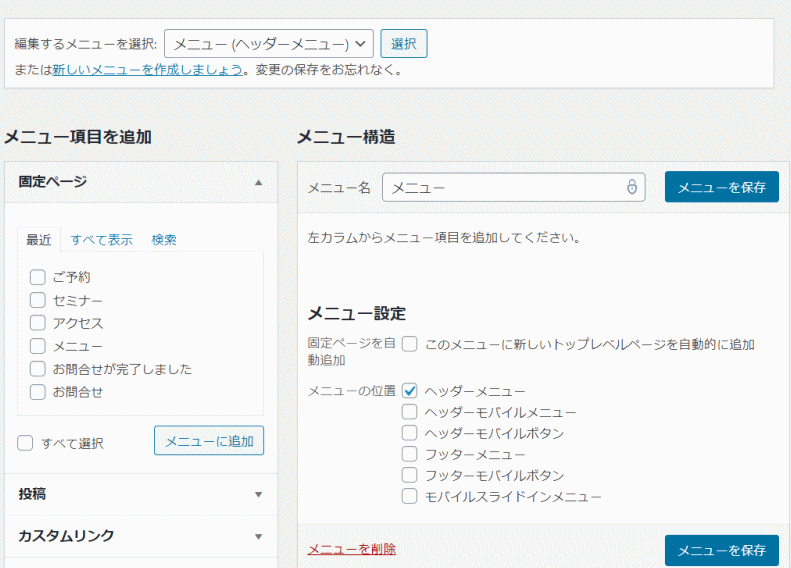
編集するメニューを選択します。
「メニュー(ヘッダーメニュー)」を選択します。

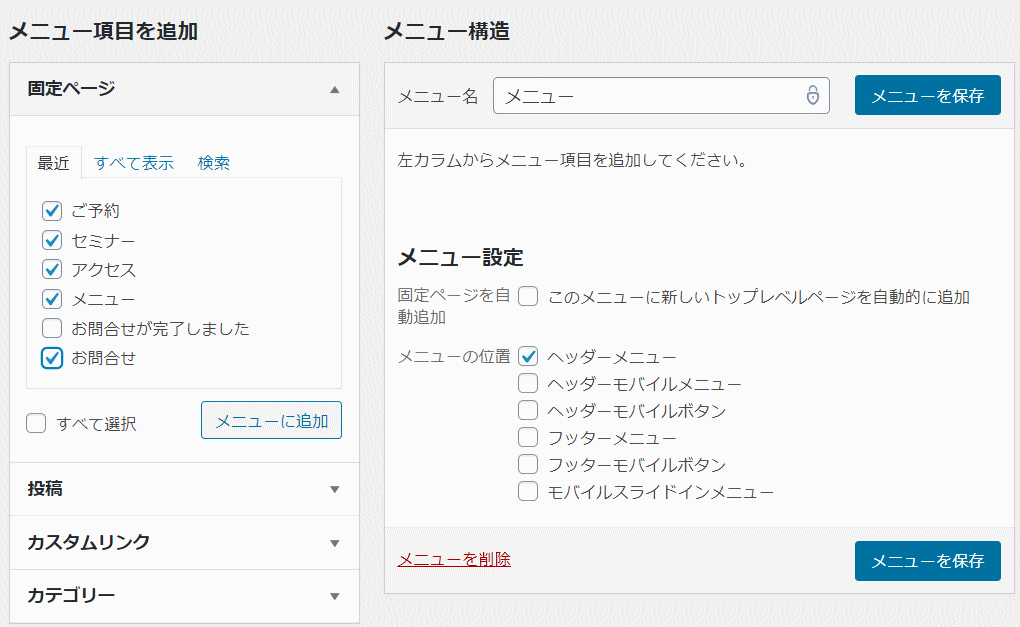
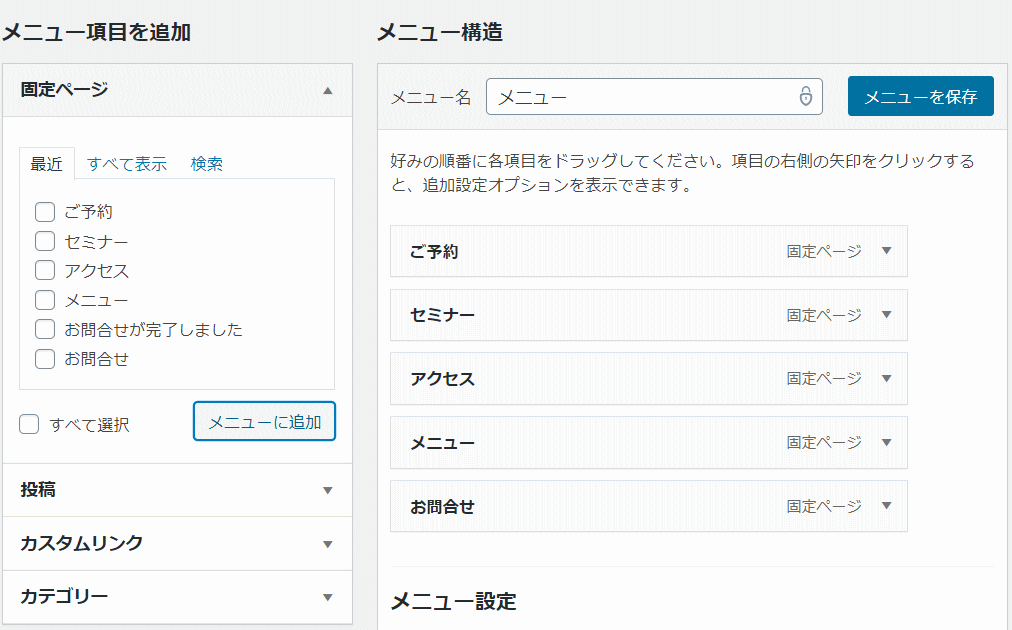
前もって用意していた固定ページが左に表示されています。
ヘッダーに表示させたいものを選択し、「メニューに追加」をクリックします。

