Contact Form7 は「お問合せ」や「ご予約」フォームを作るのに、便利なプラグインです。
その使い方をご紹介しますね。
「お問合せ」ページ
編集方法
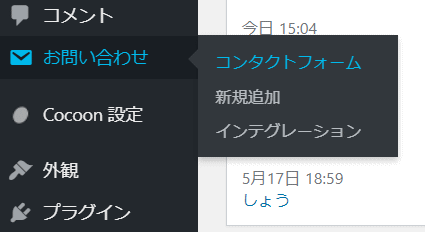
Contact Form7 をインストールすると、左のバナーに「お問い合わせ」が加わります。
その「お問い合わせ」にマウスポインタを置き、横にあらわれた「コンタクトフォーム」をクリック。

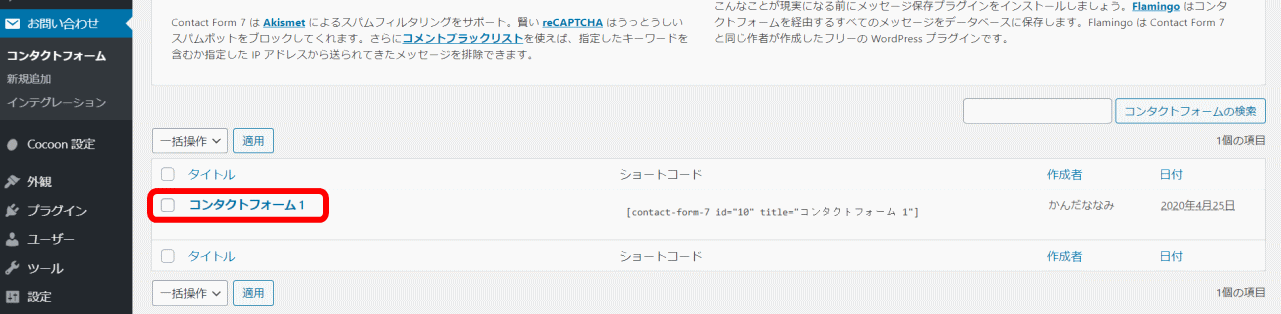
デフォルトで「コンタクトフォーム1」が入っています。

これを「問合せフォーム」に使いましょう。
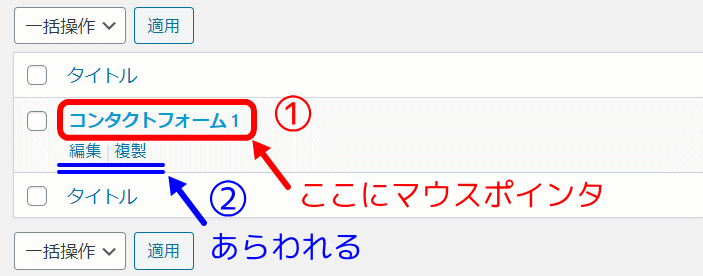
「コンタクトフォーム1」にマウスポインタを当てます。
すると、その下に「編集|複製」があらわれます。

