ホームページは、お店やサイトのイメージを伝えるために、大切な場所です。
イメージに合ったヘッダー画像や、伝えたい情報を見やすく配置して作っていきましょう。
無料テーマCocoonを使って、ヘッダーの作り方をお伝えします。
Cocoon ヘッダー画像設定
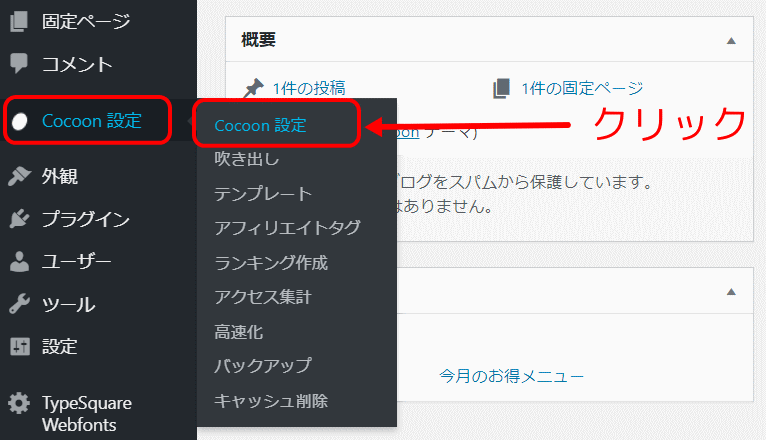
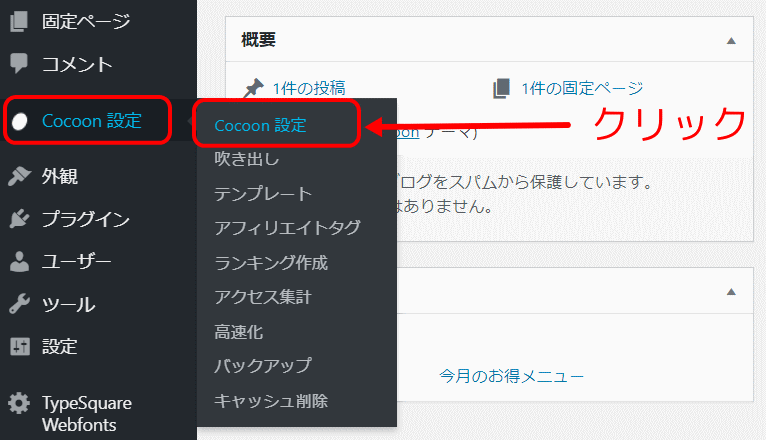
Cocoonをインストールすると、左のバナーにCocoon設定があらわれます。
「Cocoon設定」にマウスポインタを当てると、横にあらわれる「Cocoon設定」をクリックします。

