WordPressには、投稿ページと固定ページの2種類があります。
簡単な表現をしますと
- 投稿ページ=ブログ
- 固定ページ=お店情報
投稿ページで、日々のお店の情報やコラム、イベント告知、お知らせなどを書きます。
固定ページは、ホームページのトップに使って、お店のイメージを表現したり、お問合せページ、メニューやアクセスなどに使います。
ここで目指すは、サロンのホームページなので、固定ページを作りましょう。
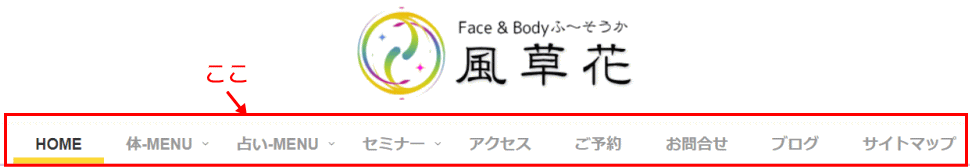
お店のホームページを見た時、下記のようなのを見たことがあると思います。

メニューバー(グローバルナビゲーション)ですが、この作り方を書きたいと思います。
前に書きました、WordPress最初にやっておく設定の、表示設定でトップページ用に「HOME」と「BLOG」という固定ページをつくりましたね。

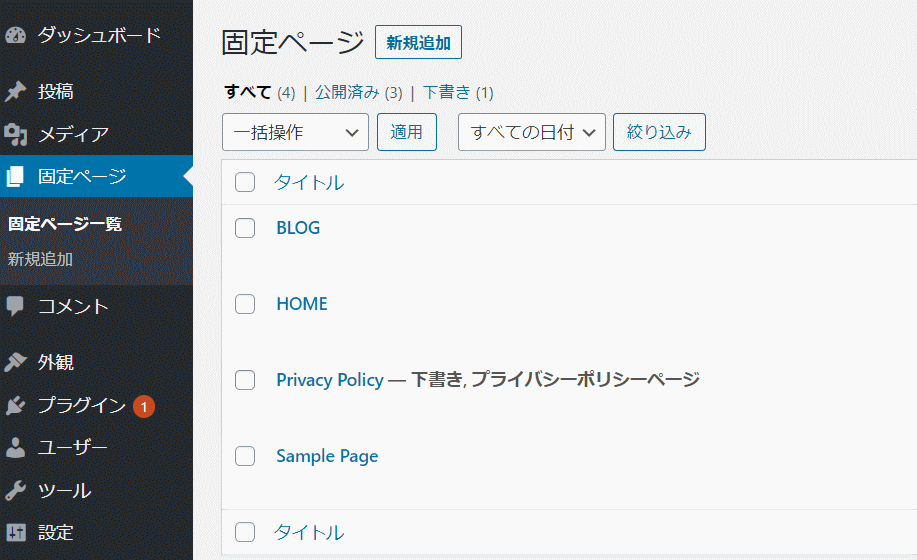
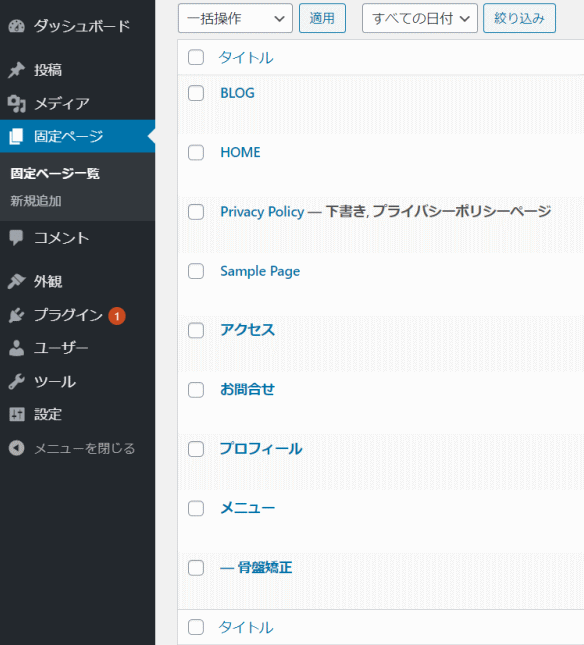
「固定ページの一覧」をみると、前回つくった「HOME」と「BLOG」がちゃんとあります。