「編集」をクリック。
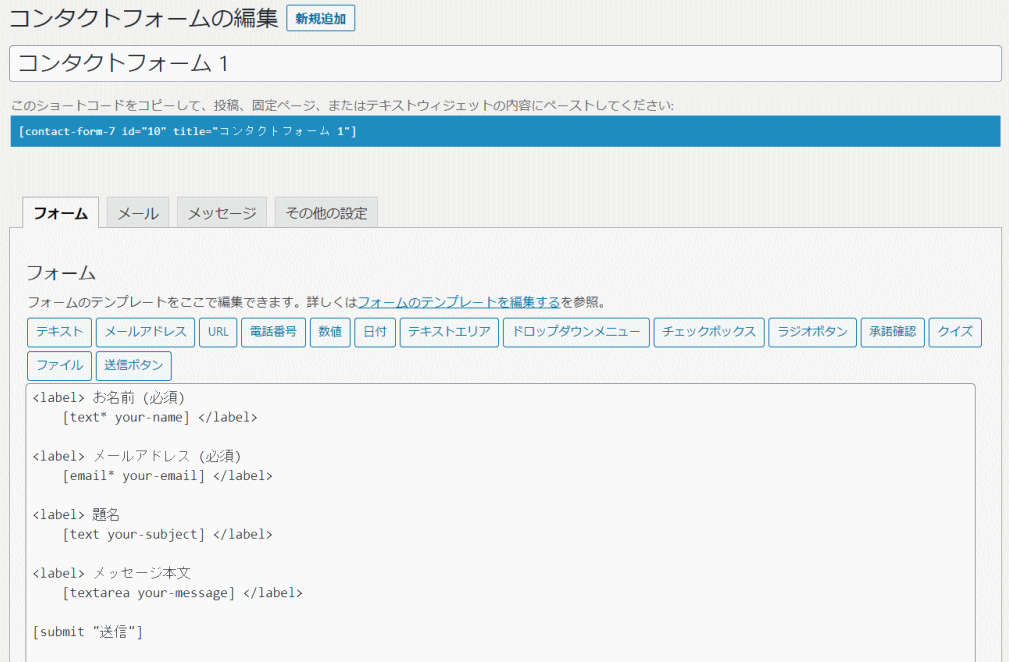
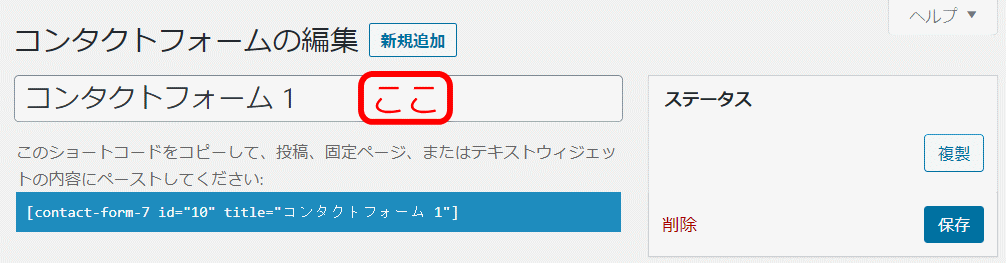
編集画面があらわれます。

デフォルトで下記の内容が入っています。
- お名前
- メールアドレス
- 題名
- メッセージ本文
「お問合せフォーム」に何を設定したいかによって、内容の変更をしましょう。
デフォルトの文字だけ書き換えても大丈夫ですし、いらないものを削除したりすることも可能です。
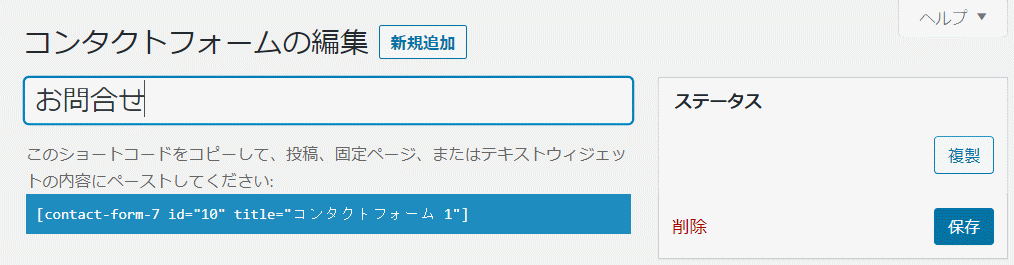
「コンタクトフォーム1」という名前を、わかりやすいように「お問合せ」や、好きな名前に変更できます。


