サーバー選びからドメイン決定、WordPressのダウンロードなど、ホームページ制作において基礎の総まとめです。

最初のステップをまとめました
WordPressを使ったホームページの作り方の流れ
- サーバーを契約する
- ドメインを取得する
- WordPressをダウンロード
- WordPressの基本設定
- テーマを決める
5番目のテーマというホームページデザインを決めてから、自分好みのデザインにカスタマイズしたり、ブログを書いていくことになります。
そこまでの工程を、書いていきますね。
サーバーを契約しドメインを取得する
値段や機能などでの選び方を書いてますので、参考にして下さい。


サーバーを契約する
レンタルサーバーと契約して、お金払っても

インストールまでたどり着けなかったらどうしよう・・・
なんて、不安に感じてる方のために、30日間無料お試しがついてる、お得なレンタルサーバー、評判も良いcolorfulbox(カラフルボックス)を使ってご説明したいと思います。
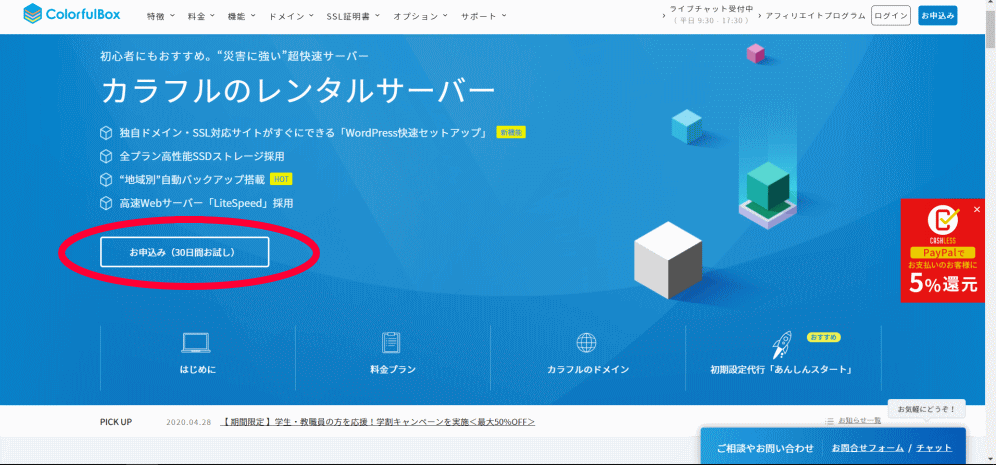
ColorfuiBoxの契約方法
初期費用無料で月額480円から利用可能な、高速・高機能・高コストパフォーマンスのクラウド型レンタルサーバーです。現在、30日間無料お試し期間ですので、不安を感じている方にはハードルが低くなるのではないでしょうか!?
クリックしていただきましたら、このような画面になると思います。

そこに、赤丸のお申込み(30日間お試し)があると思います。
そこをクリック!
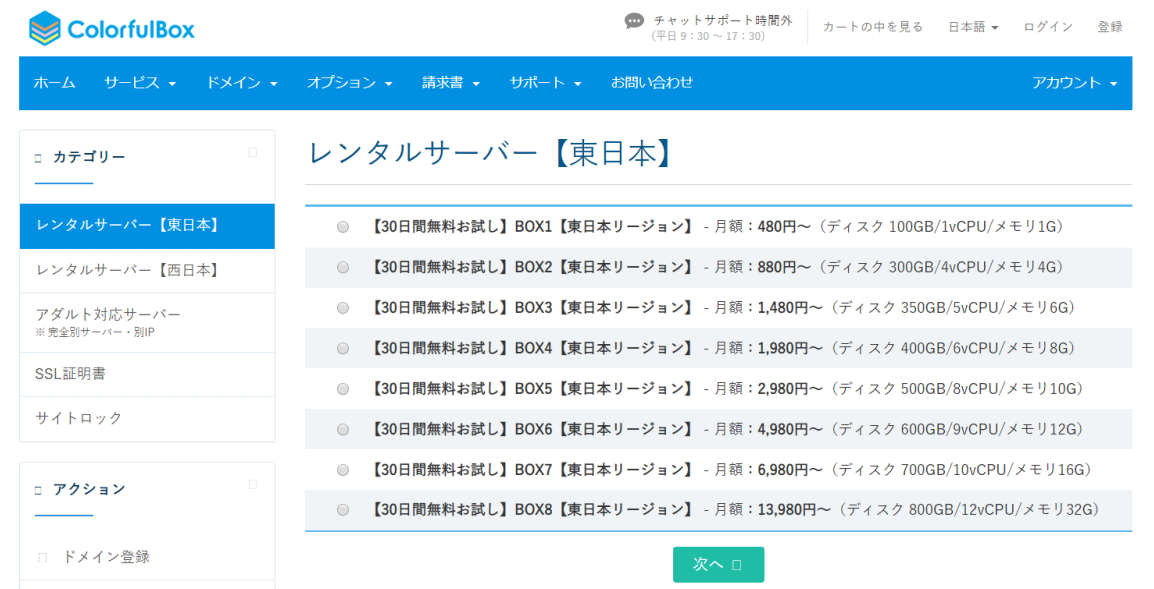
すると、こんな画面が現れると思います。

この中で、自分が気になる、〇のところをクリックしましょう。
どれを選べばよいかわからない場合は、料金と主な機能を説明してくれるページを見てみるといいですよ。
【次へ】を押すと

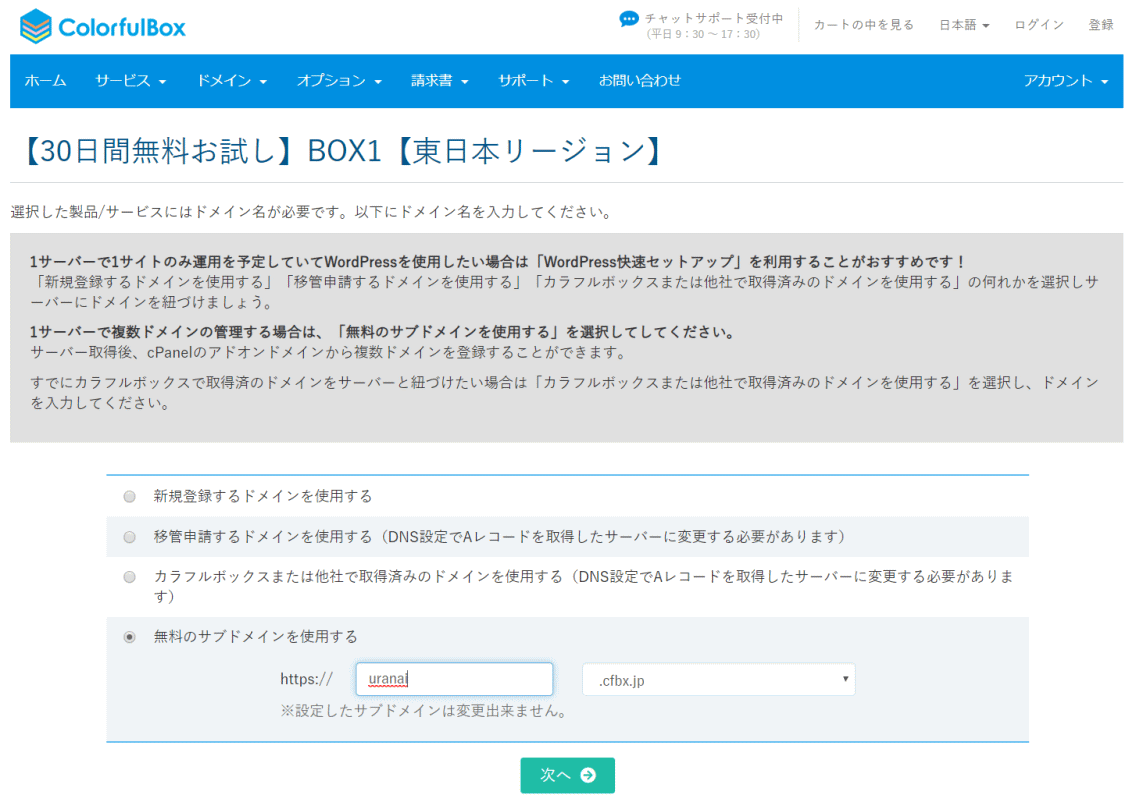
このような画面が出てきます。
ドメインを取得
ここで、ドメインをつくるのですが、選択肢が4種類あります。
どれを選べばいいのかは、説明分に書かれています。
ColorfurBoxで運用するホームページは、1つだけと考えてる場合は上から3番目まで選べます。
- 新規登録するドメインを使用する
- 移管申請するドメインを使用する
- カラフルボックスまたは他社で取得済みのドメインを使用する
複数のドメインを使って、サイトを数種類運営したい場合は、一番下の無料ドメインをクリックします。
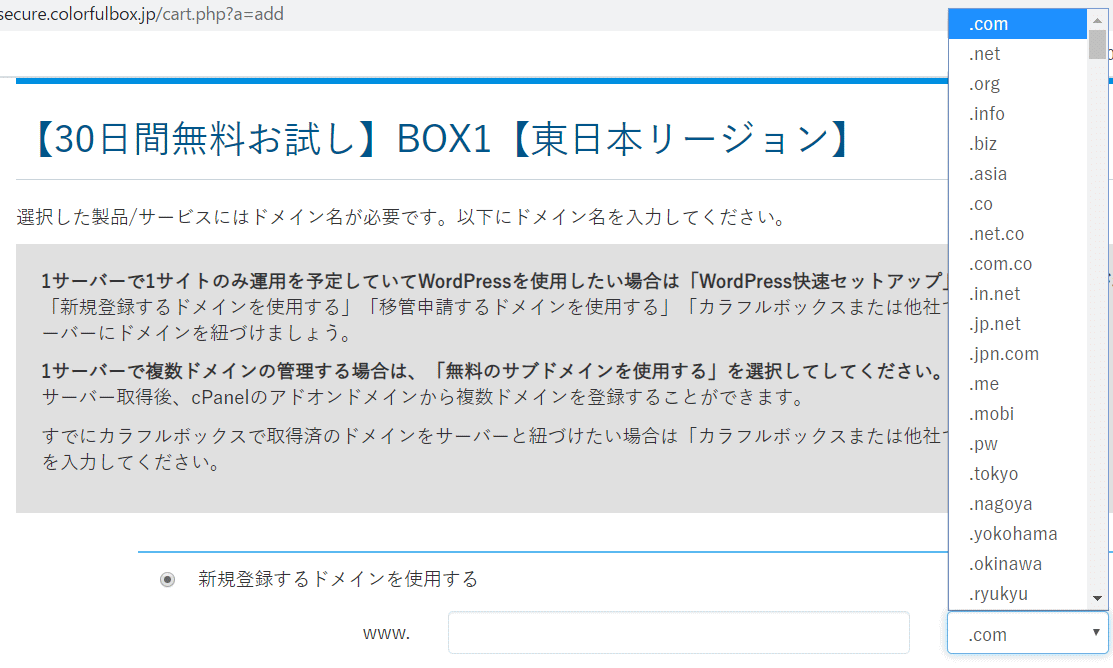
新規登録をクリックすると

このような画面になり、【.com】【.net】など色んな種類があらわれます。
この部分をトップレベルドメインと言います。
どれを選べばいいかですが、主だったものの特徴は
| com | 商用サービスや企業などに使われる傾向 |
| net | IT関連の事業や団体などに使われる傾向 |
| org | 非営利団体が主に使います |
| biz | ビジネスを表します |
| info | 情報サービス企業向け |
| tokyo | 地域別ドメイン。東京を示す |
などと、一応、選択の目安がありますが、どれでも選ぶことは可能です。
SEO的にも、問題はありません。
語呂がいいなと、感じたもので大丈夫。
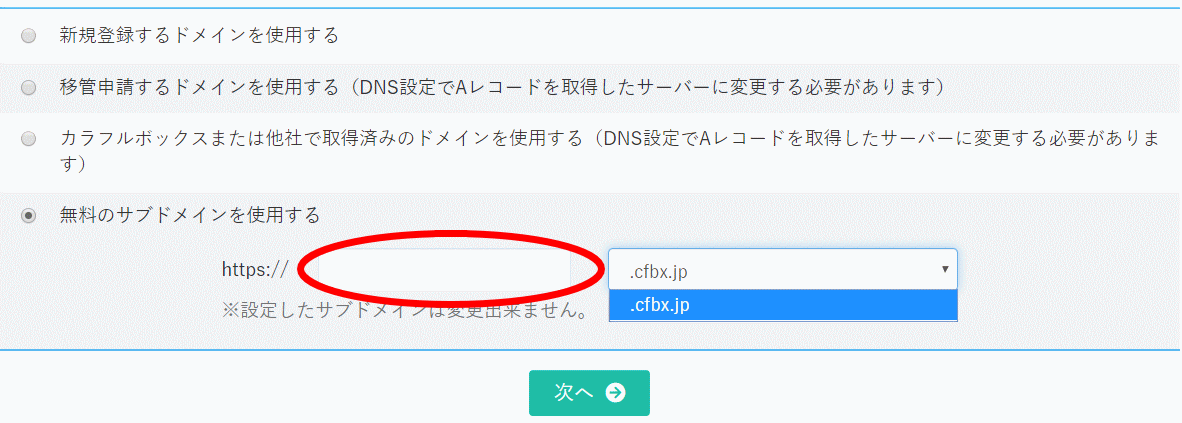
無料ドメインを選ばれましたら

このような画面になります。
トップレベルドメインは、ColorfulBox所有のものを使わせてもらうので、1つだけで選べません。
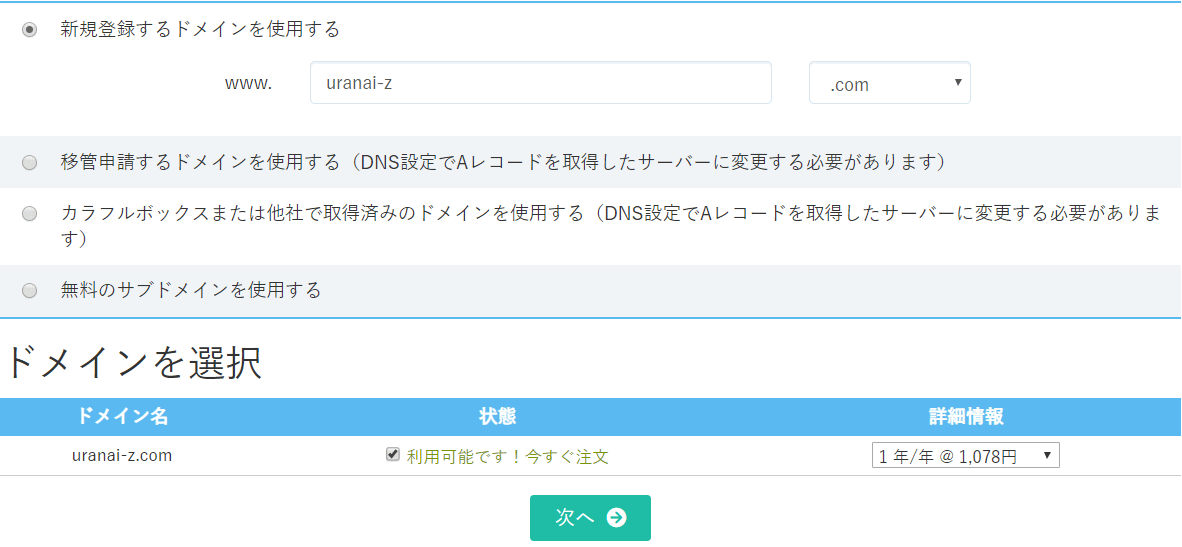
新規も無料も、トップレベルドメインの前のスペース(赤丸)に好きな英字を入力して下さい。

どんな文字がいいのかな?