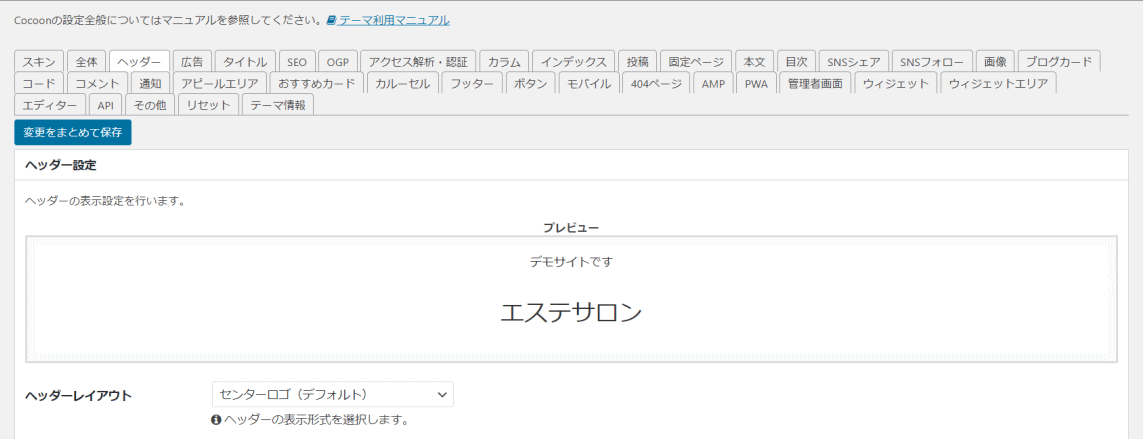
設定画面が開きます。
タブが多いですね~

でも、ビビらなくて大丈夫です。
色んな機能の整理整頓ができてるという事ですから、慣れてきたら、その使いやすさに驚きますよ!
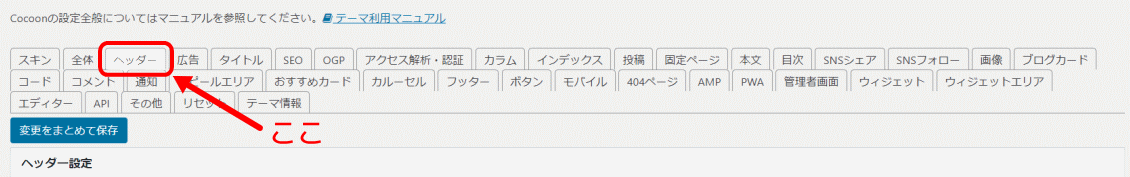
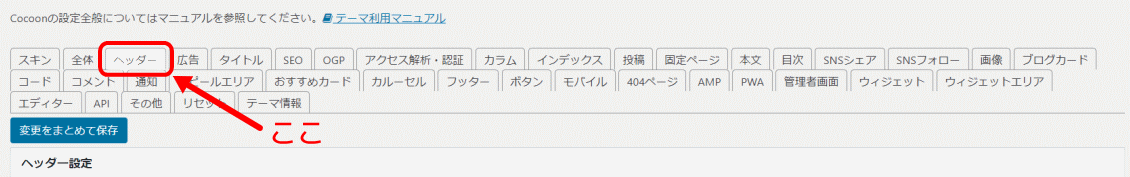
「ヘッダー」のタブをクリック。

最初は、とてもシンプルな画面です。
ここに、自分のイメージする写真やロゴを入れていきます。
ヘッダー画像サイズ
Cocoonの場合、タテ幅は選択できるのですが、横幅を選択できる場所が無い。

たぶん・・・
で、色々なサイトさんを参考にさせて頂き、自分でもこれだなた思ったのが
横幅1240PXです。
使いたい画像の横幅をこのサイズにして、タテ幅はお好みで大丈夫です。
とても分かりやすく、参考にさせて頂いたサイトさん。

ヘッダー画像アップロード
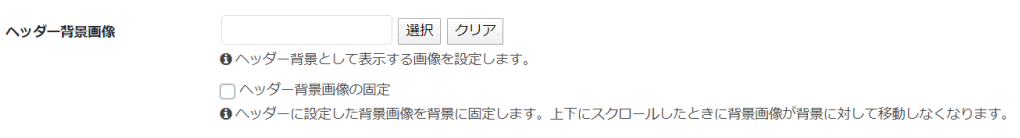
中程にある「ヘッダー背景画像」の「選択」をクリック。

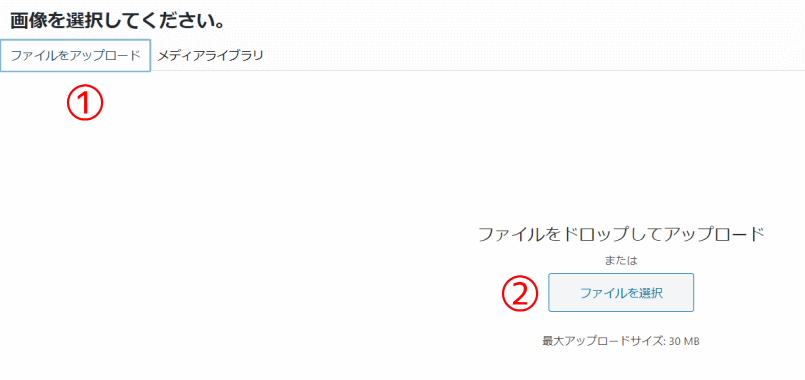
画像のアップロード画面があらわれます。
「ファイルをアップロード」をクリックして「ファイルを選択」をクリック。