あと、主だった固定ページとしては
- メニュー
- アクセス
- お問合せ
- プロフィール
などでしょうか。
他に、それぞれのサイトで必要だと思われるものを、つくられると良いと思います。
固定ページの作り方
もう一度、固定ページの作り方のおさらいをしましょう。
新規追加

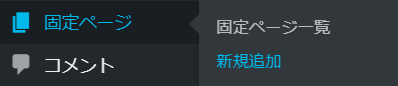
左のバナーにある「固定ページ」にマウスを合わせ「新規追加」をクリック。
➀タイトル追加に、固定ページのタイトル入力


右にある青の「公開する」をクリック。
一覧ページに戻るには、左上の「W」マークをクリック。

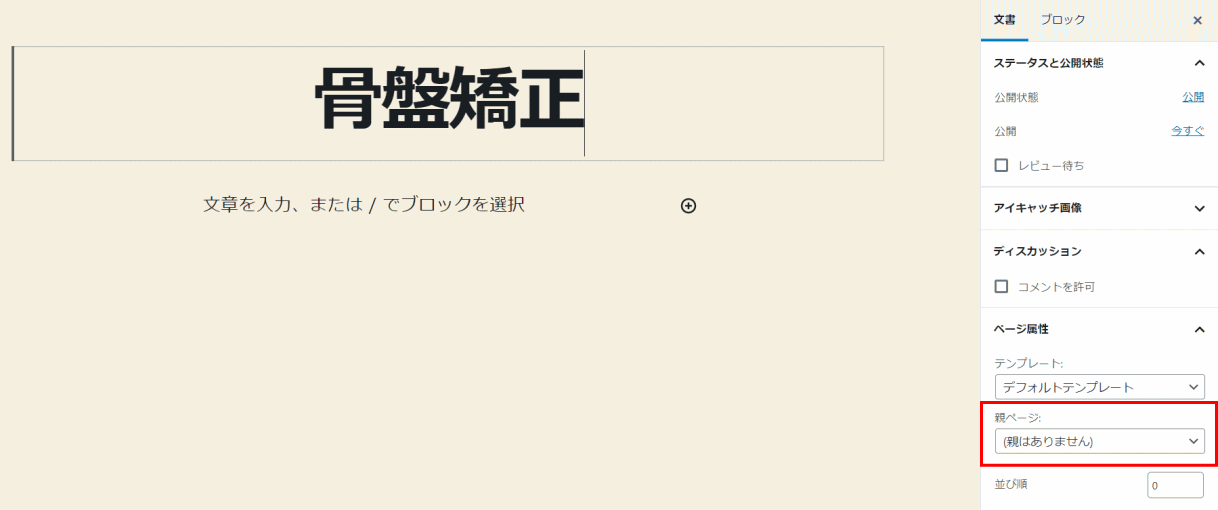
②メニューの種類も作ってみましょう

ここでのポイントは「親ページ」を選ぶことです。
右のバナーに「ページ属性」にある「親ページ」をチェック。

クリックすると、固定ページが出てきます。
この場合、メニューの種類でしたので、親はメニューを選びます。
他に必要な固定ページを作ってください。
メニューバーを設定
先ほど、作った固定ページの一覧画面