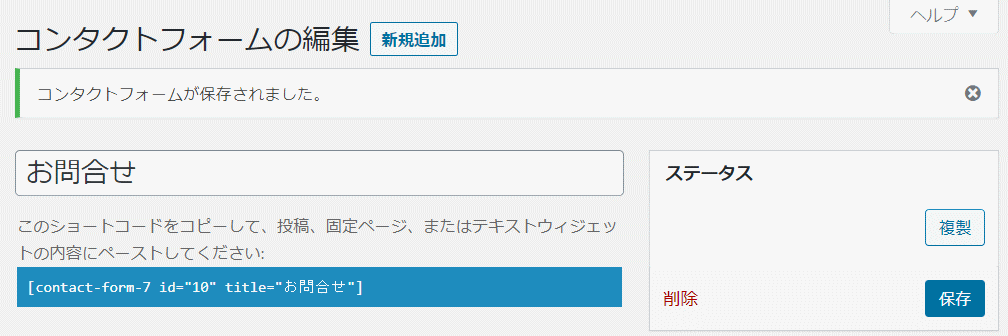
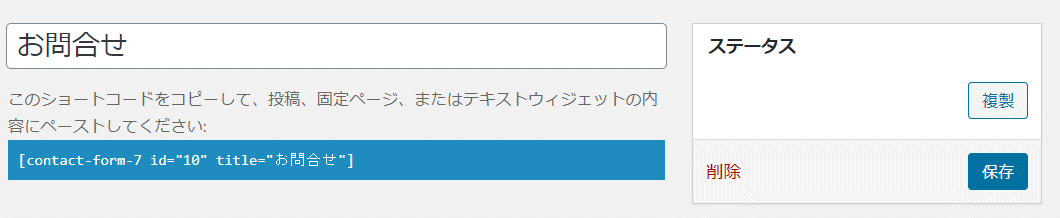
そして、右にある「保存」をクリックします。

保存が成功しました。
設定方法
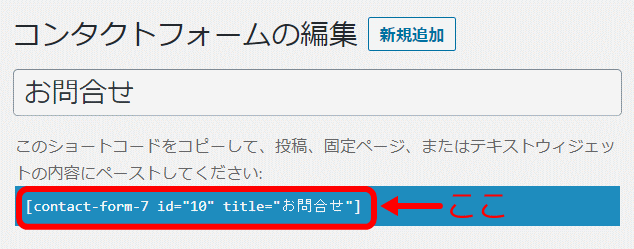
「お問合せ」が、どのような状態かチェックししてみましょう。
上部にあるブルーの部分をコピーします。