メニュー構造のところに選択したページがあらわれます。

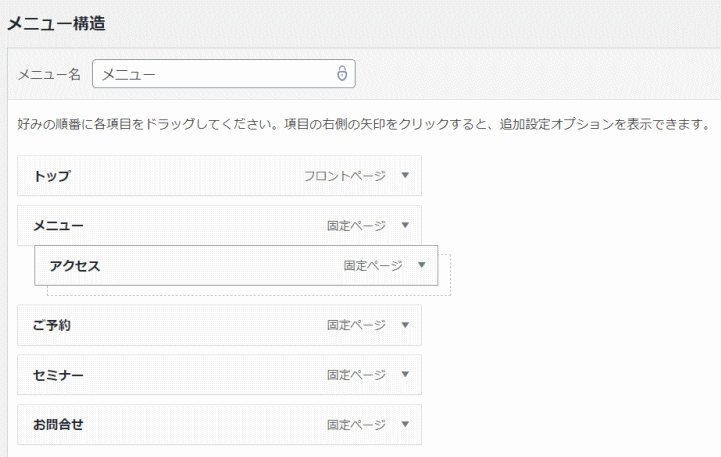
上から順にロゴに近い場所となります。
好みの順番に変更します。
バナーをドラッグ&ドロップして移動させることが出来ます。

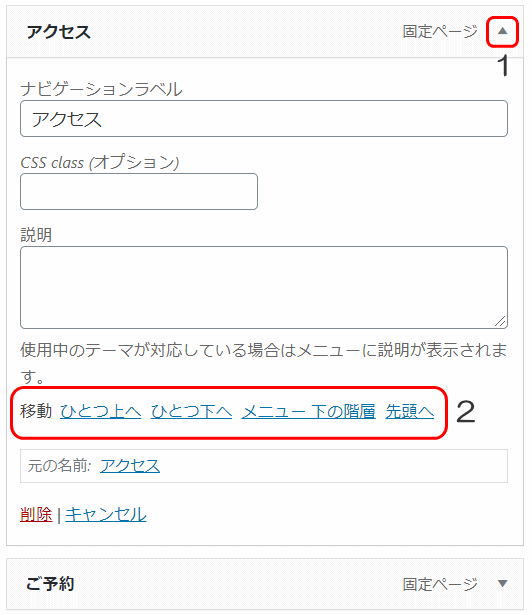
または、▼マークをクリックすると、移動ボタンがあらわれますので、そちらでも移動は可能です。

説明を入れる
これは、お好みで自由なのですが、メニューの下に文字を入れる事が可能です。
※入れない場合

※入れると

入れる方法は、三角をクリックすると「説明」というスペースがあらわれますので、お好きな言葉を記入してください。

終了しましたら「メニューを保存」をクリックしてください。
以上でヘッダー部分の基本は終了です。

おつかれさまでした




コメント
[…] 【Cocoon】サロン風のサイトをつくろう!➀ヘッダー部分…website.fusoka.com2020.07.21 【Cocoon】サロン風のサイトをつくろう!②おすすめカード…website.fusoka.com2020.07.24 【Cocoon】サロン風のサ […]