では、メニューバーを作っていきますね。
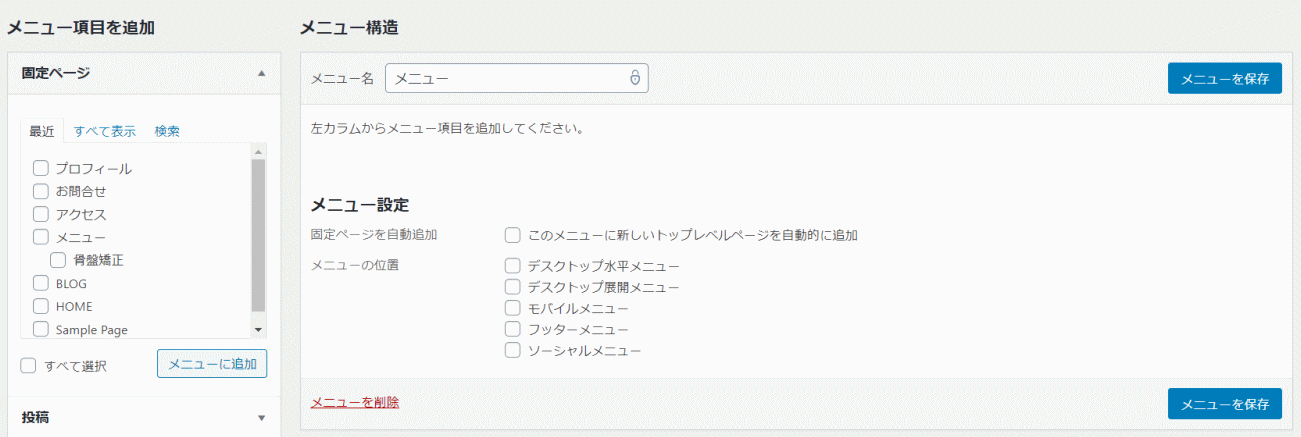
➀メニュー設定画面に入る

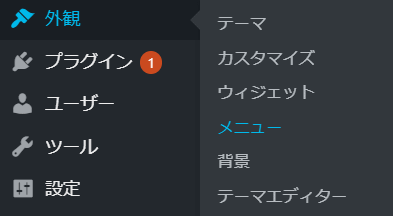
左のバナーにある「外観」にマウスを合わせます。
展開した中に「メニュー」がありますのでクリック。

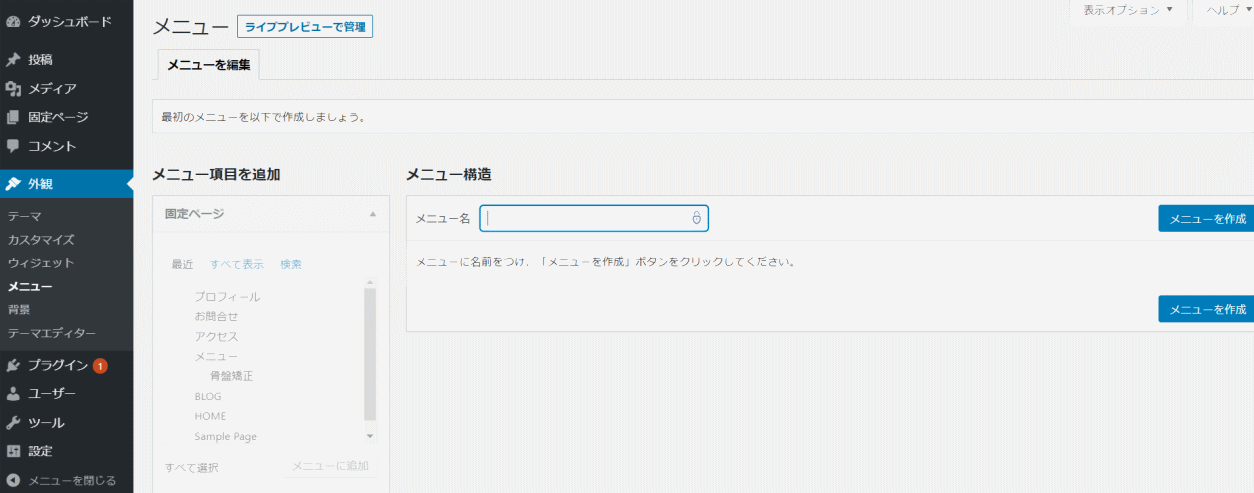
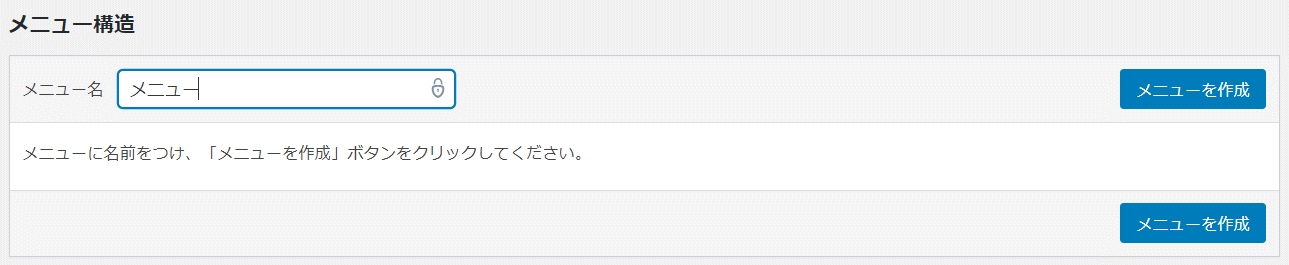
「メニュー名」に名前を入力します。
お好きな名前でOK。
ここでは「メニュー」としておきます。