「固定ページ」にマウスポインタを置き、「新規追加」をクリック

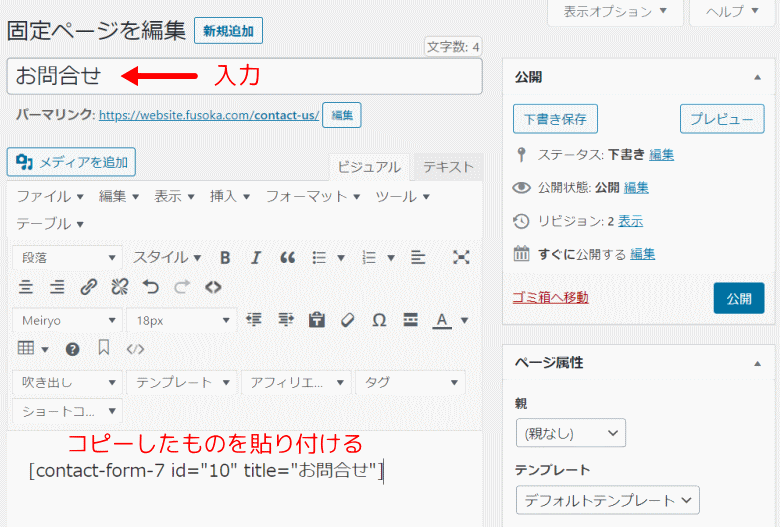
タイトルに「お問合せ」と入力。
先ほどコピーしたものを貼り付けます。

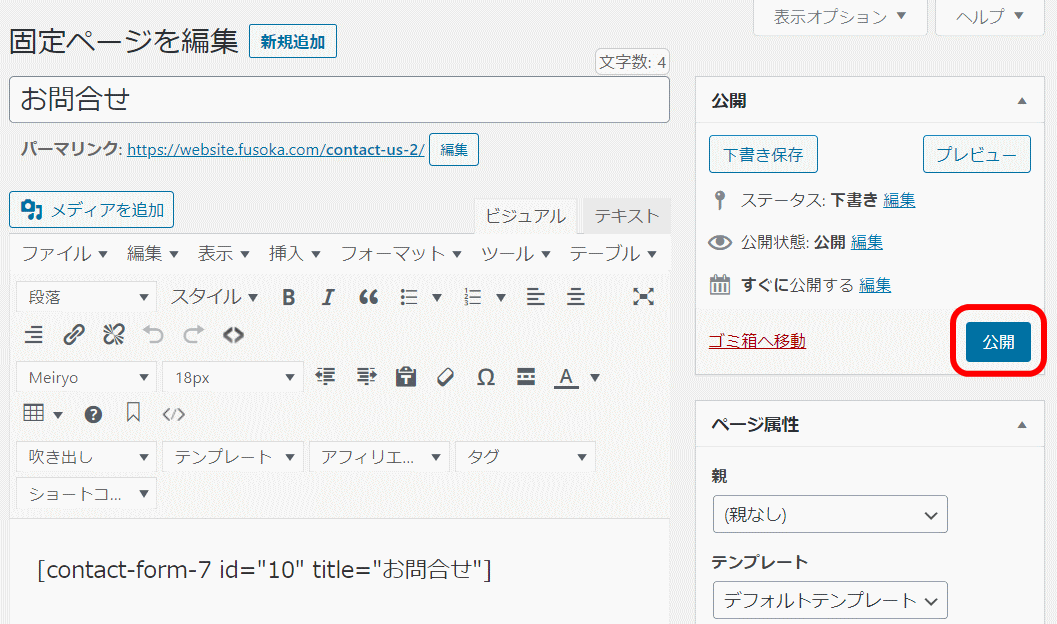
右端の上にある「プレビュー」をクリックしてみましょう。

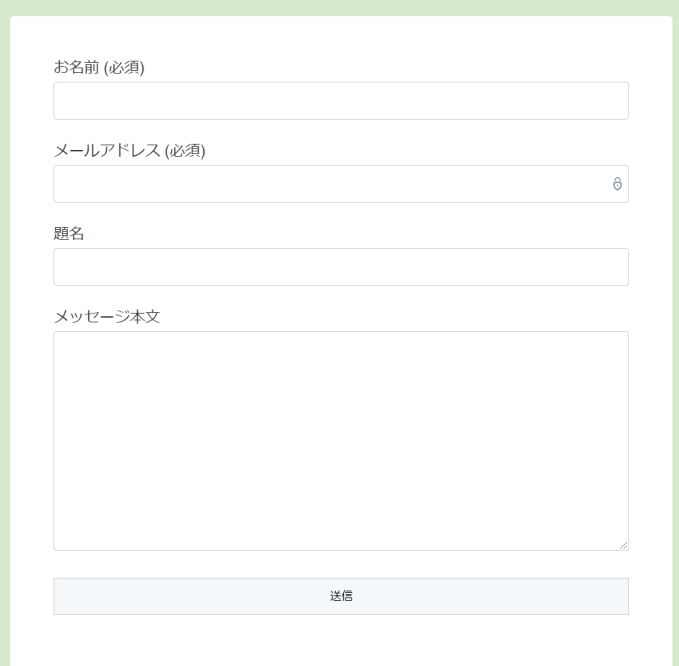
このような画面になりました。
これでOKと思われましたら、一旦、右にある「下書き保存」をクリックし、編集画面に戻りましょう。
もし、これは要らないな、お名前のフリガナが欲しいななどと思いましたら、編集画面で調整します。