お店のイメージに合った文字が良いですよ
ドメインはあなたのホームページの住所を表すものです。
イメージに合ったドメイン名にすることで、ユーザーがあなたのホームページを見つけやすくなります。
◆短くて覚えやすいもの
◆サイトの用途、イメージに合ってる
◆読み間違いしやすい文字は使わない
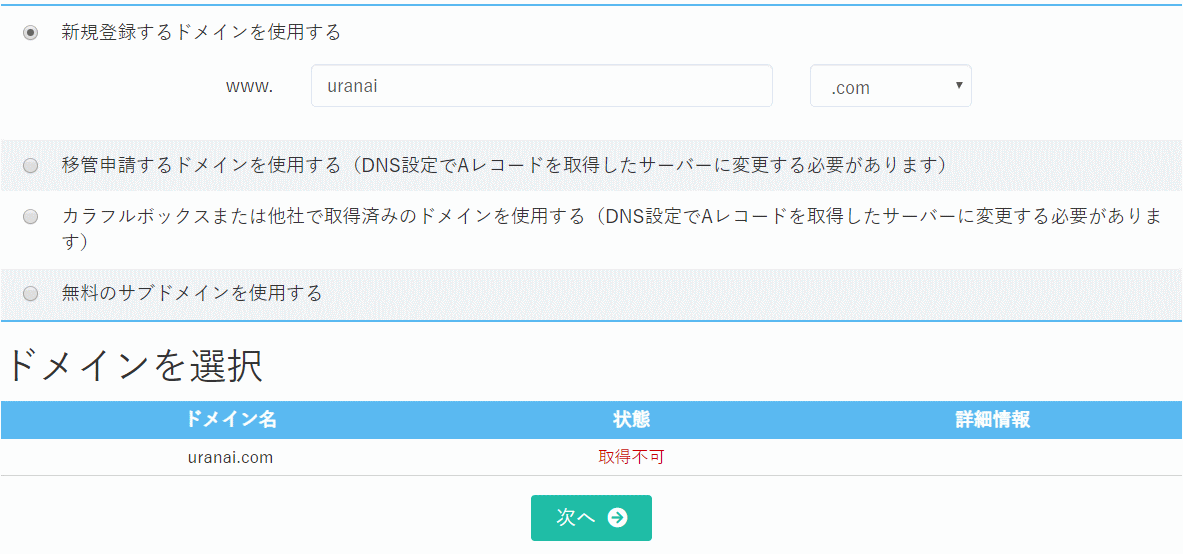
お店をお持ちでしたら、店名などがいいと思うのですが、ドメインは早い者勝ちです。
誰かが、あなたより早く登録していたら使えません。
その場合

下に、取得不可という文字があらわれます。
もう、誰かが使ってるということですので、違う文字を考えましょう。
このような画面が出たら、次へ進めます。

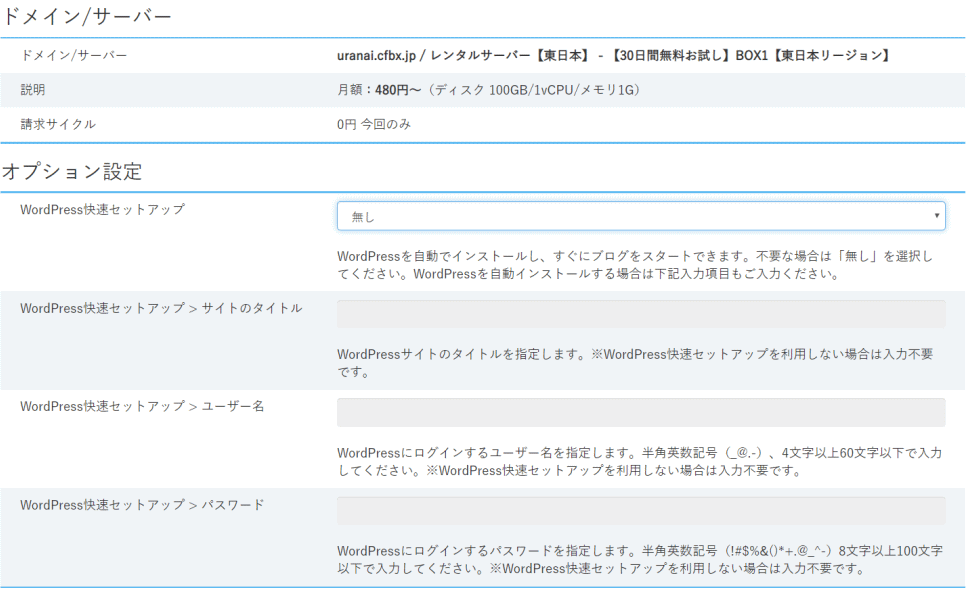
するとこのような画面があらわれます。

ここのオプション設定で、WordPressがインストールできます。
無料ドメインでは、まだ、インストールしたくない、契約後、新規で独自ドメインを取得し、それでインストールするとお考えの場合は、飛ばして大丈夫です。
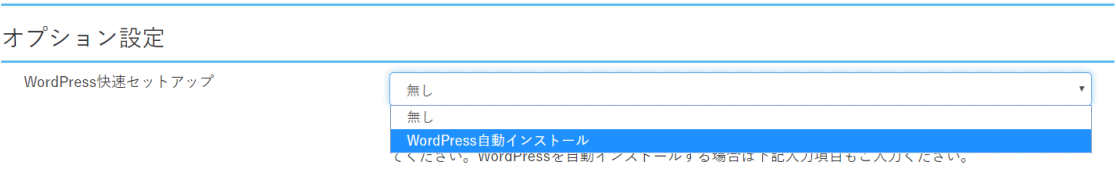
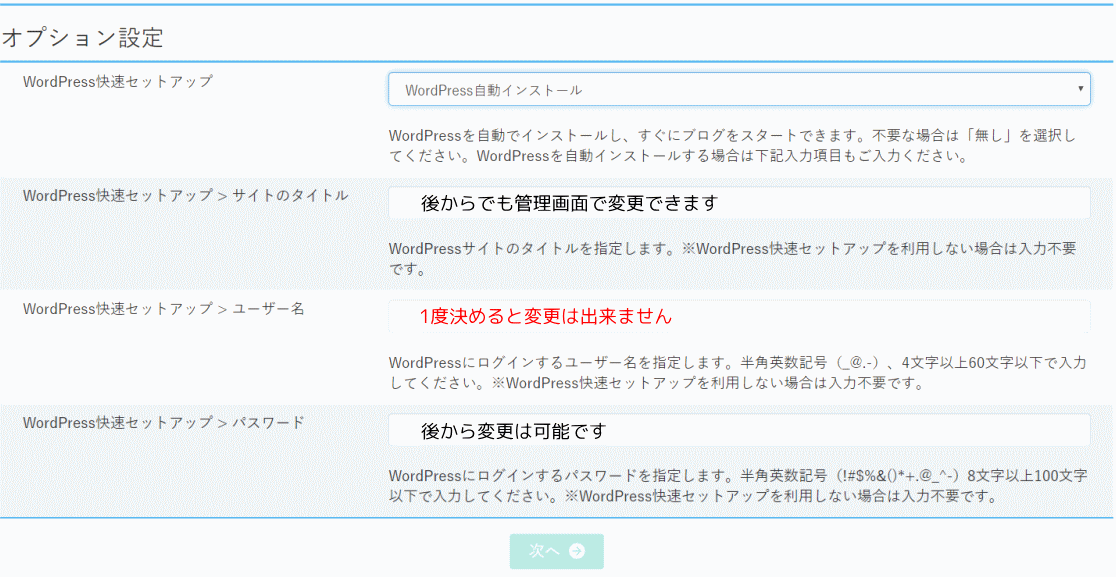
WordPressをインストール
wordpress快速セットアップのところの右端▼をクリックして

WordPress自動インストールを選択します。
下の欄が書き込めるようになりますので、必要な情報を入力しましょう。

ユーザー名だけは、あとから変更できませんので注意してください。
サイトのタイトルは、後で変更可能ですので、今は仮の名でも大丈夫です。
全部入力が終わりましたら【次へ】のボタンを押してください。
契約完了まで
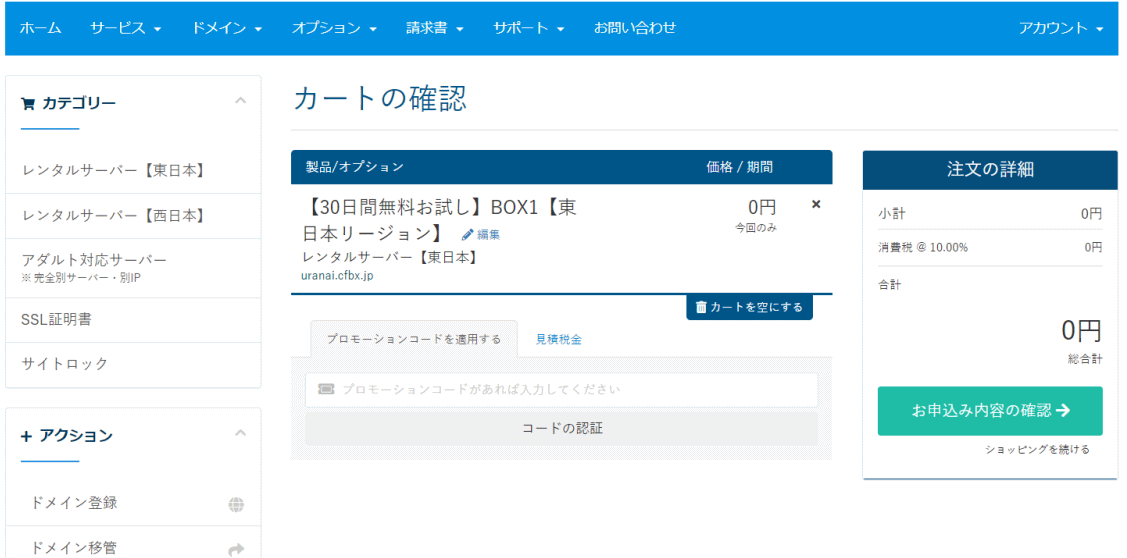
【無料サブドメイン】で申し込んだ方

このような画面に変わります。
30日間のお試し期間で申し込んだのと、ドメインも無料を登録したので、料金は0円となります。
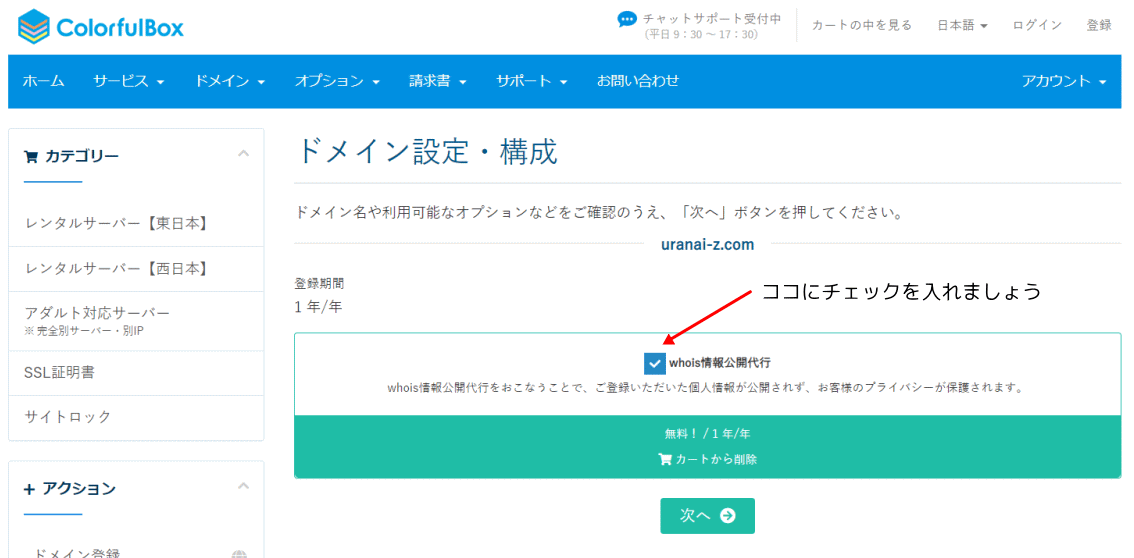
ドメインを新規登録で申し込んだ方

whois情報公開代行にチェックを入れましょう。
これは、自分の住所の代わりに、サーバー会社の住所を変わって表示してくれるので、プライバシーが守られます。
【次へ】を押すと

サーバー代金は0円ですが、ドメイン登録代金1年分の料金が加算されてます。
どちらにしても、ここまできたら、あと一歩です。
【お申込み内容の確認】をクリックします。

ユーザー情報を入力でするか、SNSのアカウントでも大丈夫です。
全部入力し終わったら【注文を確定する】を押します。

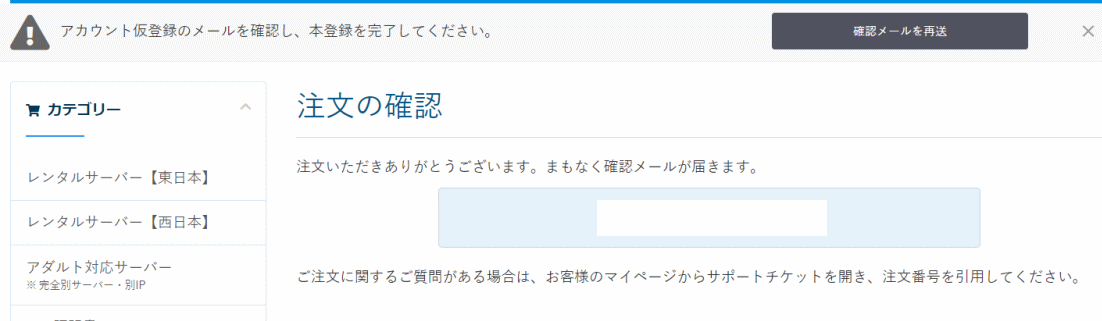
これで、契約完了ではありません。
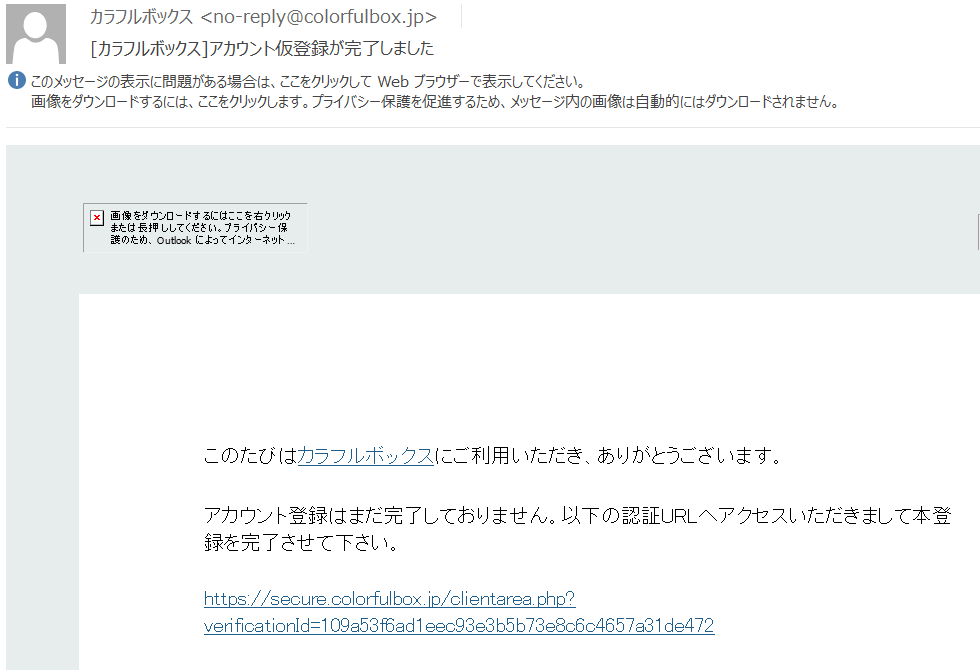
ユーザー情報で入力した、メールアドレスに本登録完了のための、アドレスを添付したメールが届きます。

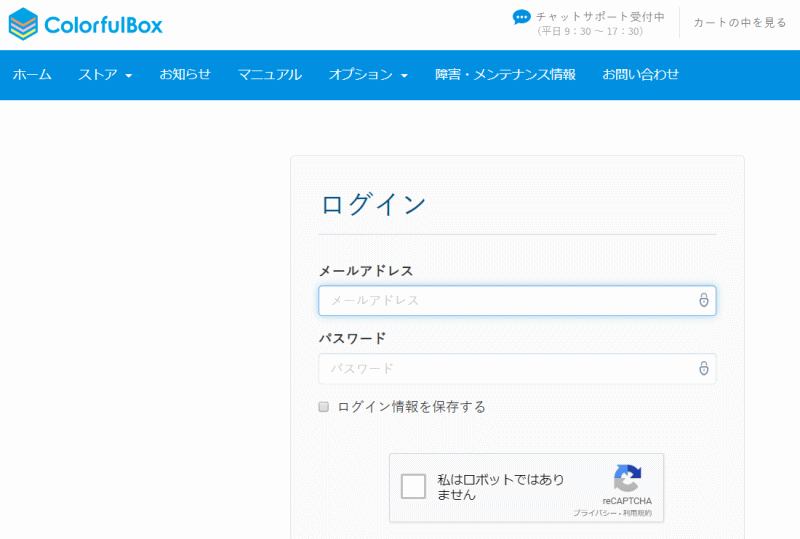
URLをクリックすると、ログイン画面に飛びます。

入力して【ログイン】ボタンを押しますと本契約成立です。
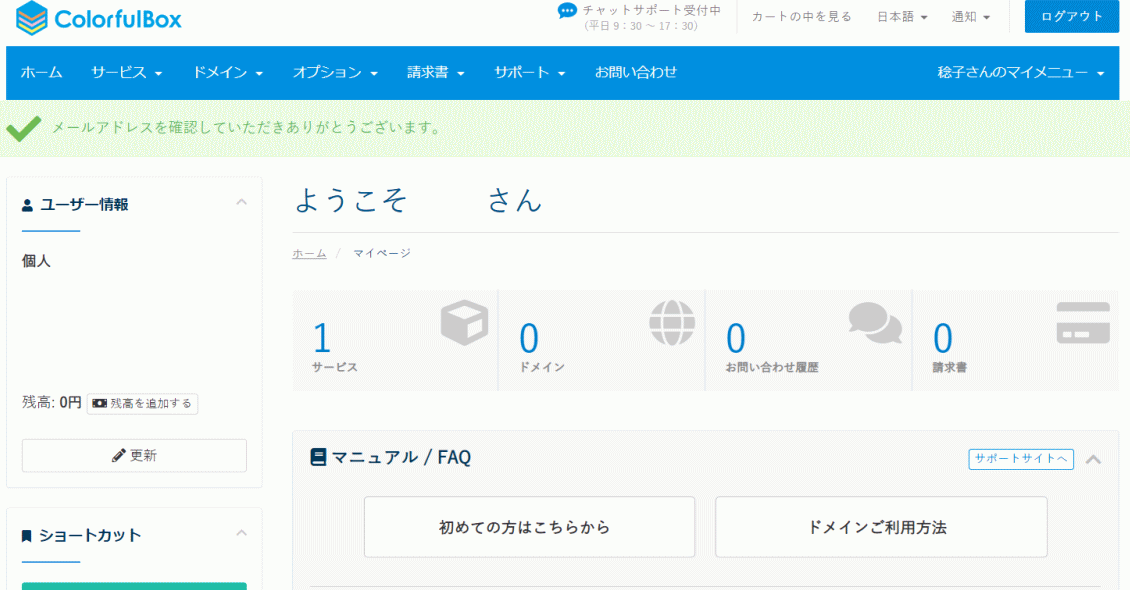
下記のような、管理画面に切り替わります。

