サイトをみた時、自分の知りたい情報があるのかどうか、目次をザっと見るとわかるので、とても重宝しています。
その目次を、Cocoonは自動で表示してくれます。

ありがたいです。
その目次をカスタマイズしてみました。
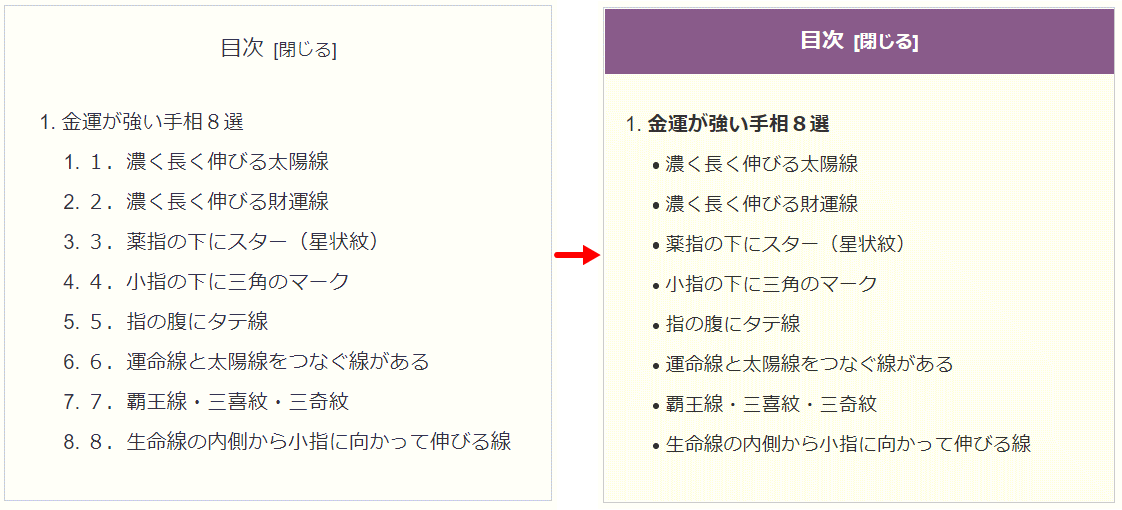
デフォルトの目次は、シンプルです。
これは、見やすいですし、サイトのイメージを邪魔しないので溶け込みますので良いと思います。
しかし、これをもう少しメリハリをつけ、サイトカラーに合わせようかなと思いまして、カスタマイズしました。

目次カスタマイズ
Style.cssに手を加えます。

えっ!?そんな、無理!

大丈夫です!丸っとコピペでOK
簡単なので、安心してください。
Cocoonでの設定
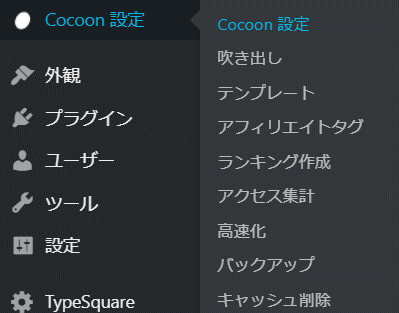
「Cocoon設定」→「Cocoon設定」をクリック。