用意した画像を選択しアップロードします。
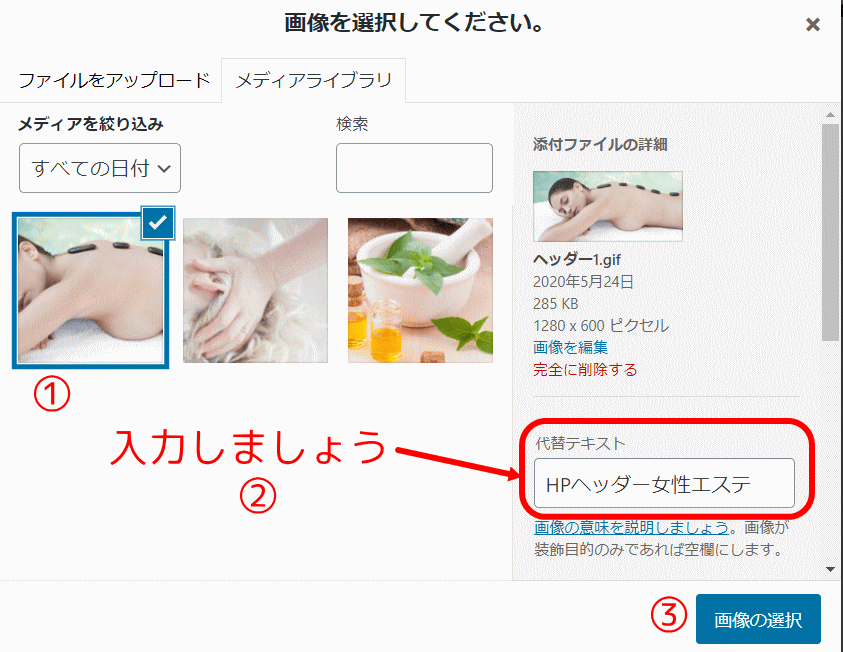
➀「メディアライブラリ」に画像が加わります。

②画像の「代替テキスト」を入力しましょう。
これは、もし何かのアクシデントで画像があらわれなかった場合、何がそこにあったかわかりやすく表示されるものです。
そして、Googleもサイトの評価に使いますので、SEO対策に効果的です。

めんどくさがらず書きましょう
③「画像の選択」をクリック。
すると「ヘッダー背景画像」に写真が追加されました。

次に画像の高さを設定しましょう。

アップロードした画像のサイズで大丈夫です。
微調整も出来ます。
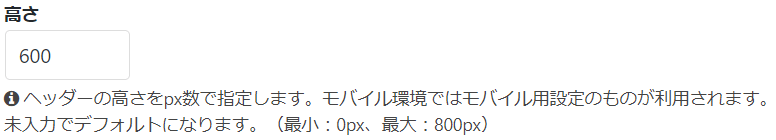
今回の画像サイズは、高さ600PXでしたので、600と入力。