そして、完了メールが届きます。

これで、レンタルサーバー契約からWordPressのインストールまでの流れです。
文字にすると、大変な感じですが、数分で終わる作業です。
もし、時間がかかるとしたら、ドメインを考える所でしょうか。
これっと決めてたのが、他の人に使われてたら、その場で、違うドメインを考えねばなりません。
何点か、決めておくと良いかもしれませんね。
WordPressの基本設定
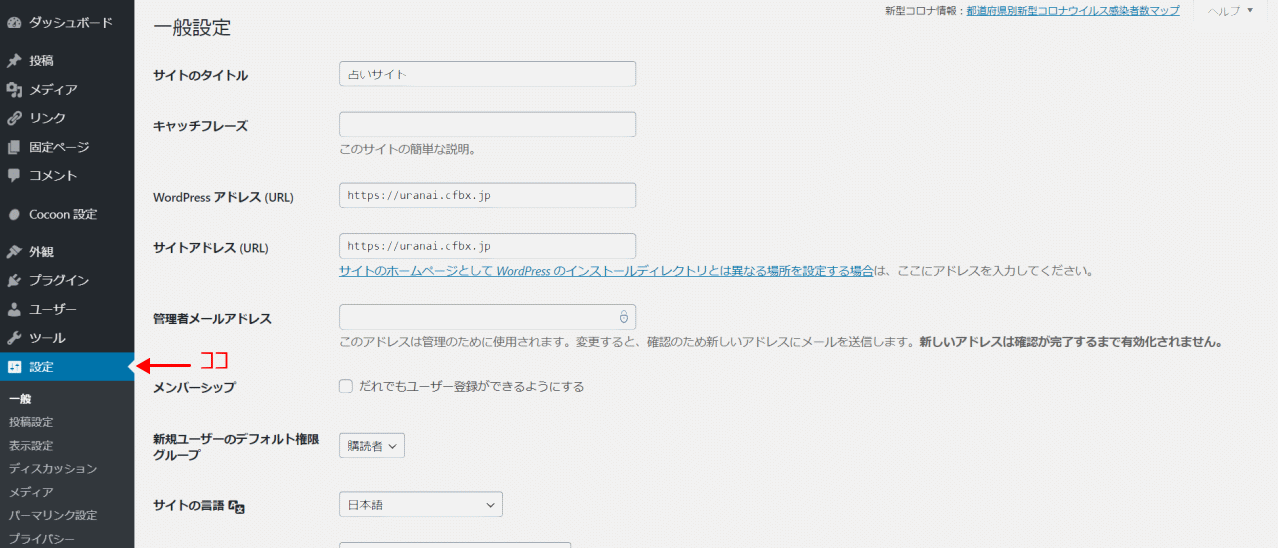
一般設定
一般設定の画面は、左端にバーの下の方にある「設定」をクリックしたらあらわれる「一般」をクリックすると現れます。

この画面で、やっていただきたいのが、サイトのタイトルです。
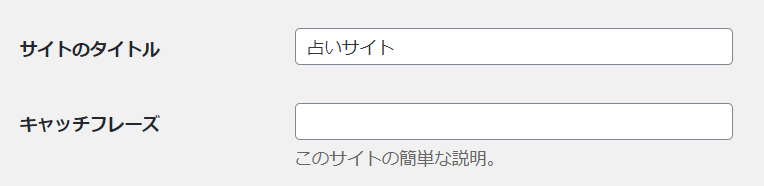
サイトのタイトル

WordPressをインストールしたときに、入力したタイトルが入っています。
その時に、きちんと考えて入力なさった方は、そのままで大丈夫です。
でも、とりあえず入力したという方は、このページで変更しましょう。
サイトタイトルは、あなたのホームページをイメージできる名前、サロンの名前、覚えやすく口にしやすいものがおススメです。
キャッチフレーズ
次にある、キャッチフレーズなのですが、どのテーマを使ってるかで変わります。
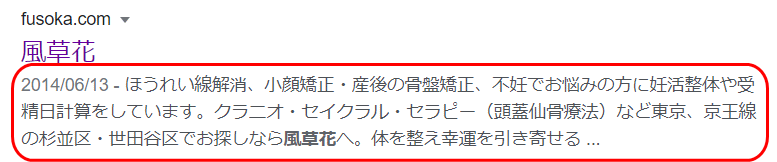
キャッチフレーズは、ページの概要を記述する場所で、メタディスクリプションとして扱われます。

赤く囲まれた部分で、SEO対策に大きく影響しないことがわかっているのですが、検索結果ページからのクリック率を左右する情報の為、大切な所です。
しかし、使用するテーマによっては、このキャッチフレーズに入力した文字が、SEO的に好ましくない設定になっているものがあります。
ですので、安全を狙うなら、ここには文字を記入しないのがいいようです。

でも、大切な場所なんでしょ!?

大丈夫です。対策はあります!
後に説明するプラグイン、All in One SEO Pack というものを使う事で、SEO的に最適な形にしてくれます。
ちなみに、ホームページのテーマ(デザイン)を決めましょうでおススメした無料テーマには、そのプラグインと同じような機能が付いています。

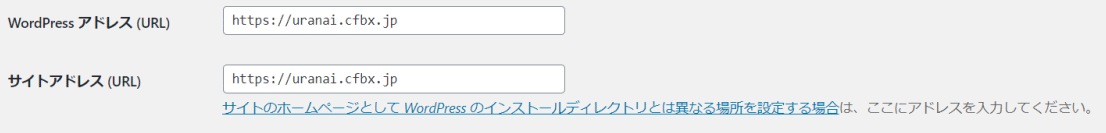
サイトアドレス

WordPressアドレスは、インストールしたWordPressファイルを保存しているアドレスのこと。
サイトアドレスは、サイトを表示するアドレスです。
これらは通常、上の画像のように、両方とも同じアドレスになっています。
しかし、レンタルサーバーの自動インスト―ルで、WordPressをインストールした時、 https://〇〇〇.com/wp/ になっている場合があります。
そうなってた時は、サイトアドレスを、https://〇〇〇.com/に設定しておく必要があります。
【.com】と書きましたが、ご自身が選ばれたトップレベルドメインですので【.net】という場合もあるかと思います。
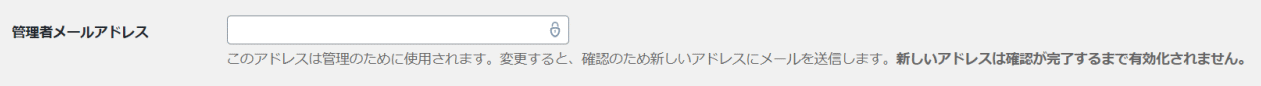
メールアドレスの設定

管理者メールアドレスには、普段よく利用しているアドレス、または、チェックしやすいアドレスを入力しましょう。
このメールアドレスには、ブログにコメントがついたり、リンクがついたりした時に通知が来ます。
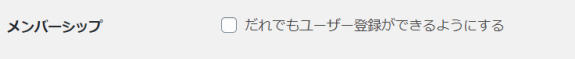
メンバーシップの設定
WordPress は、サイトを複数の人が記事を更新したり、テンプレートを編集したりすることができるように、それぞれのログインユーザーに個別の ID やパスワードを発行するなどができます。

ここのメンバーシップの設定で、誰が新規ユーザーを追加できるのかを制限することができます。
メンバーシップのチェックボックスにチェックを入れると、だれでも新規ユーザーを追加することができるようになります。
ですので、セキュリティのことを考えまして、チェックしない方が良いと思います。
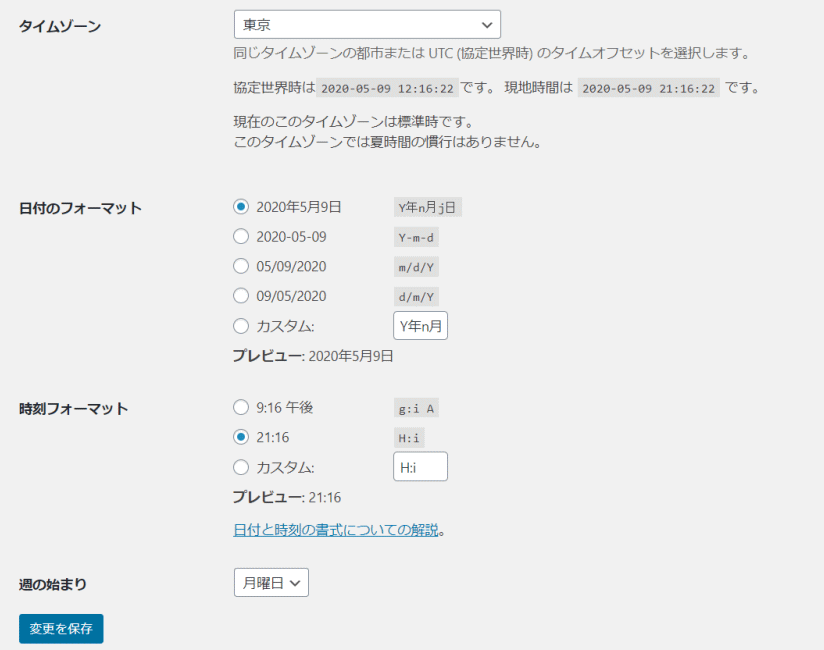
タイムゾーン以降

サイトの言語は、日本語版のWordPressをインストールしていれば、最初から日本語になってると思いますので、そのままで大丈夫です。
日本向けのサイトな場合、ターゲットの地域を選んでください。
外国を意識してるなら、その地域を選んでください。
ここまできましたら、変更を保存を押してください。
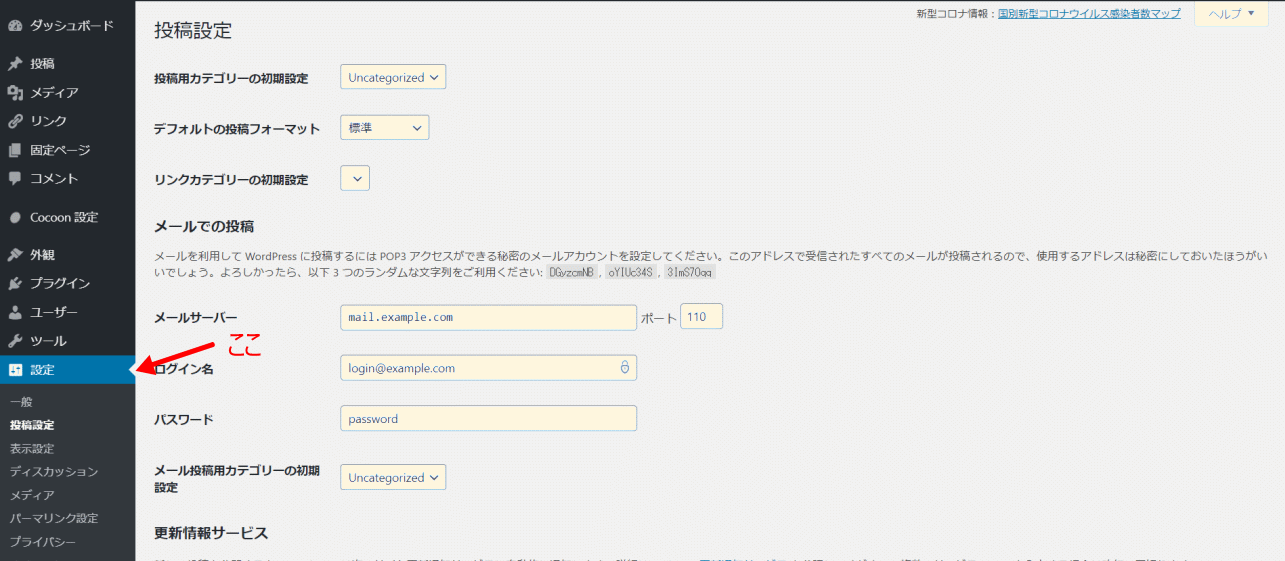
投稿設定
左のバーの下の方にある「設定」→「投稿設定」をクリックします。

投稿設定の画面があらわれます。
投稿用カテゴリーの初期設定

「未分類」または「Uncategorized」となってると思います。
記事投稿の時に、個別に設定できますので、ここは、そのままで大丈夫です。
デフォルトの投稿フォーマット

「標準」となってると思いますが、そのままで大丈夫です。
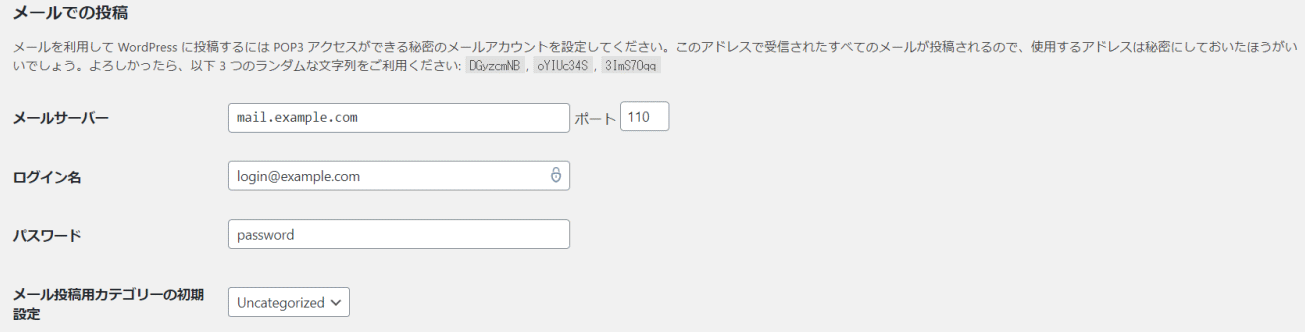
メールでの投稿
WordPressはメールから記事を投稿することが出来ます。

パソコンがない環境、旅行などに行って写真や雰囲気を投稿したいなと思った時など、気軽にアップできます。
しかし、メール投稿が出来るようにするためには、WordPressがメールソフトにアクセスできるようにしなければなりません。
また、投稿しやすいようにするためには、プラグインがあった方がよいので、設定の仕方は後日に説明したいと思います。
今は、このままで放置しときましょう。
更新情報サービス

これは、記事を更新したことを、色々なサイトにお知らせするためのものです。
デフォルトで一つ設定されてます。
更新通知サービスというところをクリックすると、他の通知サービスが書かれてますので、それをコピペして、くわえることが出来ます。
しかし、このサービスは停止中のものもあるようなので、注意が必要なようです。
付け加えなくても、さほど影響ないかなと思っていますので、わたしはデフォルトのままにしています。
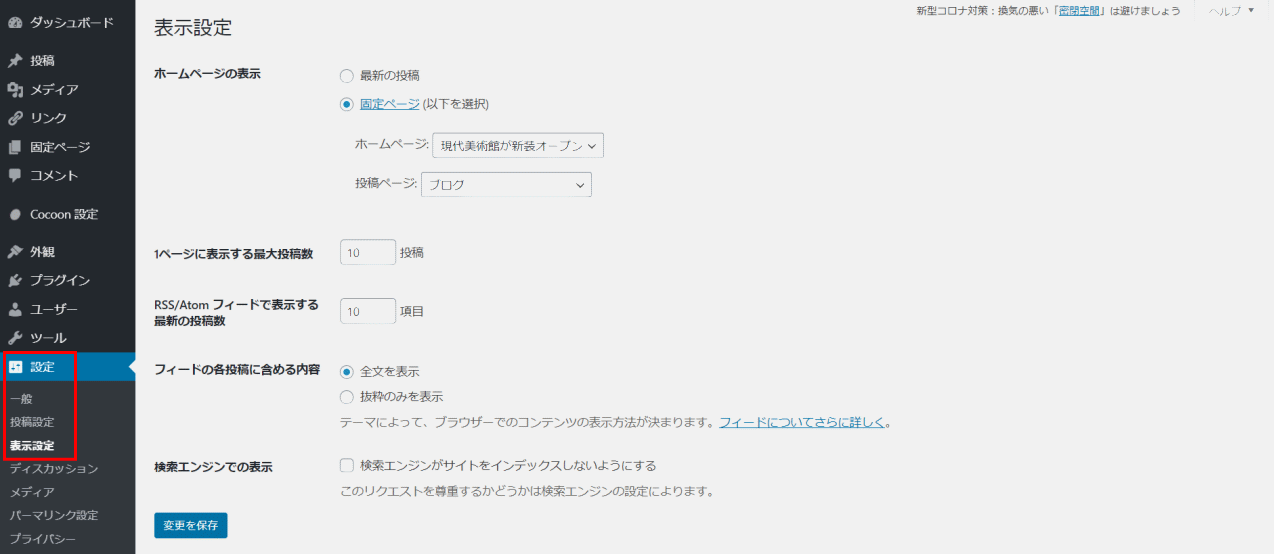
表示設定
左のバーの下にある「設定」→「表示設定」をクリックします。