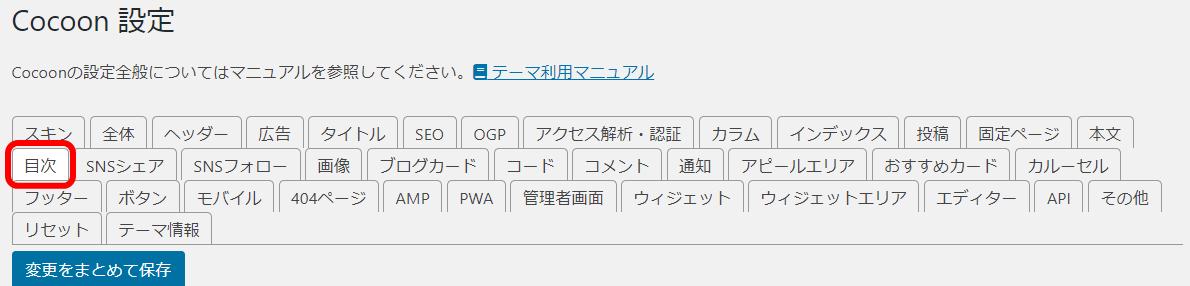
「Cocoon設定」の「目次」タブをクリック。

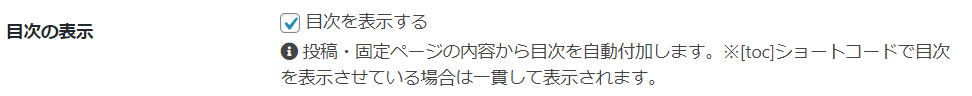
「目次の表示」の「目次を表示する」をクリック。

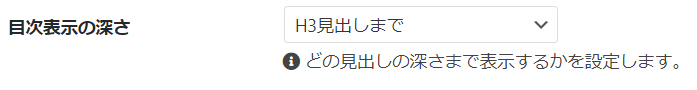
「目次表示の深さ」を「H3見出しまで」にしましょう。

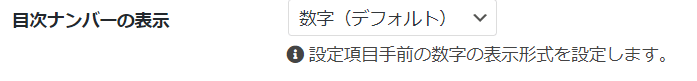
「目次ナンバーの表示」は「数字(デフォルト)」にしておきます。

ここまで行きましたら、次に「style.css」に行きます。
style.cssにコピペ
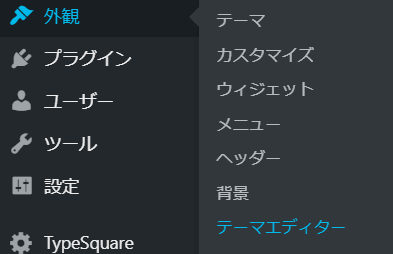
「外観」→「テーマエディター」

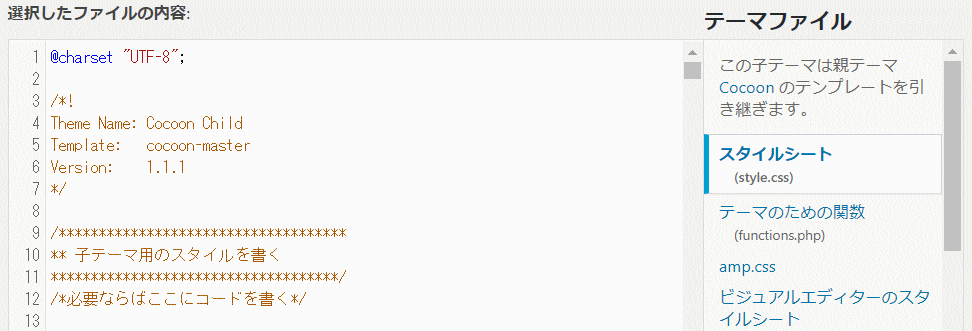
下記の画面に移行します。

「子テーマ用のスタイルを書く」の「必要ならばここにコードを書く」の下に、貼り付けます。
注:子テーマ使いましょうね!
style.cssに下記のCSSコードをコピペしてください。
/************************************
** *目次カスタマイズ
************************************/
.toc{
display: block;
padding: 0px;
margin-bottom: 40px;
margin-left: 18%;
margin-right: 18%;
}
.toc-title{
position: relative;
padding: 10px 0;
background: #ffa07a; /*背景色*/;
color: #fff;
font-weight: bold;
}
.toc .toc-content{
padding: 15px;
background-color:#ffffef;
}
.toc-list > li a {
font-weight: bold; /*文字は太目に*/;
}
.toc-list > li li a {
font-weight: normal;
font-size: 95%;
color: #2a2a2a;
margin-left: -10px;
}
.toc-list > li li ::before {
content: '';
width: 5px;
height: 5px;
display: inline-block;
left: -15px;
border-radius: 100%;
background: #2a2a2a; /*丸の色*/;
position: relative;
margin-bottom: 2px;
}
.article .toc-list > li li {
list-style: none;
}
で、大丈夫だと思います!
参考にさせて頂いたサイトさんです!
目次の色やH2の太さや、文字色を変えていますが、ステキなデザインでしたので、ほぼコピペしました。

Cocoonの目次をカスタマイズ【シンプルで見やすいデザイン】
cocoonの目次デザインをシンプル・オシャレにカスタマイズ。H3見出し以下は数字では無く「・」に変更しました。フォントのサイズや色、余白や位置を調整し全体はカラム幅にして見やすくなりました。パステルカラーでスタイリッシュに。
ホント、サイトを作ってて躓いたとき、このような親切なサイトさんに出会うと、感謝感謝であります。

ありがとうございます。




コメント