名前を入力したら、右にある「メニュー作成」をクリック。
下記のような画面になると思います。

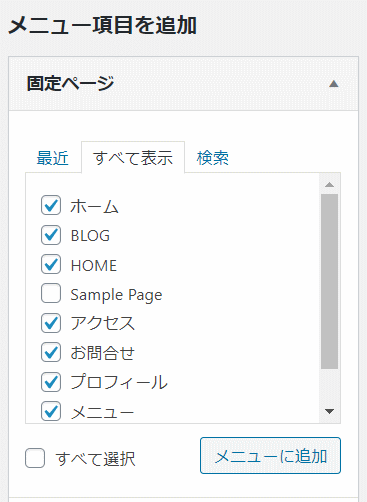
左にある「メニュー項目を追加」→「固定ぺージ」にあるものの中から、メニューバーに表示させたいものをチェックします。

「メニューに追加」をクリックします。
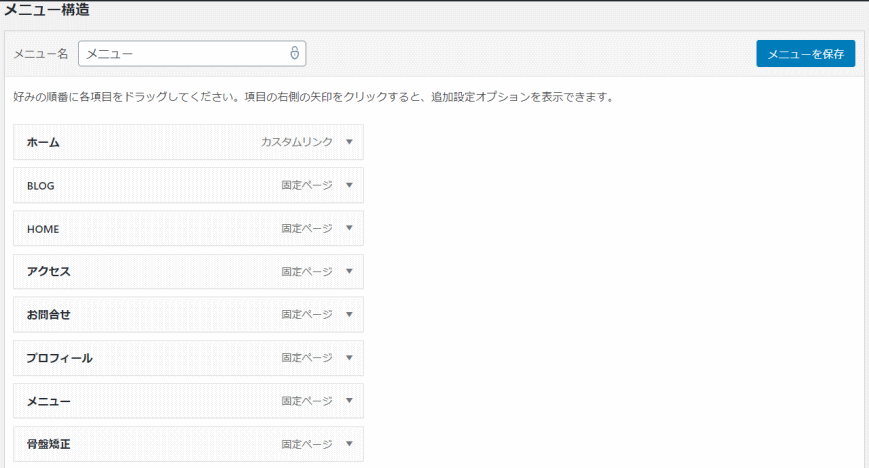
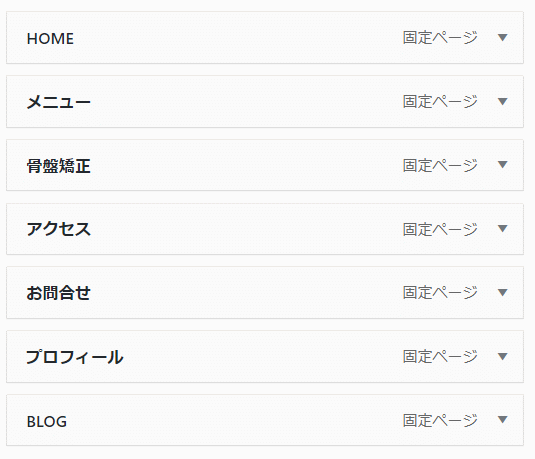
それまで、空欄だった「メニュー構造」に固定ページのバーが表示されました。

表示されてる順番のまま、メニューバーに出ますので、好みの順番に変えましょう。
変える方法は2つあります。
一つは、バーにマウスを合わせ、クリックしたままにしてると動かせます。
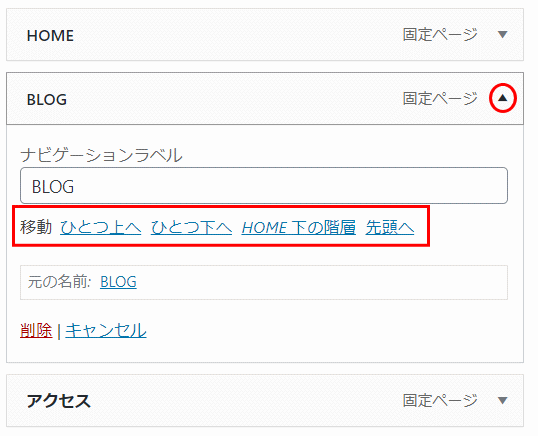
もう一つは、右にある▼マークをクリック。
▲になると、このように展開します。