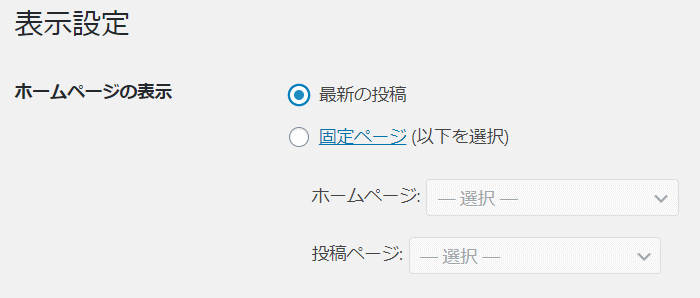
ホームページの設定

デフォルトでは「最新の投稿」になってると思います。
最新の投稿は、ブログ形式です。
サロンなどのホームページを作りたい場合は、固定ページを選択します。
でも、その場合、固定ページを作っておかねばなりません。
その方法を書きますね。
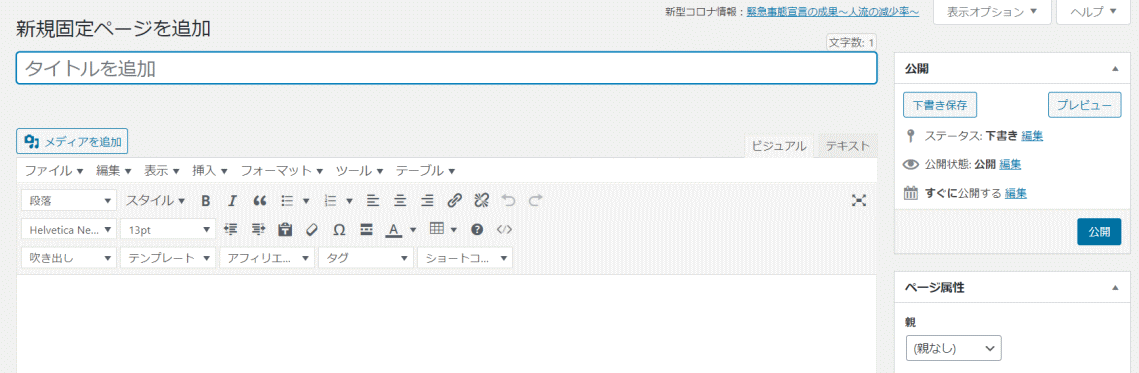
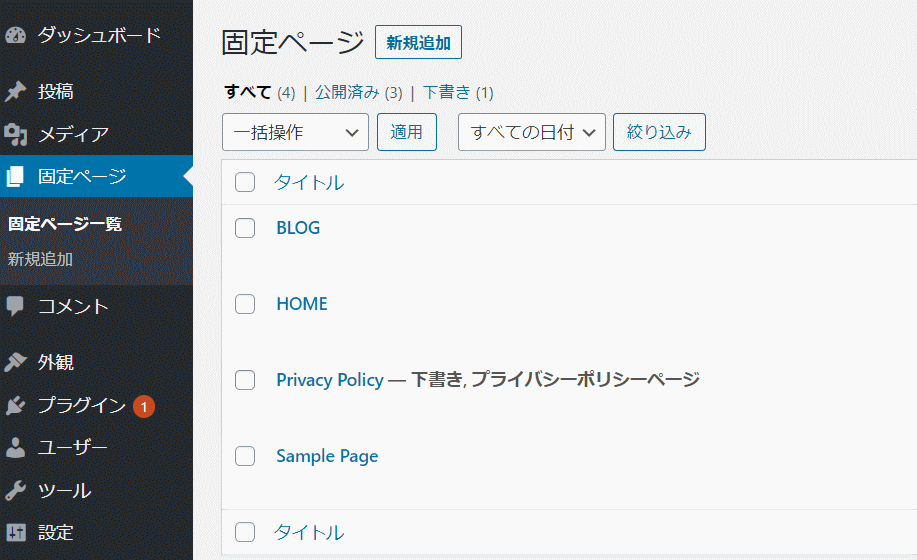
「固定ページ」にカーソルを合わせると、横にあらわれる「新規追加」をクリックします。

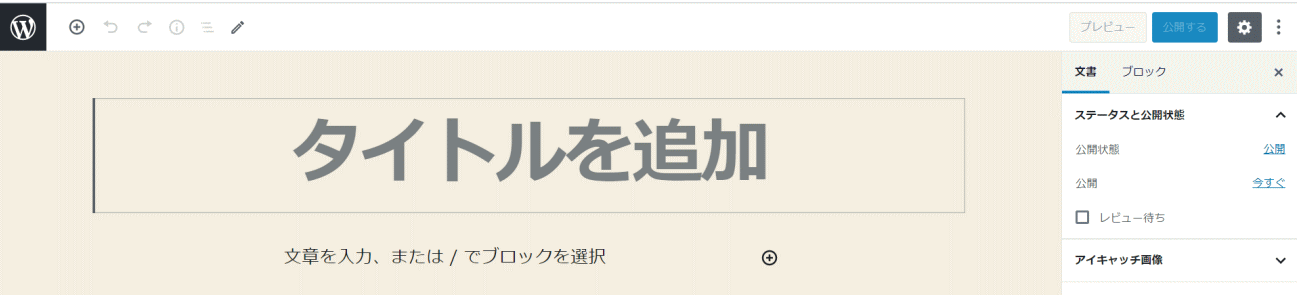
下記の画面になります。

「タイトルを追加」というところに、トップページのタイトルを入力します。

「HOME」でも「TOP」でも、お好きな文字で大丈夫です。
でも、サイト訪問者がわかるような表示がおススメです。
記事は、まだ、用意しなくて大丈夫です。
そして、②の公開をクリックします。
次に、もう一枚、固定ページをつくります。

今度はブログページをつくります。
「BLOG」でも「ブログ」でもお好きな文字で大丈夫です。
でも、先ほどと一緒で、サイト訪問者がブログページと分かる表記で。
記事は必要ありません。
「公開」をクリックします。
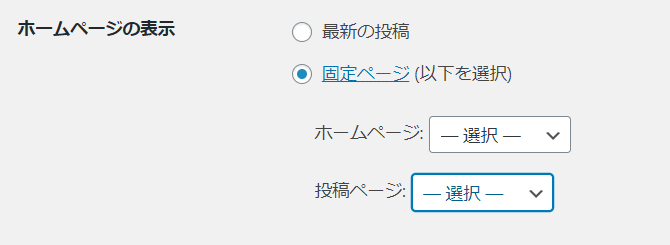
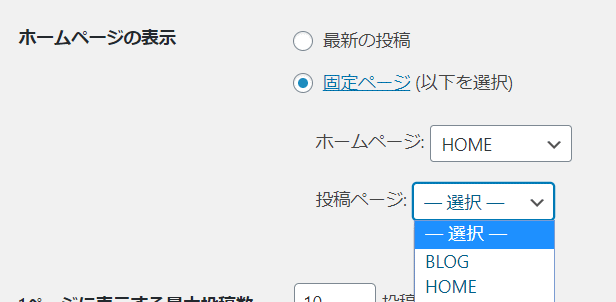
2つの固定ページを用意しましたら、先ほどの「表示設定」に戻ります。
「固定ページ」をクリック。

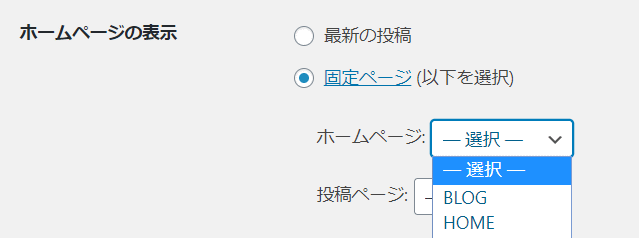
ホームページの選択の横のVマークにカーソルを合わせます。

先ほど作った固定ページの名前があらわれます。
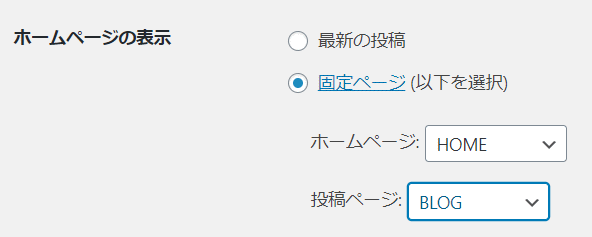
「HOME」を選択しましょう。

投稿ページは「BLOG」をクリックします。

これで完了です。
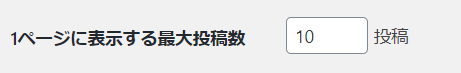
1ページに表示する最大投稿数

デフォルトでは10になってると思います。
変更可能なのですが、あまり増やし過ぎると、サイトの読み込み速度が遅くなります。
表示速度が遅くなると、訪問者が離れてしまう確率が高まりますので、数は10前後がおススメです。
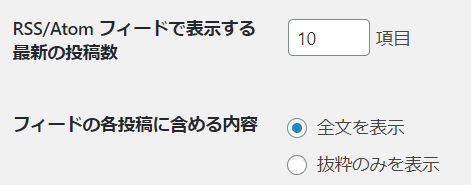
RSS/Atom フィードの設定
これは、サイトの記事を公開した時、登録者に通知してくれる機能です。

「全文表示」がデフォルトですが、「抜粋のみを表示」がおススメです。
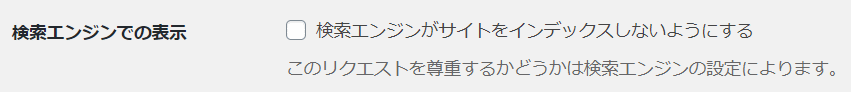
検索エンジンでの表示
ここにチェックを入れると、サイト全体にnoindexが設定され、WEB上に存在しないサイトとなり、GoogleやYahooなどの検索エンジンの検索結果にひっかからなくなります。

まだ、製作途中でみられたくないという場合は、チェックしていいと思います。
でも、公開OK状態になったら、チェックを忘れず外しましょうね。
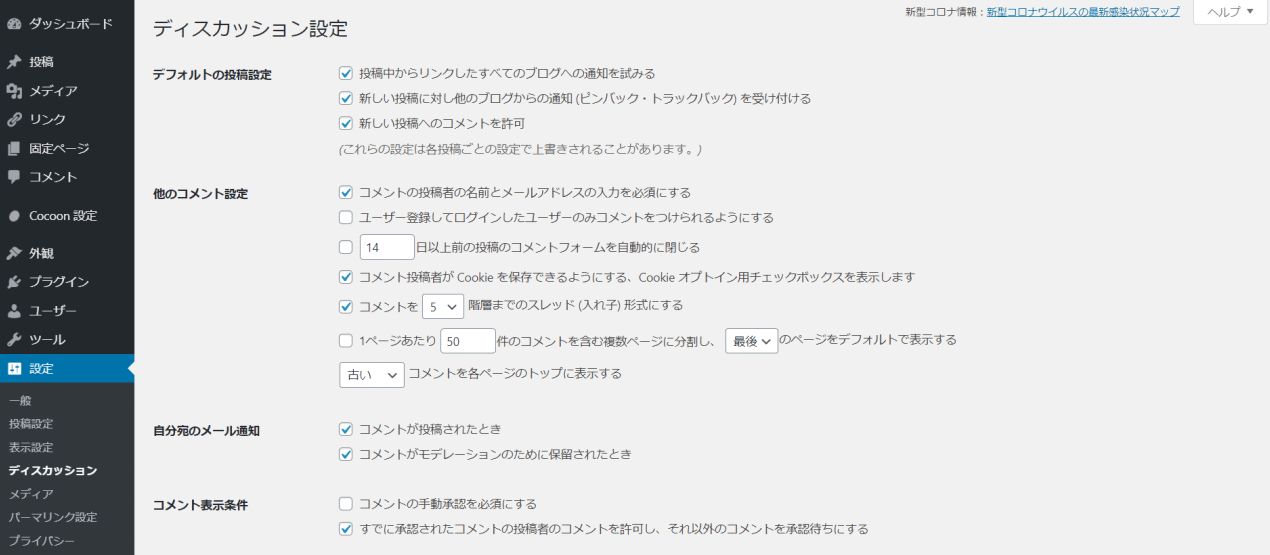
ディスカッション設定
左のバーの下にある「設定」→「ディスカッション」をクリックします。

デフォルトの投稿設定
◆この投稿に含まれるすべてのリンクへの通知を試みる
ここは、記事内に他のサイトやブログのリンクを貼ったとき、その相手にリンクを貼ったことを通知するかどうかの設定です。
チェックを入れると、相手サイトに通知がいくので、リンクを貼ったことが相手にわかります。
◆新しい記事に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける
上記のとは反対で、自分が他のサイトからリンクされた時、通知を受けるかどうかの設定です。
◆新しい投稿へのコメントを許可する
自分のブログに、訪問者がコメントを書けるかどうかの設定です。
特に、こだわりが無ければ、これら三つともチェックを入れましょう。
この仕組みを使うことで、他のサイトの運営者に自分のサイトを知ってもらうことができます。
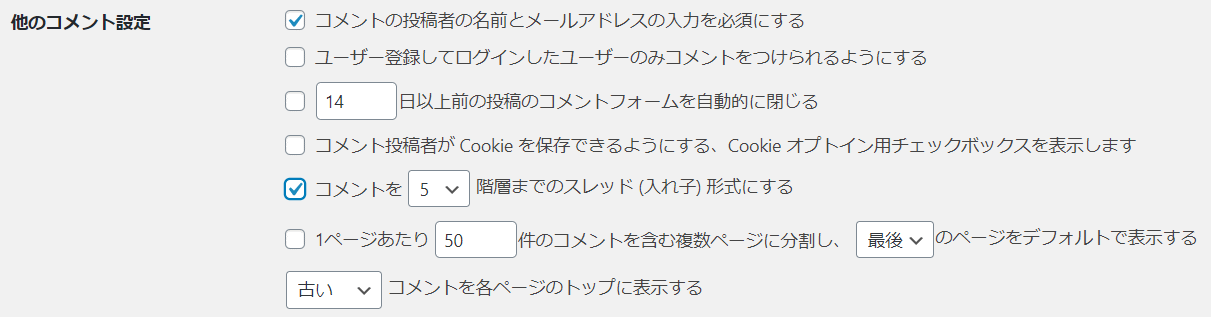
他のコメント設定

チェックした方が良いかなと思うのは、下記の2つかなと思います。
◆コメントの投稿者の名前とメールアドレスの入力を必須にする
ここにチェックを入れると、迷惑メールが減りますが、でも、入力をめんどくさがって、コメントが少なくなる可能性があります。
わたしはチェックを入れてますが、どちらを重視するかになるかと思います。
◆コメントを5階層までのスレッド(入れ子)形式にする
コメントをスレッド形式にしていると、コメントに対して返信すると、少しズレて表記されるので、わかりやすくなります。
デフォルトでは5回となってて、このままで良いでしょう。
他のは場所は、ログインした人しかコメント残せなかったりするので、必要ないかなと思います。
自分宛のメール通知

ここにチェックを入れてると、コメントにアクションが起きた時、連絡が来ます。
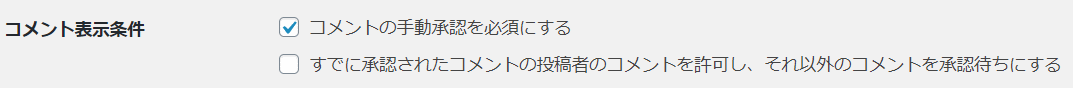
コメント表示条件

コメントが書きこまれた時、すべてチェックして承認するかどうかを決めるかどうかというものです。
変なコメントもある可能性があるので、私は、チェックを入れてます。
下は、1度承認した人は、2回目以降チェックしなくてもOKにするものです。
これは、ご自分の好みで良いかなと思います。
コメントモデレーションとコメントブロックリスト
コメント表示条件で手動にしているので、スパムメールなどは排除することが可能です。
また、後で説明する、Akismet というプラグインで設定できるので、特に必要ないと思います。
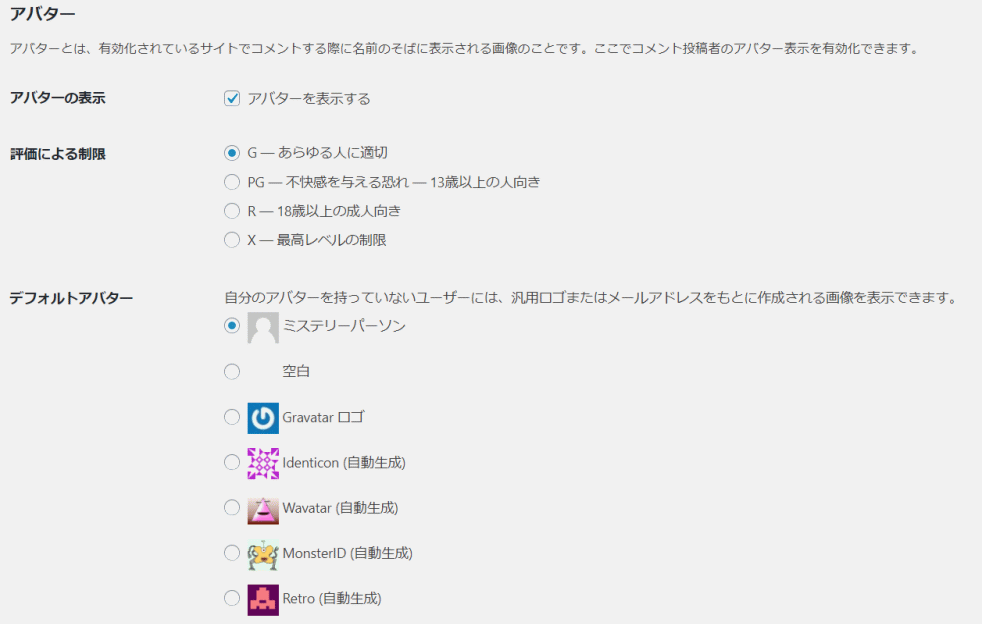
アバター
アバターとは、コメント欄に表示される画像の事です。

ここはデフォルト設定で大丈夫です。
これらの設定が全て終わったら「変更を保存」をクリックしましょう。
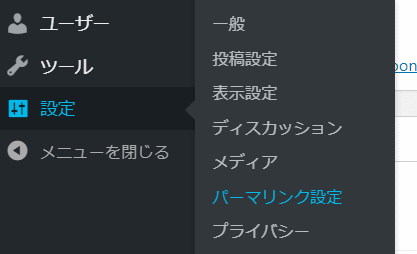
パーマリンク設定
左のバーの下「設定」→「パーマリンク」をクリックしましょう。