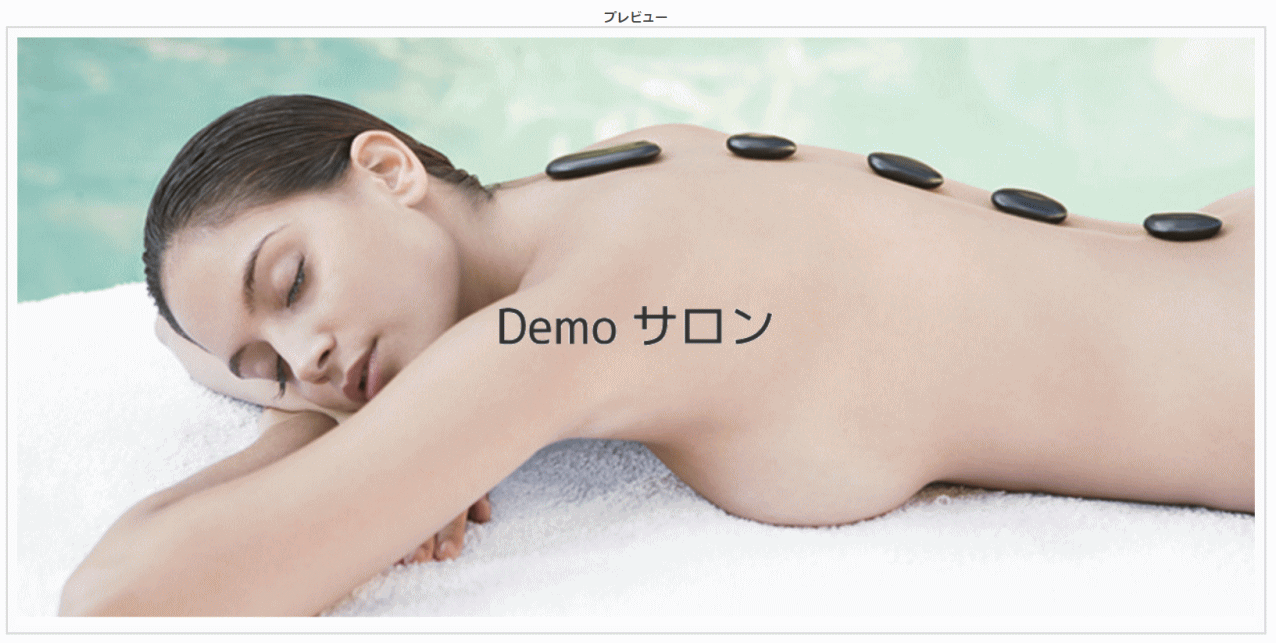
プレヴュー画面で確認しますと

イメージに合ってたら、上下にあるブルーのボタン「変更をまとめて保存」をクリック。
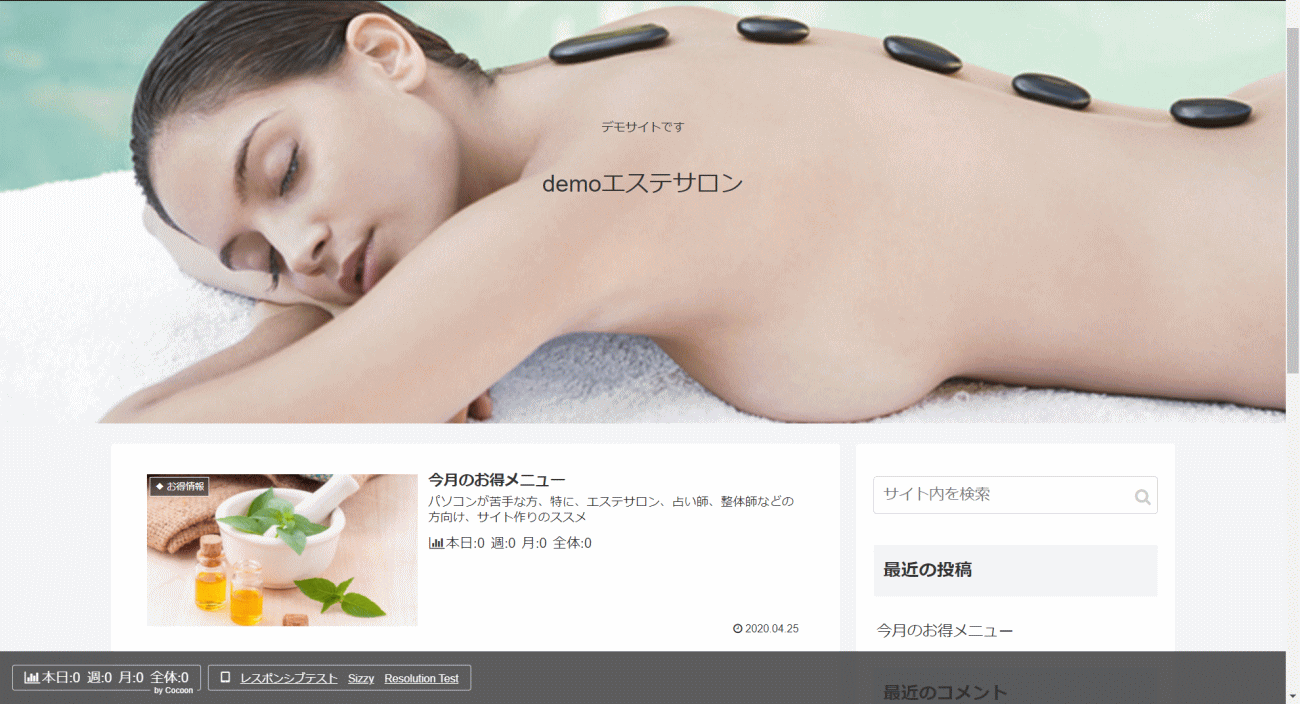
保存後サイトを確認してみましょう。