移動という場所で位置を変えることが出来ます。
好きな配置に変えましょう。
②階層を整えます

好みの順番に変更しましたが、一つ問題があります。
「骨盤矯正」の親は「メニュー」ですので、サブメニューとならねばいけません。
なので、その下に表示されるように設定しましょう。
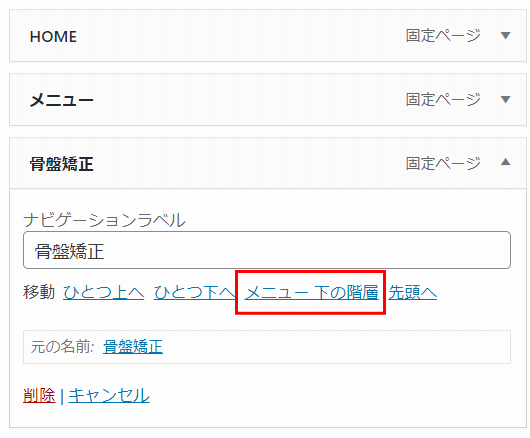
「骨盤矯正」の▼をクリックします

「メニュー下の階層」をクリック。
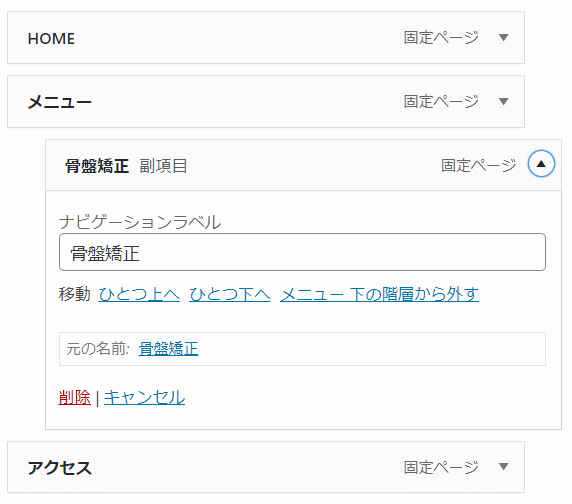
下記の画面のように「骨盤矯正」のバーがスライドします。

これでOK。
▲マークをクリックすると下記のようになってると思います。

「骨盤矯正」が副項目となってます。
では、保存に入ります。
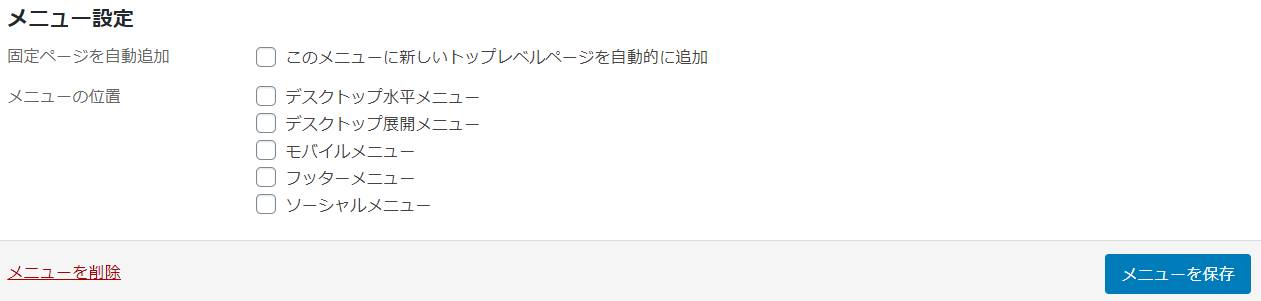
ページの下にある「メニュー設定」で、メニューを置きたい場所を選び、「メニュー保存」をクリックします。

今回は「デスクトップ水平メニュー」を選んでみました。
保存して確認してみると、下記のように表示されました。

そして、メニューに作った骨盤矯正は、今の状態ではあらわれてませんが、V字をクリックすると

メニューのサブメニューが展開します。
これで、固定ページの形は出来ました。

お疲れさまでした
PS:
今回、固定ページを作る画面では、ブロックエディターという仕様を使いました。
前回は、旧エディターを使っているので、画面が違ってました。
この違いについては、また後程書きたいと思います。




コメント
[…] ホームページの顔、固定ページを作りましょう…website.fusoka.com2020.05.17 […]