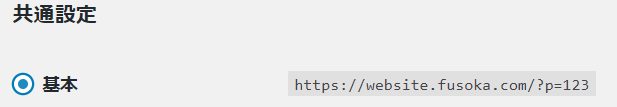
パーマリンクとは、サイトURLの末尾部分です。
デフォルトでは、「基本」の「?p=123」となってます。

SEO対策として好ましいのは、/%postname%/です。

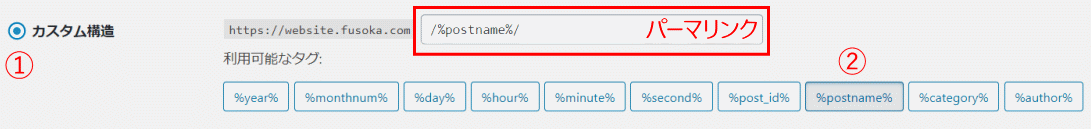
➀一番下にある「カスタム構造」を選択し
②右から3番目の「%postname%」をクリック
すると、パーマリンクに反映します。
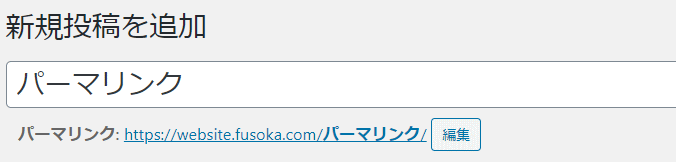
「%postname%」にすると、投稿名で表記されます。

そのまままにしていると、投稿名のまま日本語になっています。
これは、英語に変換しましょう。
https://web.fusoka.com/パーマリンク/
↓
https://website.fusoa.com/permalink/
理由は
- 日本語はSNSなどの外部サービスにコピペすると、機械的な文字列に変換され見づらい
- WordPressのバージョンによっては、404エラーになる可能性があります。
※404エラーとは、「そのページはありません」と言われるエラーコードです。
日本語がスペルが間違ってると判断される可能性があるようです。
以上で、最初にやっておく設定は終了です!
次は、ホームページのイメージをつくるテーマ(テンプレート)選びです。
テーマを選ぶ
テーマ(テンプレート)によって、ある程度、お店やサロンのイメージが決まります。
しかし、WordPressには、とてもたくさんのテーマ(テンプレート)があり、どれがいいのか迷いがち。
選ぶだけで、多くの時間をとられてしまいます。

私もそうでした
わたしがつまづいた事を踏まえて、選ぶ際のポイントを書きたいと思います
➀デザインが好み
テーマは、それぞれ雰囲気が違います。
パソコンに苦手意識がある方は、デモサイトを見た時に、好みのサイトを選ばれるのが無難だと思います。
カスタマイズで、かなり変えることは可能ですが、デザインがある程度決まってた方が、最初のハードルが低くなります。
②人気があるテーマ
人気があるという事は、ダウンロードしている方が多いということです。
そのため、ネット上にそのテーマについて、色々教えてくれるサイトが多くなります。
少し、自分好みに変えたいなと思った時、その方法を書いてくれてるサイトさんがいる可能性が高いのです。
③日本語での説明がある
テーマを見ていると

カッコイイな、ステキだな
と、感じるものが多くあります。
しかし、そのテーマの作者が外国の方の場合、使い方が良くわからないという事が起きる可能性があります。
作者が日本人だと、その方に質問可能な場合がありますので、何か分からない事があったときは助かります。
*英語ペラペラな方は大丈夫です!
④機能性に優れているもの
テーマによっては、表示速度を高速化するための機能や、PC画面で見る画面と、スマホで見る画面の違いをボタン一つでチェックできる機能が付いているものがあります。
また、SEO対策のための、Googleアナリティックスなどを簡単に設定できる機能が付いてものもあります。
これらのことを踏まえ、選んでいくこととなるのですが、初めてWordPressを使う場合、使いやすいテーマを見つけるのは、大変だと思います。
ですので、私がこの5年ほどの間に、いろいろ調べ使ってきた中で

このテーマいいですよ~
と思ったテーマをご紹介しますね。

あっ!忘れてました。
テーマには有料と無料があります。

その違いはどんな感じ!?
有料テーマ&無料テーマ
有料テーマと無料テーマ―のメリット、デメリットを書きますね。
有料テーマ
● 時間をかけずにできる
● サポートが充実
● 独自性がなくなる
という感じになりますが、やはり、そこは有料ですのでキレイなテーマが多くあります。
その中で、機能や使いやすさで

これは、おすすめ~
というテーマは
TCDのテーマ
サロンや美容室などに特化したテーマ(テンプレート)です。
集客システムなども充実しているので、見栄えだけではない、お店運営のために大切な機能バッチリなテーマです。
THE THOR ザ・トール
SEOに強いので上位表示されやすい。おしゃれで美しいデザイナーズサイトが簡単に作れます。・集客・収益化支援システムを搭載。ランキングサイト・口コミサイトなどが簡単に作れます。安心メールサポート、会員限定フォーラム、無料バージョンアップなど、アフターフォローが充実しています。
無料テーマ
● 独自性が出せる
● SEO対策が必要
*SEO対策とは、ネット検索などで自分の書いた記事やサイトを上位に表示させたり、露出を多くさせるための対策です。
読んで字のごとく、タダで使う事ができます!
配信元が稼働中であれば、アップデートもしてくれるので、使いやすさがアップしたり、ネット環境の変化に合わせて対策をとってくれます。
テーマの中には

これ、無料ですか!?
と、驚くような高機能のものもあります。
そういったテーマは、人気があり、多くの方が使っています。
ですので、多少カスタマイズしていかないと、似たようなページになってしまい、独自性が出せません。
しかし、多くの方が使っていると、何か疑問に思った時、それについての答えを書いてくれてる方が、ありがたいことに結構いらっしゃいます。
ほんと、無料で皆さん丁寧に説明してくれたり、コピペOKと書いて下さってます。
なので、カスタマイズという言葉にビビらずチャレンジしてみて頂きたいと思います。
ということで

おすすめの無料テーマご紹介~
Cocoon(コクーン)
このサイトでも使っていますが、このテーマほんと凄いです。
制作者はわいひらさんという方です。

この方、神ですか!?
と、ビックリしたテーマです。
非常に高速な処理と多機能を備えていて、SEO対策に必要なグーグルアナリティックスなど、簡単に設置できるようになってます。
主なありがたい機能は
- 簡単にイメージを変えられる(スキン)
- ブログカード機能
- 吹き出しが使える
- 文字装飾やボックスが豊富
- ページごとにサイドバーを変えられる
- カルーセル機能
- アピールエリアがある
- 通知機能がある
ほんと!痒いところに手が届く的な使用になっています!

Xeory(セオリー)
制作者は、コンテンツマーケティングで有名なバズ部さんです。
2種類のテーマがあります。
- Xeory Extension:サイト型テーマ
- Xeory Base:ブログ型テーマ
WordPressは、ブログ型が多いのですが、サロンなどのサイトをつくりやすいものは少数ですので、貴重なテーマです。
このテーマは、訪問者に行動させる為の仕組みCTA(コール・トゥ・アクション)が設置できます。

他にも人気のテーマ
デモサイトなどをチェックして、自分好みのテーマを見つけて下さい。
次は、テーマのインストール法を書きますね。
テーマのインストール方法
テーマのインストール方法は、2種類あります。
- 外部で取得したり、有料で購入したテーマをインストールする方法
- 元々、登録されてるものをインストールする方法
それぞれご説明しますね。

どちらも簡単なので安心してください
外部・有料をインストール
前回、無料テーマのところでオススメした、Cocoonを使って、説明しますね。
ダウンロードサイトに行きます。


このページの少し下に行くと

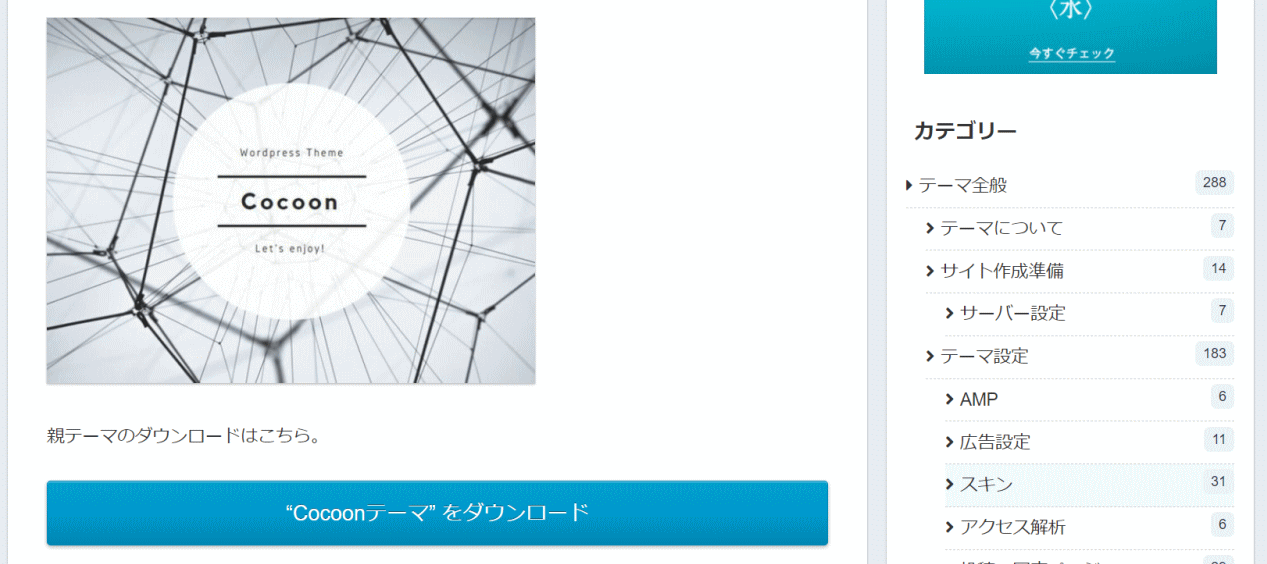
このような親テーマのダウンロードがあります。
ここのブルーのバナー“Cocoonテーマ”をダウンロードをクリックします。
すると、ダウンロードが始まり、1分もしないうちに完了すると思います。
次に、もう一つ子テーマもダウンロードします。
先ほどの場所から、少し下におりると

子テーマダウンロードの場所があります。
先ほどと、同じようにブルーのバナーをクリックします。

なぜ、親と子2つ必要なの?

デザインを維持するためです
親テーマのみインストールし使用していると、テーマをアップデートしたとき、設定していたカスタマイズがリセットされてしまい、デザインが変わってしまいます。
子テーマをインストールし、使用することで、親テーマがアップデートされても、カスタマイズが維持されます。
管理画面でインストール
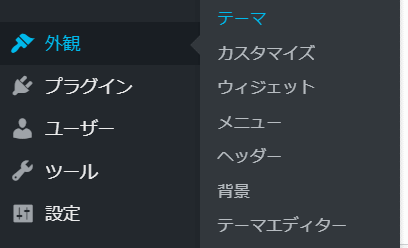
ダウンロードが終わったら、WordPressの管理画面に行きます。
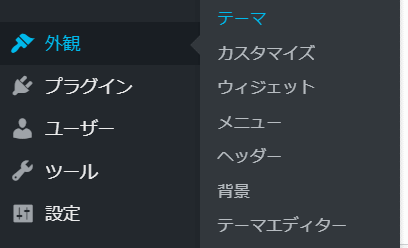
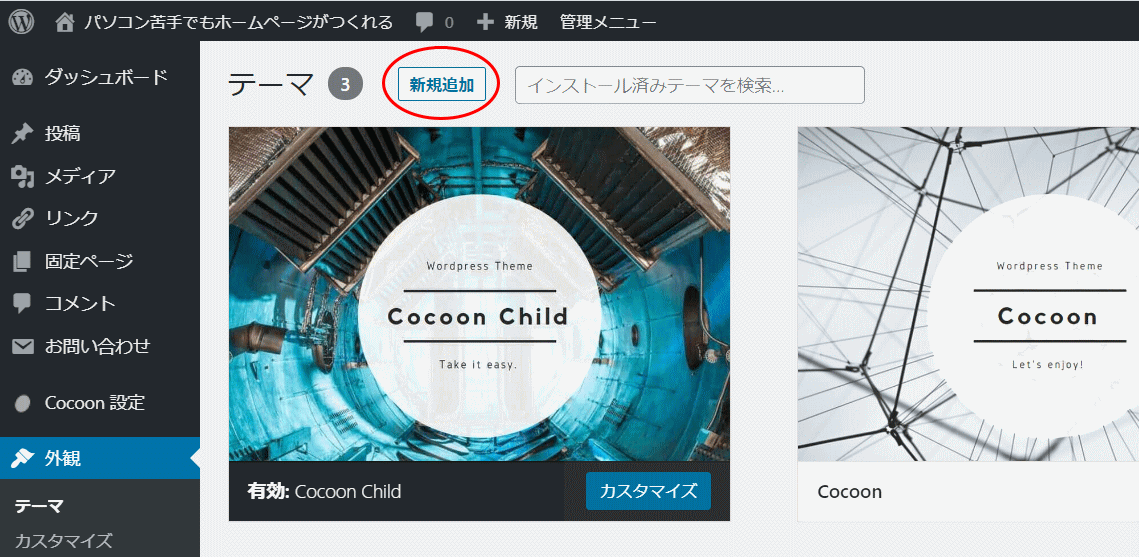
真ん中あたりにある「外観」→「テーマ」をクリックします。

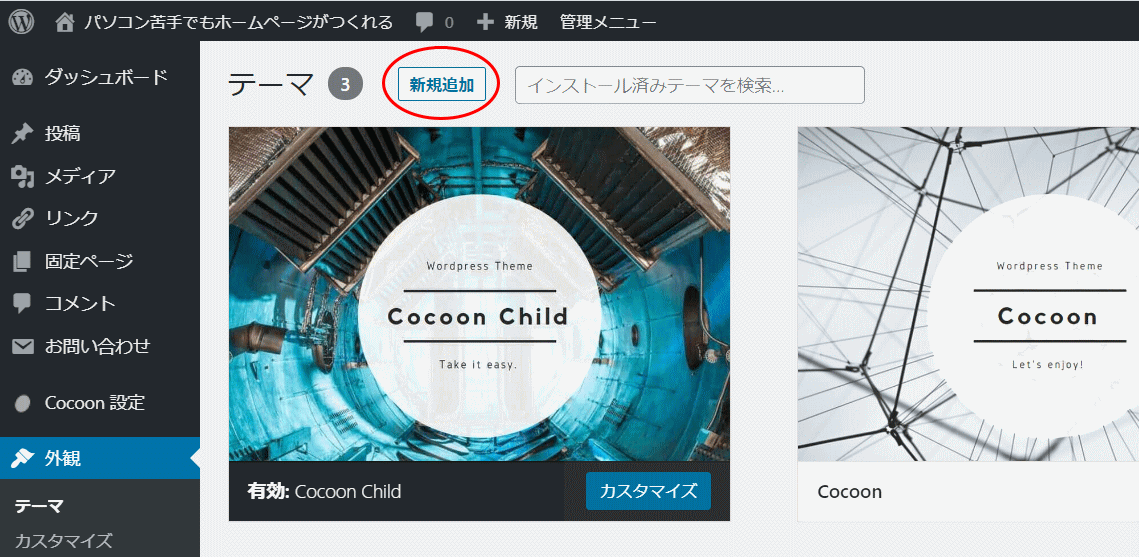
このような画面に行きます。

上の方にある、「新規追加」をクリック。
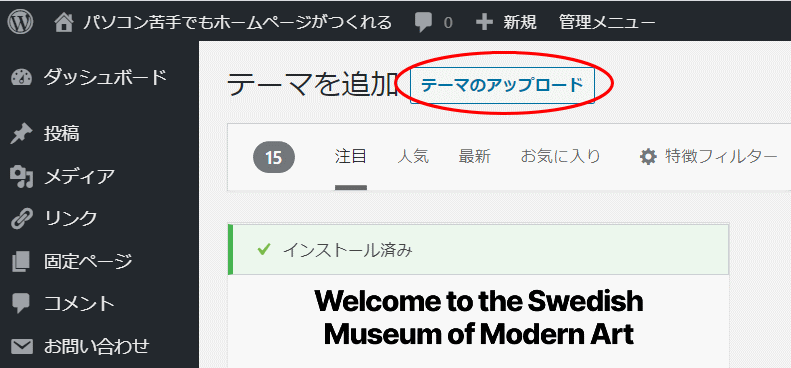
するとこのような画面に行きますので「テーマのアップロード」をクリック。

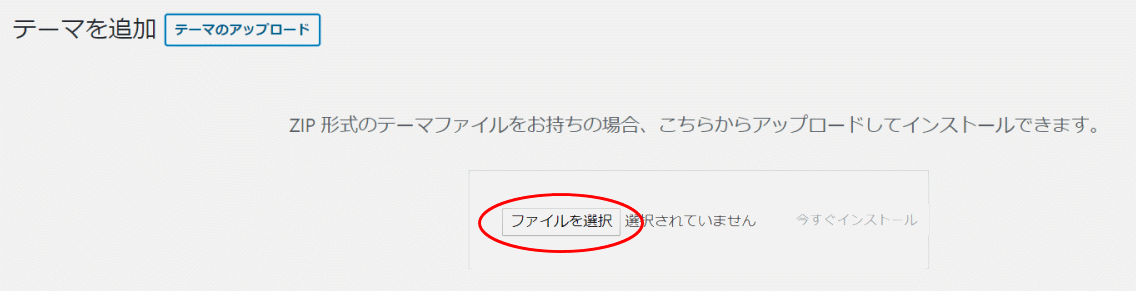
すると、このような画面になります。

「ファイルを選択」というところをクリックします。
選択画面は、先ほどあなたがダウンロードしたファイルと保存した場所です。
特別、保存場所を変更していなければ、「PC」→「ダウンロード」に入っていると思います。