モバイルではどうなのかチェック。
Cocoonでは、これも簡単にチェックできます。
サイトを表示すると、画面下に下記のバーが出ます。

これのどれかを押すと、下記のモバイル画面が表示されます。

問題ないようです。
これで進めましょう。
Cocoon ロゴ設定
では、次にロゴに行きましょう。
現在、ロゴは、会社や店舗名など、初期の設定で決めた、「設定」→「一般設定」→「サイトのタイトル」が表示されています。
これを、画像に変えて、デザイン性を加味することが出来るのです。
今回は簡単に文字を画像にしてアップしました。
設定画面の入り方は、ヘッダー画像と同じです。
「Cocoon設定」→「Cocoon設定」をクリック。

「ヘッダータブ」をクリック。

少し下にスクロールしてください。
「ヘッダーロゴ」の「選択」をクリックし、保存したロゴの画像をアップします。
ここでのやり方は、「ヘッダー背景画像」を設定した時と同じです。

画像をアップロードできると、下記のように画像が表示されます。

上下にあるブルーのボタン「変更をまとめて保存」をクリック。
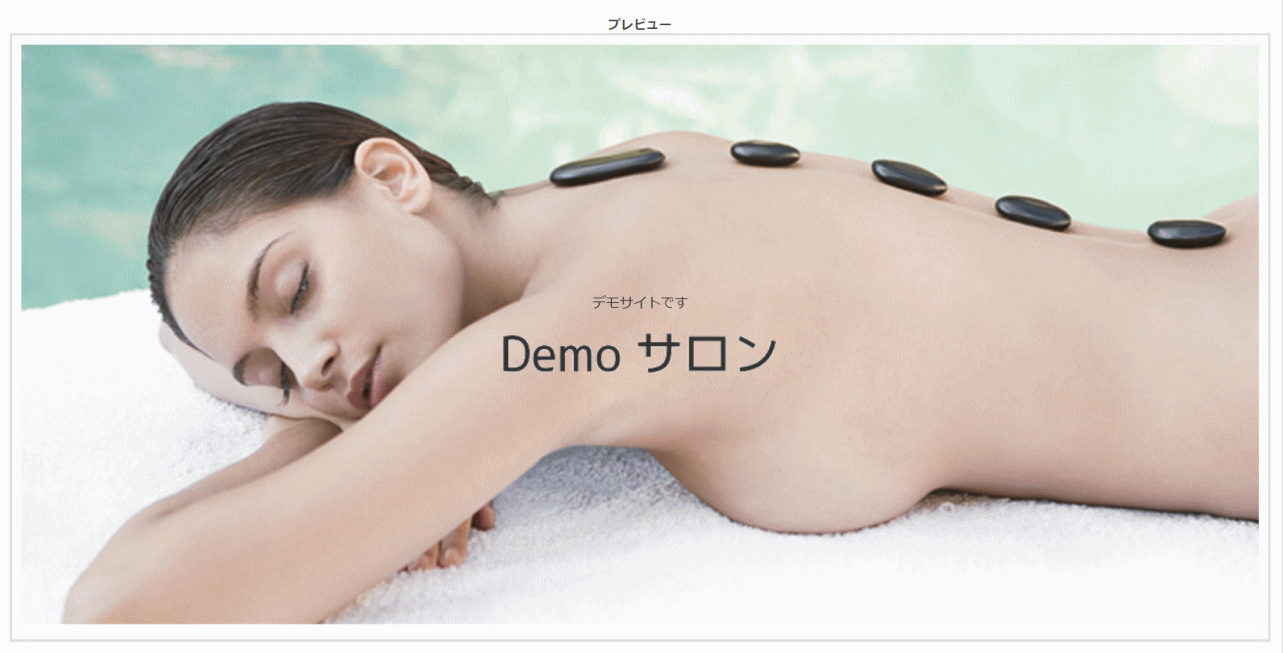
プレヴューを確認してみますとロゴが反映しています。

ロゴの上の文字は、キャッチフレーズ(サイトの説明)ですが、表示を消すことも可能です。
同じ「ヘッダー」の設定画面にあります。
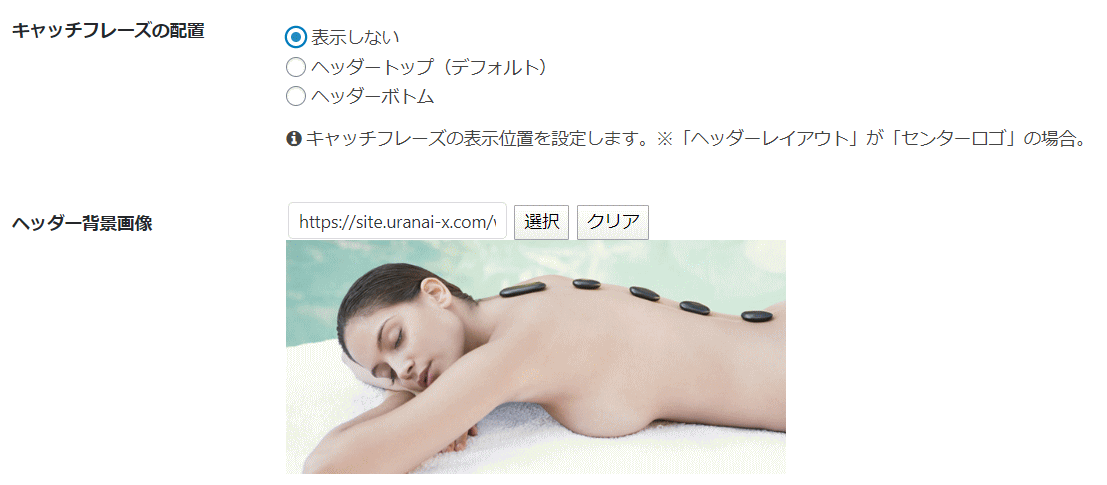
「キャッチフレーズの配置」のところです。
デフォルトは「ヘッダートップ」です。
「表示しない」をクリックします。

保存してください。

文字が消えています。
ヘッダー画像の設定方法は以上となります。
自分好みの画像や、ロゴの配置場所など色々変えて、自分好みのトップページを作ってください。




コメント