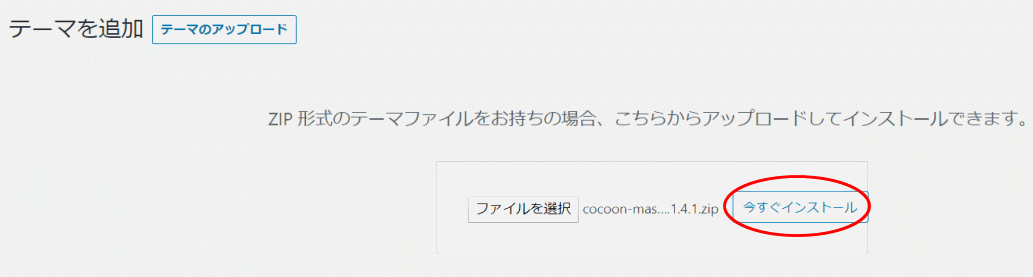
cocoon-master-2.2.4.1.zipを選択します。
※数字は、バージョンアップしていくと変わっていきます。
ですので、数字が画面と違っていても大丈夫です。

選択したら「今すぐインストール」をクリック。
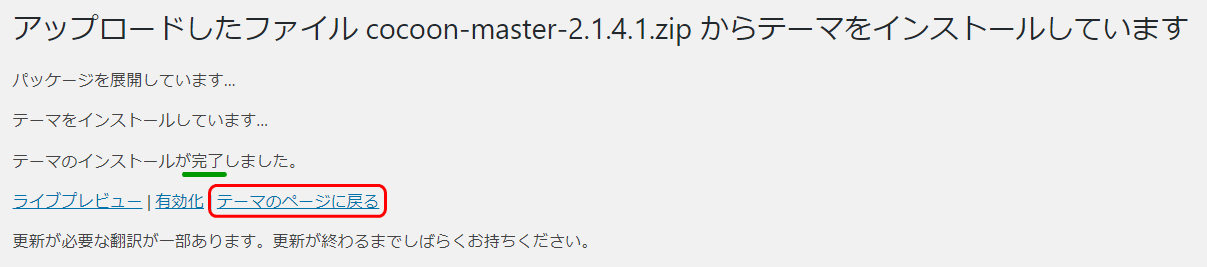
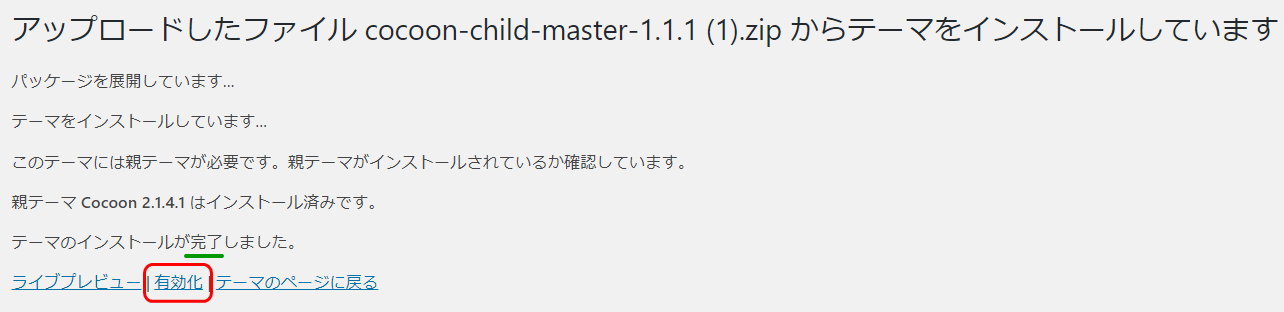
下記のような画面で、完了の文字がでたら、無事インストールできています。

次に、そのページにある「テーマのページに戻る」をクリック。
すると、先ほどの新規追加のページに戻りますので、同様に
cocoon-child-master-1.1.1.zipを選択してインストールしてください。

完了の文字が出たら成功です。
そして、このChildが子テーマですので、有効化します。
この、子テーマにカスタマイズ用のタグなど書き込んでいきます。
もちろん、なにも書き込んだりしなくても、デフォルトの状態でも十分使えます。
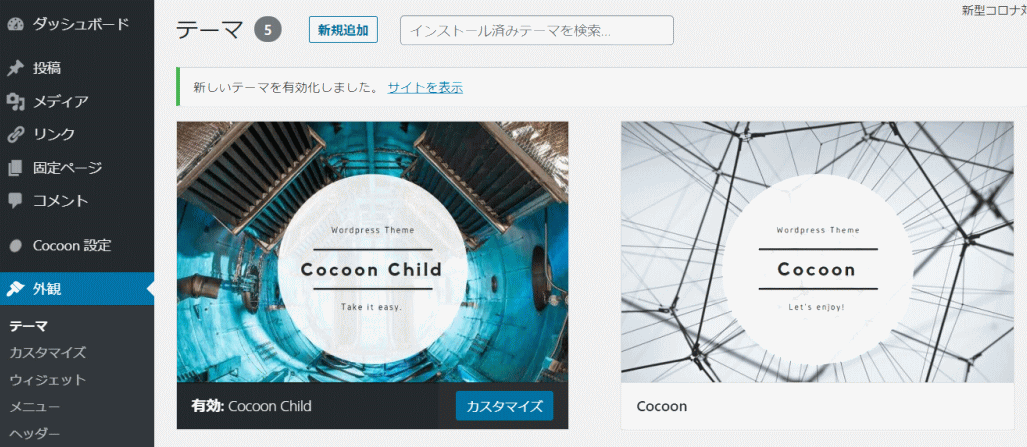
有効化すると次の画面に切り替わります。

このような画面になれば、Cocoonのインストールは完了です。
登録されてるテーマをインストール
WordPressに元々入ってるテーマのダウンロード方法です。
管理画面の左の中程にある「外観」→「テーマ」をクリック。

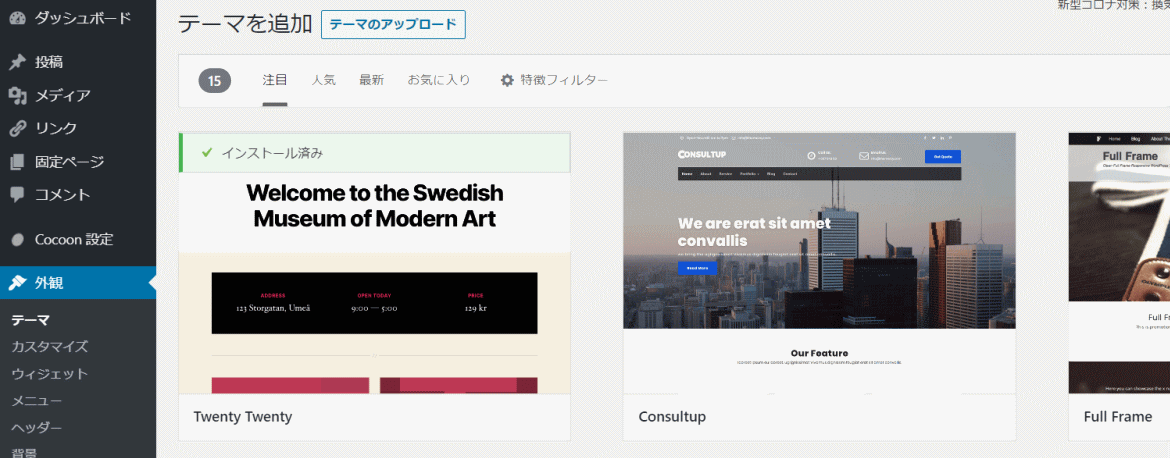
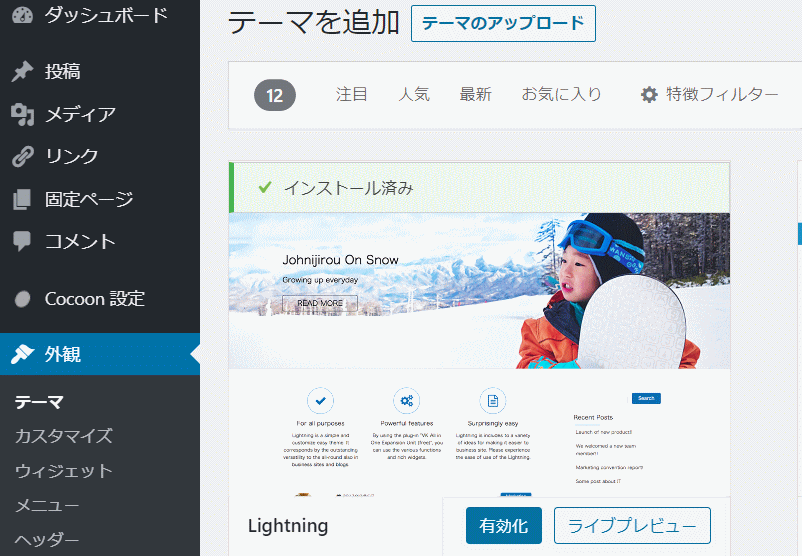
下記の画面になります。

「新規追加」をクリックすると下記の画面になります。

この中から自分好みのテーマを見つけ、インストールわけです。
かなりの数がありますので、探し方を書きたいと思います。
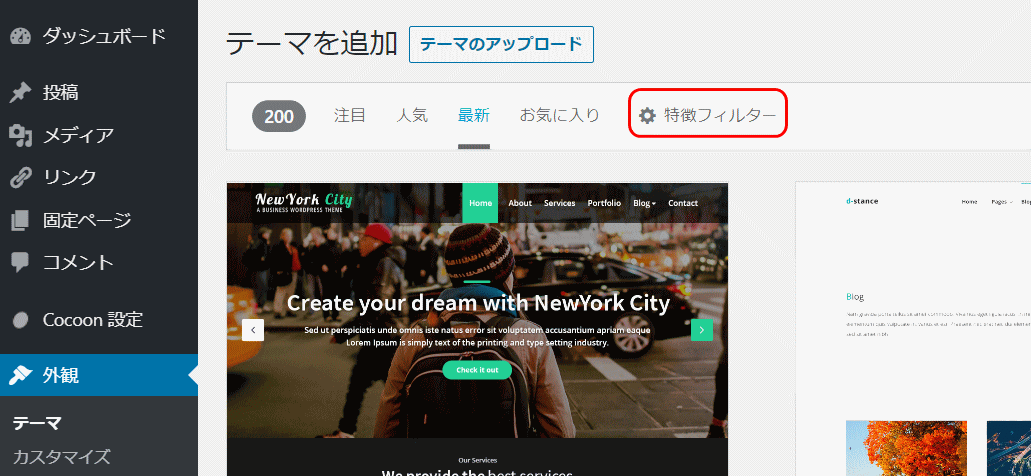
ランキングで探す
- 注目
- 人気
- 最新
というのが上部にあると思います。
注目は15種類ですが、人気や最新は数百種類ランキング表示しています。
その中から、好みのサイトを探しましょう。
特殊フィルターで探す

上部に「特殊フィルター」があります。
ここをクリックすると

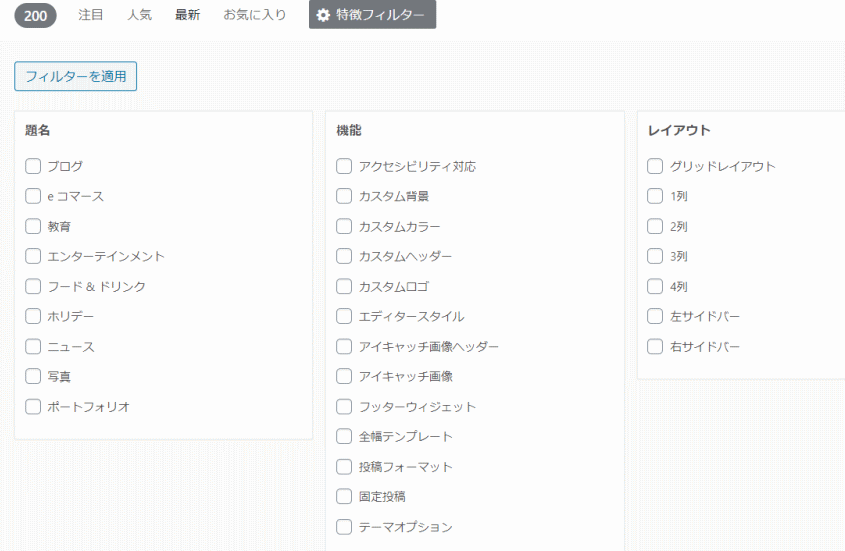
このような画面になります。
自分がイメージするサイトの条件を指定して、検索することが出来ます。
チェックボックスにチェックを入れて、左上の「フィルターを適用」をクリックすると、その条件に合うテーマが表示されます。
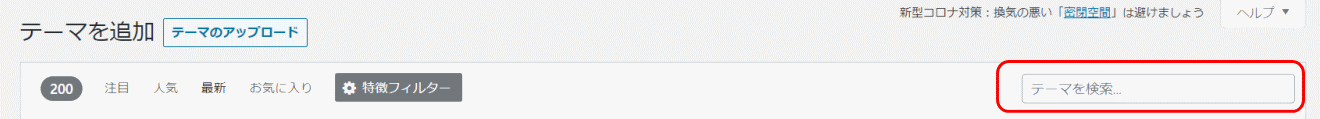
テーマ名で探す
色々ネットなどで調べてて、気に入ったテーマがあったら、名前で探してみましょう。
サーバーによっては、扱ってるテーマが微妙に違うようです。
通常、おすすめ無料テーマのCocoonは、外部でダウンロードになるのですが
Conoha WINGのサーバーでは、ダウンロードできるようになってます。
ですので、気になるテーマを右端にある「テーマを検索」に直接テーマの名前を入れてみましょう。

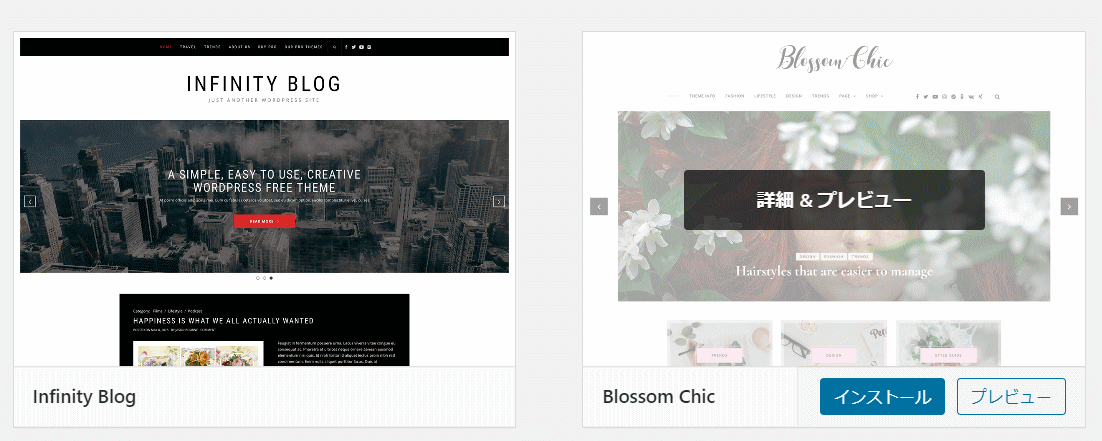
気に入ったテーマが見つかったら、そのテーマにマウスを合わせて下さい。
すると

- 詳細&プレビュー
- インストール
というものがあらわれます。
プレビューを確認しなくても良い場合は、「インストール」をクリックしましょう。
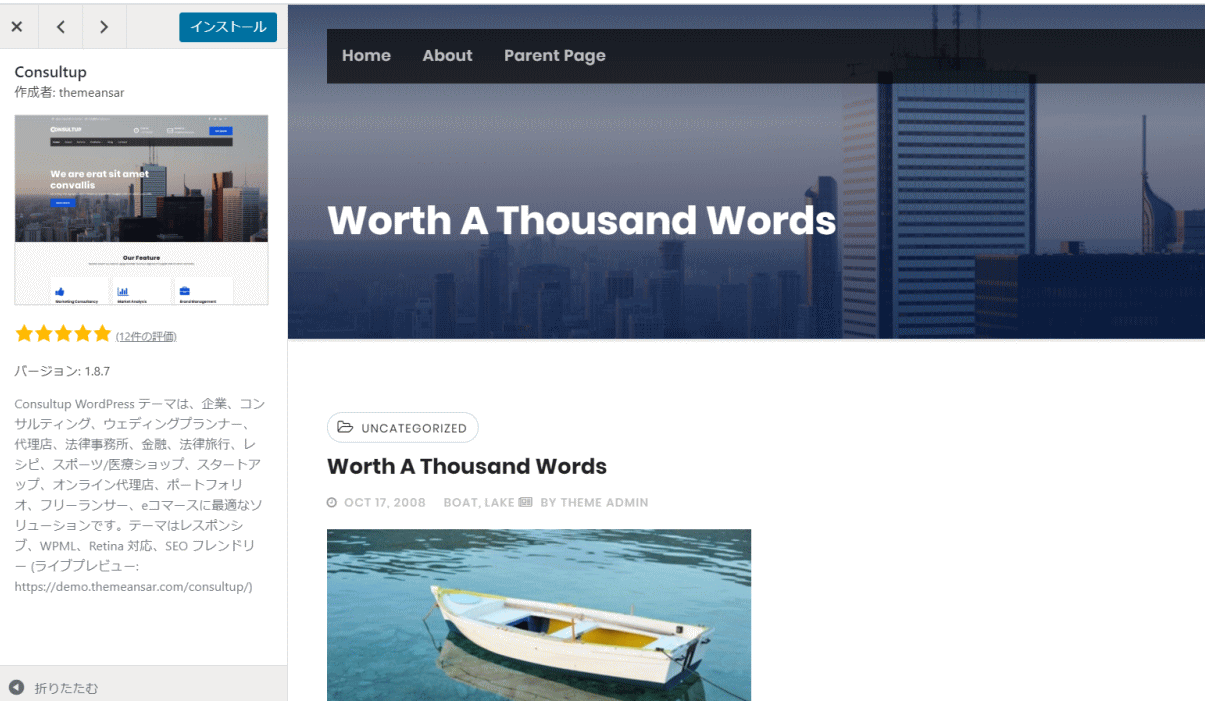
インストールする前に見た目を確認したい場合は「プレビュー」ボタンをクリックすると、下図のようにデモサイトを見ることができます。

プレビュー確認後、イメージに合ってたら「インストール」ボタンを押しましょう。
気に入らない場合は、左上の✖ボタンを押すと、選択画面に戻ります。
気に入ってインストールをクリックしたなら、数秒でインストールが終わりますので「有効化」を押してください。

これで、テーマのインストールは終わりました。
固定ページを作りメニュバーに表示させる
WordPressには、投稿ページと固定ページの2種類があります。
簡単な表現をしますと
- 投稿ページ=ブログ
- 固定ページ=お店情報
投稿ページで、日々のお店の情報やコラム、イベント告知、お知らせなどを書きます。
固定ページは、ホームページのトップに使って、お店のイメージを表現したり、お問合せページ、メニューやアクセスなどに使います。
ここで目指すは、サロンのホームページなので、固定ページを作りましょう。
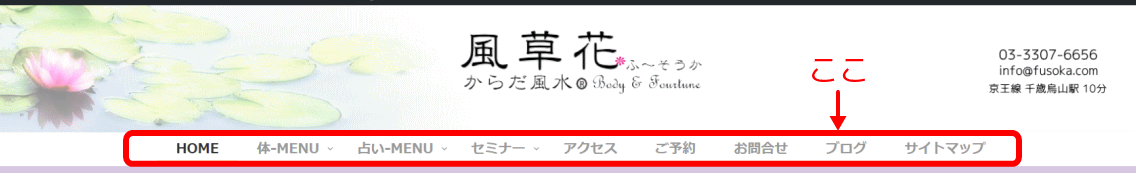
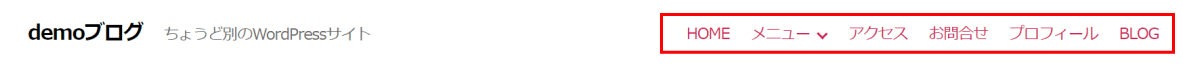
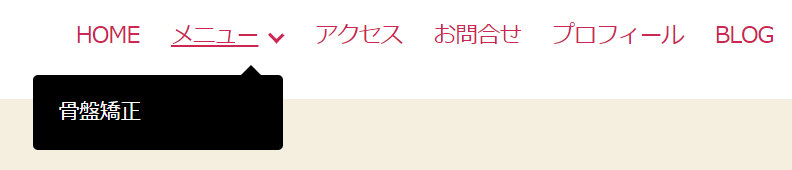
お店のホームページを見た時、下記のようなのを見たことがあると思います。

メニューバー(グローバルナビゲーション)ですが、この作り方を書きたいと思います。
前に書きました、WordPress最初にやっておく設定の、表示設定でトップページ用に「HOME」と「BLOG」という固定ページをつくりましたね。

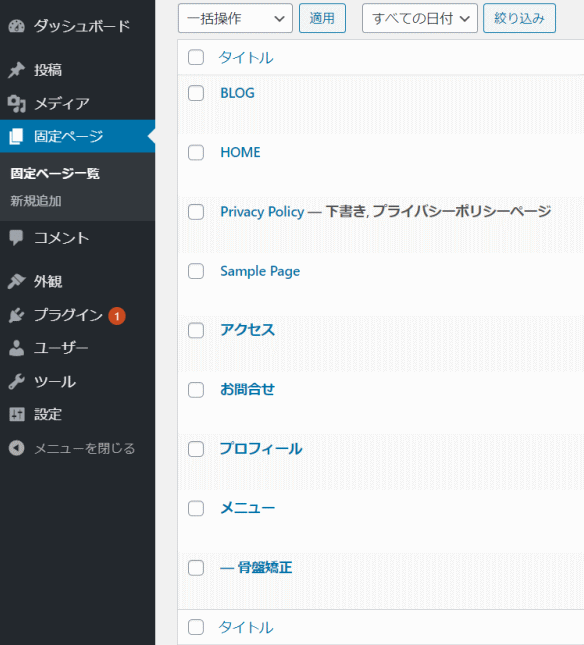
「固定ページの一覧」をみると、前回つくった「HOME」と「BLOG」がちゃんとあります。

あと、主だった固定ページとしては
- メニュー
- アクセス
- お問合せ
- プロフィール
などでしょうか。
他に、それぞれのサイトで必要だと思われるものを、つくられると良いと思います。
固定ページの作り方
もう一度、固定ページの作り方のおさらいをしましょう。
新規追加

左のバナーにある「固定ページ」にマウスを合わせ「新規追加」をクリック。
➀タイトル追加に、固定ページのタイトル入力


右にある青の「公開する」をクリック。
一覧ページに戻るには、左上の「W」マークをクリック。

②メニューの種類も作ってみましょう

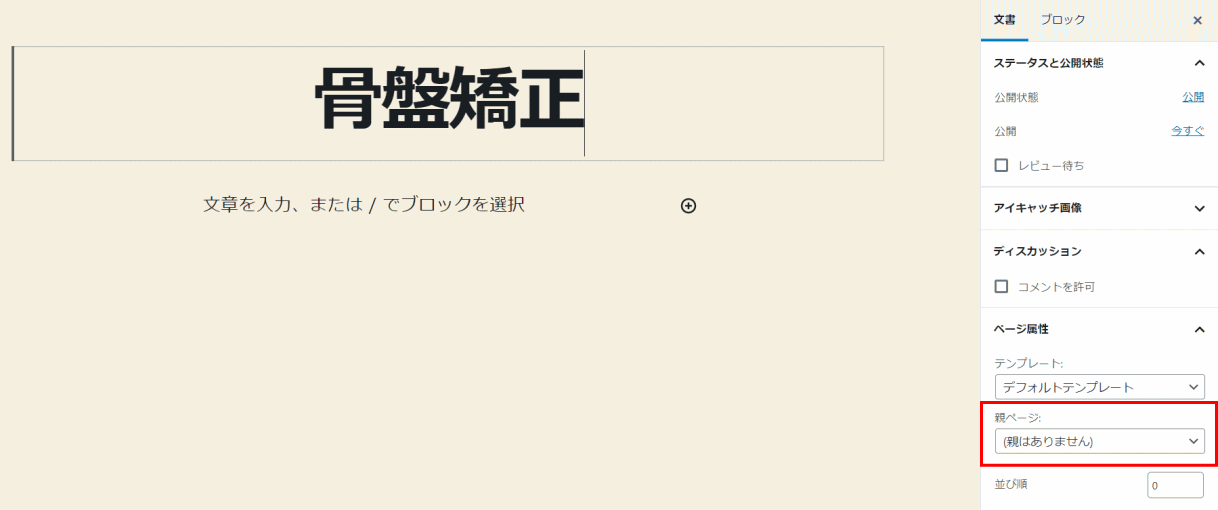
ここでのポイントは「親ページ」を選ぶことです。
右のバナーに「ページ属性」にある「親ページ」をチェック。

クリックすると、固定ページが出てきます。
この場合、メニューの種類でしたので、親はメニューを選びます。
他に必要な固定ページを作ってください。
メニューバーを設定
先ほど、作った固定ページの一覧画面

では、メニューバーを作っていきますね。
➀メニュー設定画面に入る

左のバナーにある「外観」にマウスを合わせます。
展開した中に「メニュー」がありますのでクリック。

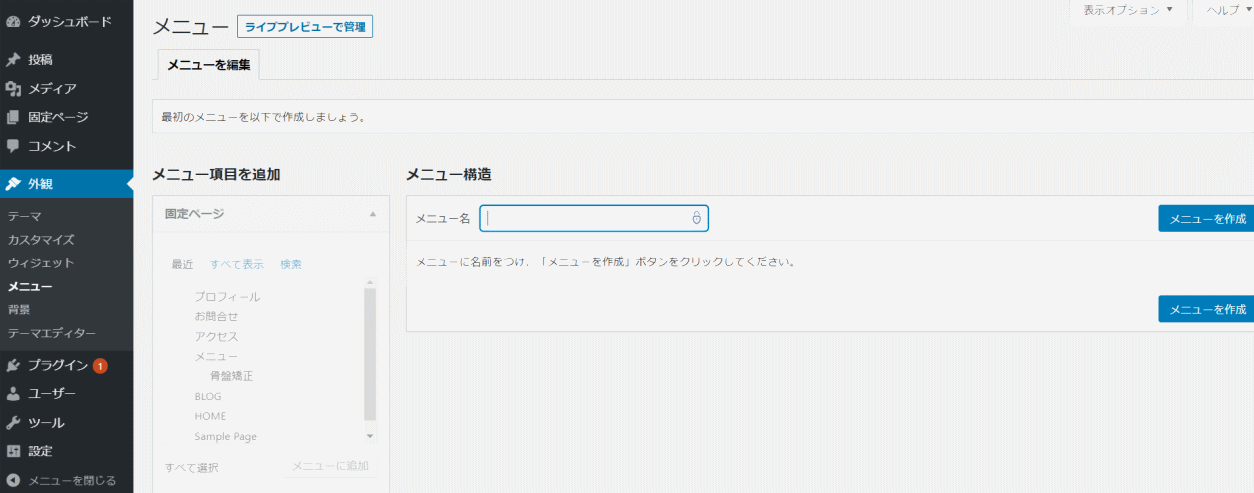
「メニュー名」に名前を入力します。
お好きな名前でOK。
ここでは「メニュー」としておきます。

名前を入力したら、右にある「メニュー作成」をクリック。
下記のような画面になると思います。

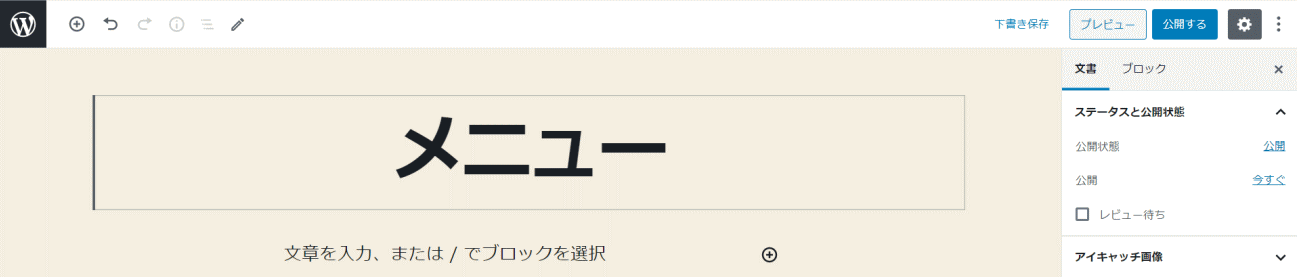
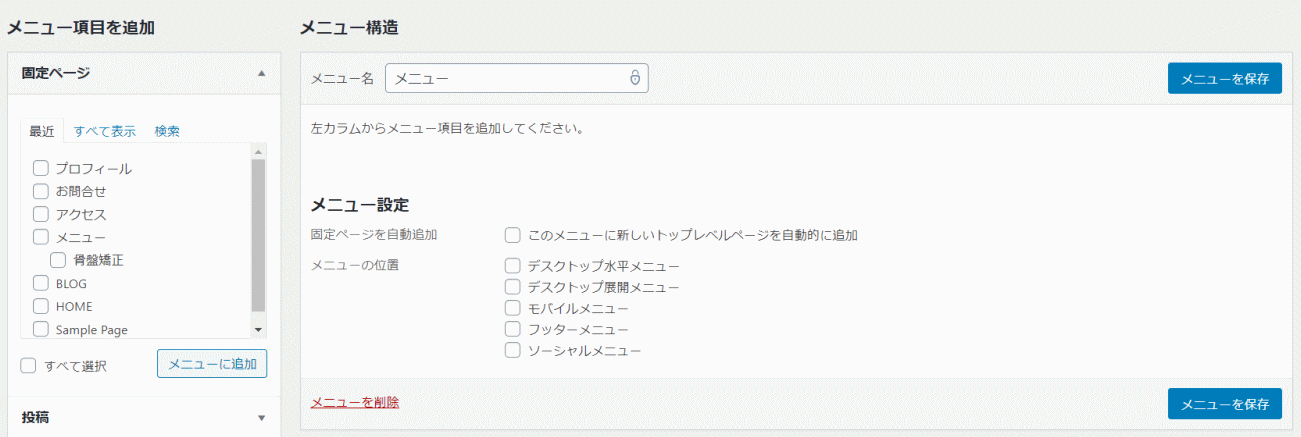
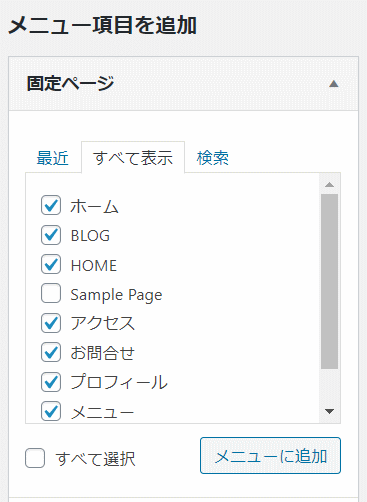
左にある「メニュー項目を追加」→「固定ぺージ」にあるものの中から、メニューバーに表示させたいものをチェックします。

「メニューに追加」をクリックします。
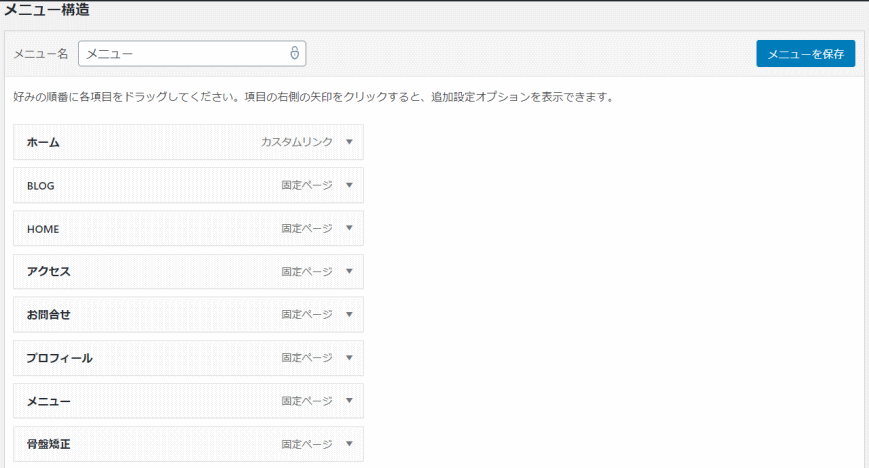
それまで、空欄だった「メニュー構造」に固定ページのバーが表示されました。

表示されてる順番のまま、メニューバーに出ますので、好みの順番に変えましょう。
変える方法は2つあります。
一つは、バーにマウスを合わせ、クリックしたままにしてると動かせます。
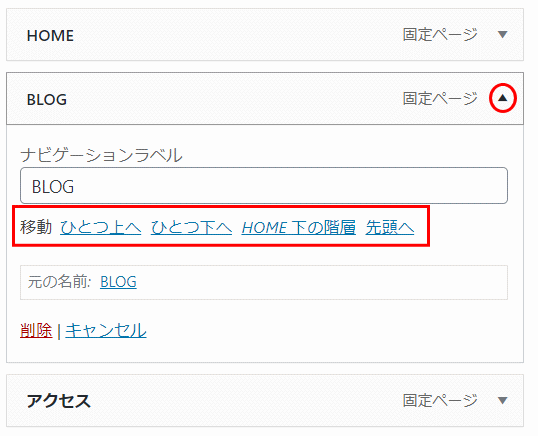
もう一つは、右にある▼マークをクリック。
▲になると、このように展開します。

移動という場所で位置を変えることが出来ます。
好きな配置に変えましょう。
②階層を整えます

好みの順番に変更しましたが、一つ問題があります。
「骨盤矯正」の親は「メニュー」ですので、サブメニューとならねばいけません。
なので、その下に表示されるように設定しましょう。
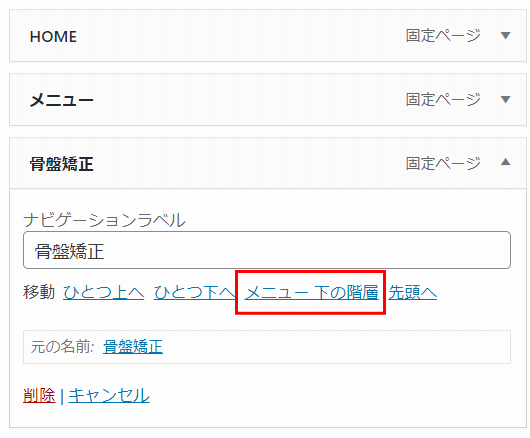
「骨盤矯正」の▼をクリックします

「メニュー下の階層」をクリック。
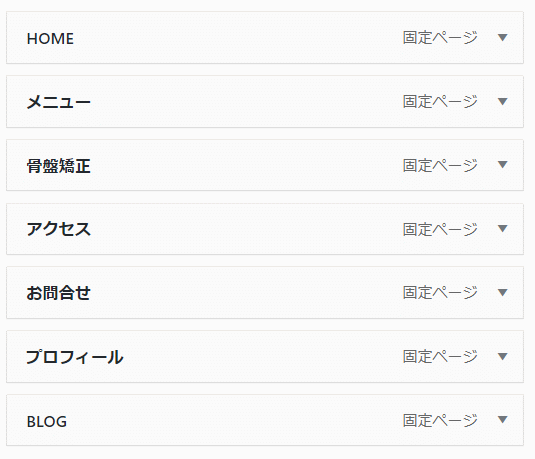
下記の画面のように「骨盤矯正」のバーがスライドします。

これでOK。
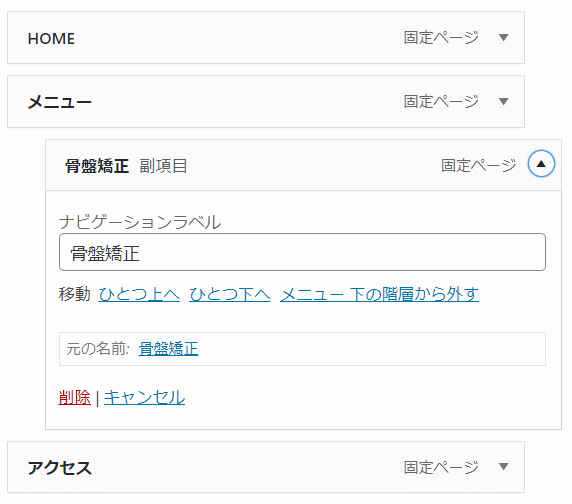
▲マークをクリックすると下記のようになってると思います。

「骨盤矯正」が副項目となってます。
では、保存に入ります。
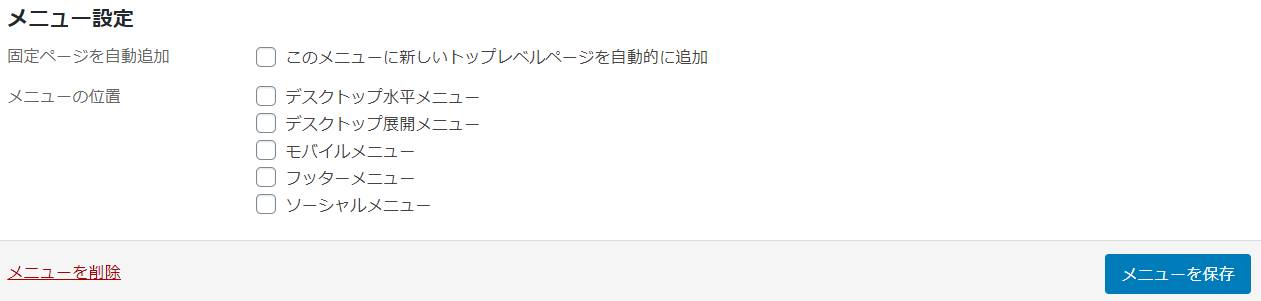
ページの下にある「メニュー設定」で、メニューを置きたい場所を選び、「メニュー保存」をクリックします。

今回は「デスクトップ水平メニュー」を選んでみました。
保存して確認してみると、下記のように表示されました。

そして、メニューに作った骨盤矯正は、今の状態ではあらわれてませんが、V字をクリックすると

メニューのサブメニューが展開します。
これで、固定ページとメニューバーの形は出来ました。
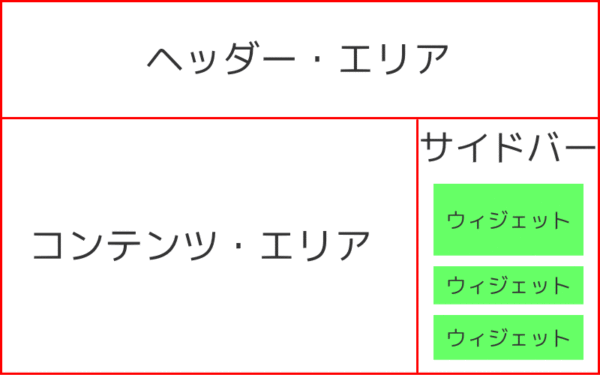
サイドバーの設定
WordPressのサイドバーを、ウィジェットというブログパーツを使って、作っていきましょう。

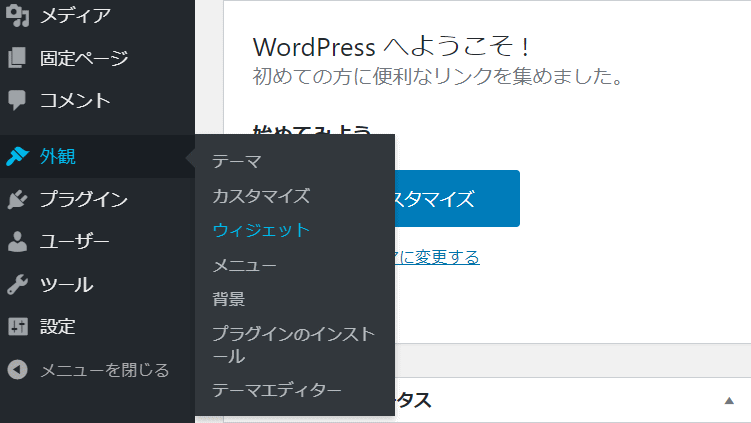
ウィジェット画面を開く
ウィジェット・ページへの入り方は、「外観」カーソルを置いて、「外観」→「ウィジェット」をクリック。

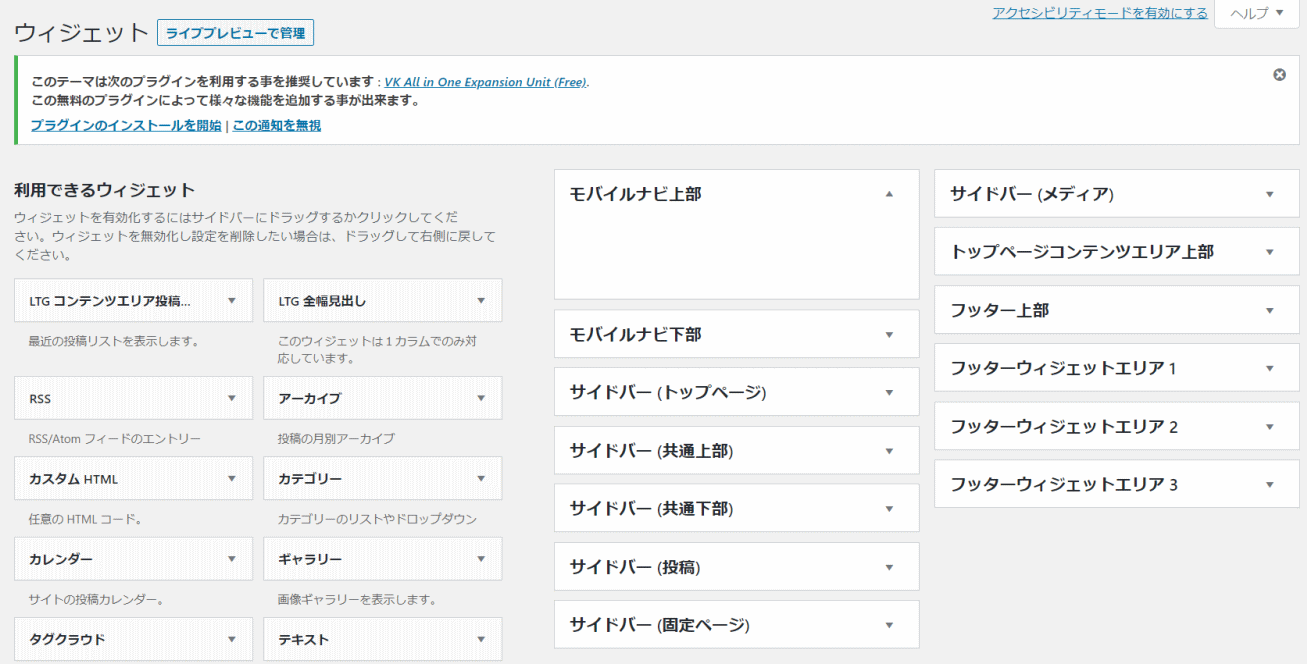
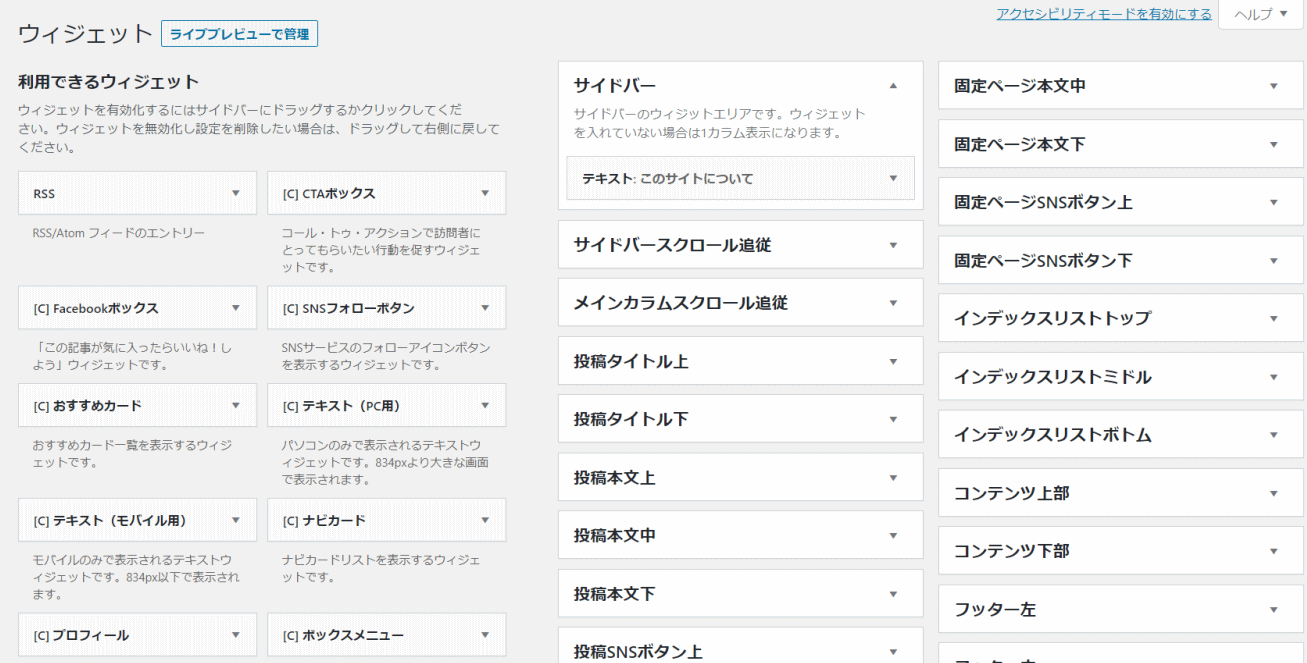
ウィジェット・ページがあらわれます。
ウィジェットは、使ってるテーマによって、微妙に違ってきます。
例えば
◆ Lightning

◆ Cocoon

サイドーバーが1種類だけのものもあれば、投稿ページ(ブログ)と固定ページそれぞれで、違うウィジェットを表示できるものもあります。
ウィジェット設定方法
方法は2つあります。
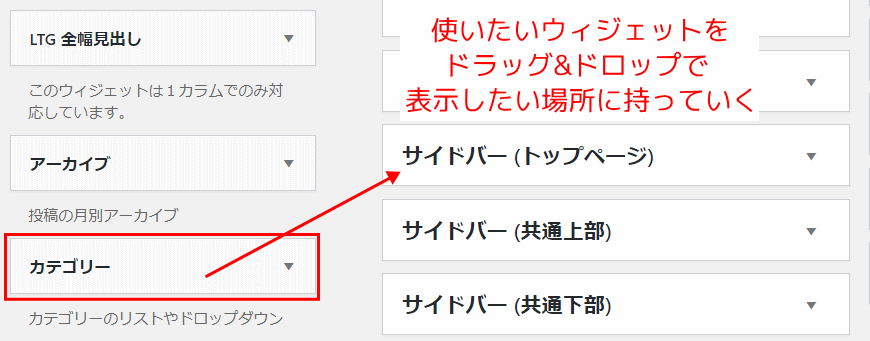
1つは、ドラッグ&ドロップでウィジェットを移動させる方法。
マウスの左ボタンを画像などの上で押しすと画像が一緒に移動し(ドラッグ)、画像を目的の場所まで移動できたら左ボタンを離します(ドロップ)

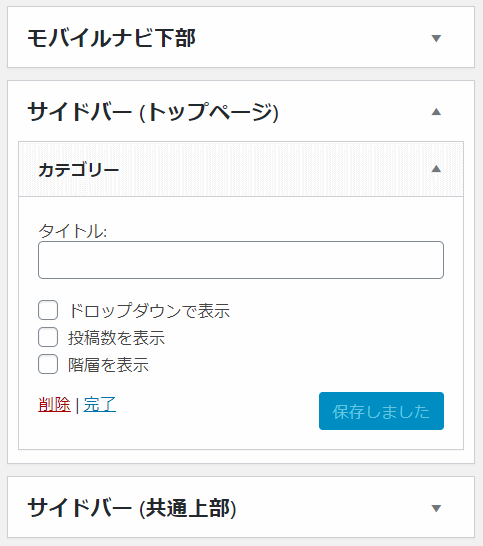
すると、サイドバーに加わりました。

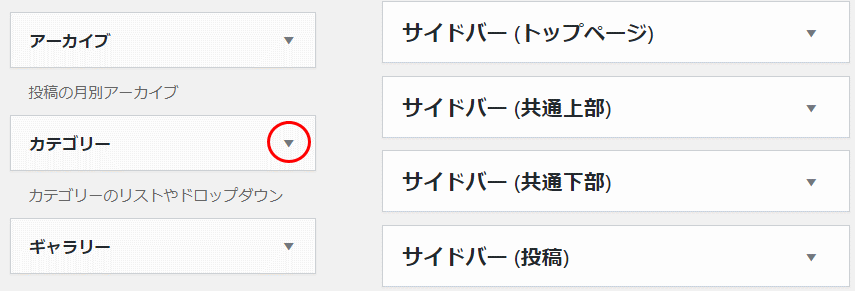
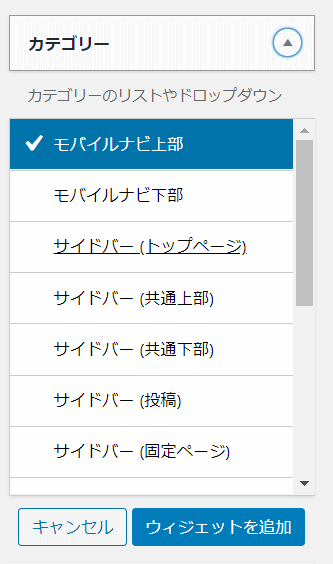
もう一つは、右にある▼マーク―をクリック。

サイドバーの種類が展開します。

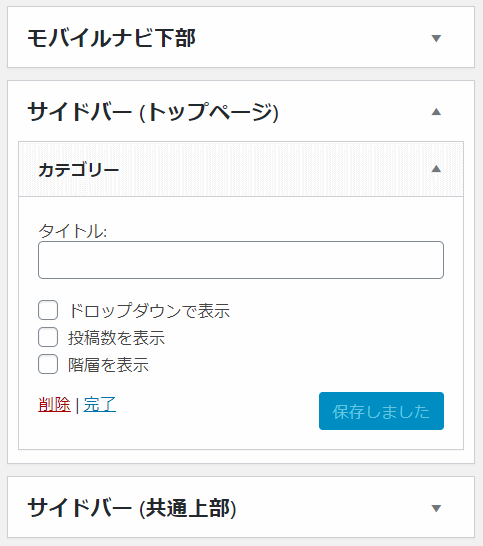
設置したいサイドバーを選び「ウィジェットを追加」をクリック。
すると、サイドバーに加わりました。

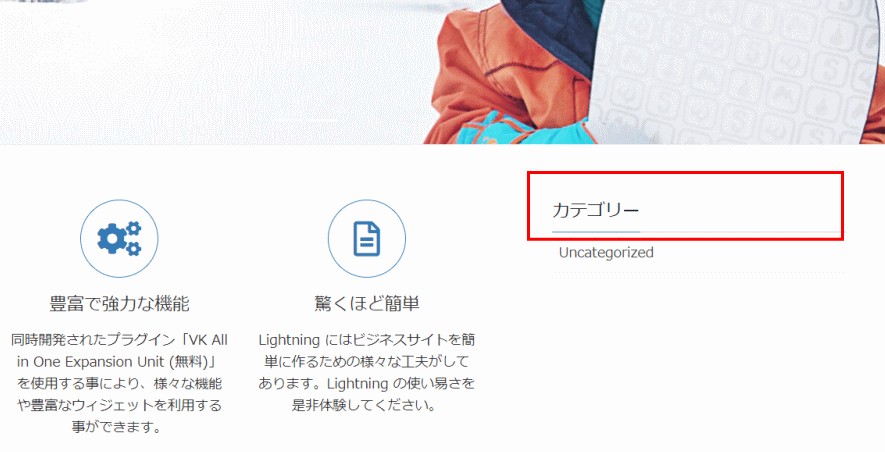
「カテゴリー」というウィジェットを選びましたので、それがちゃんと表示されてるか、サイトを確認してみましょう。

ちゃんと「カテゴリー」が、サイドバーに表示されてます。
基本的な設定は以上となります。
これから、自分好みにカスタマイズをしたり、ブログを書いて、ホームページを作り上げていきましょう。






コメント
[…] まとめ【ホームページつくり方】…website.fusoka.com2020.06.03 […]