フォームのアレンジ方法
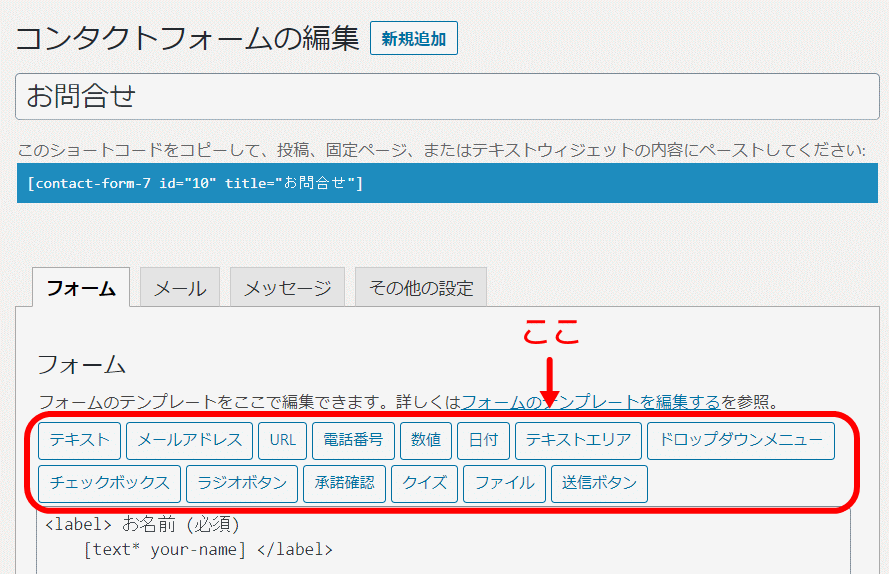
欲しい項目を足したい場合は、編集画面の赤枠の部分を使っていきます。

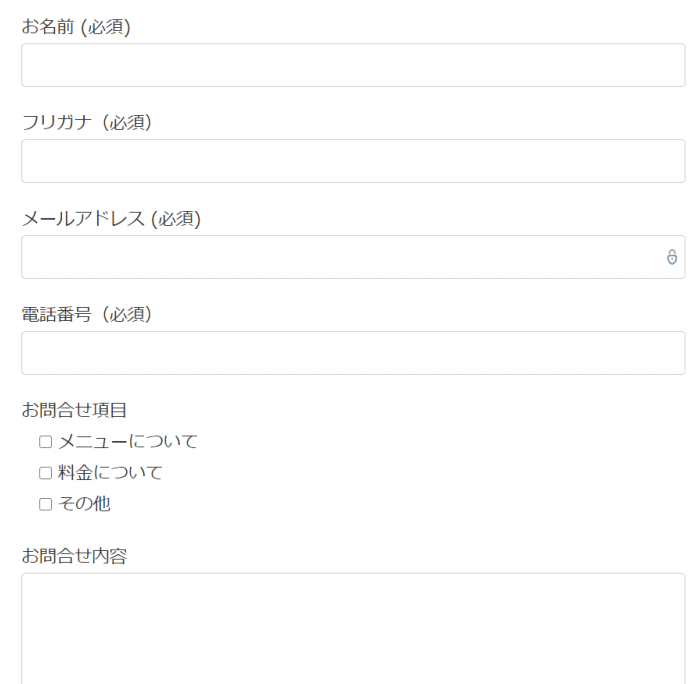
「お問合せフォーム」は最初のシンプルなもので大丈夫だと思いますが、少し手を加えたらどのようになるか、やってみました。

- お名前のフリガナ
- 電話番号
- 題目を項目に変更
- メッセージ内容をお問合せ内容に変更
テキストやチェックボックスなどを使っています。
では、その使い方を書いていきますね。
「タグを挿入」をクリックすると、自動で反映します。
テキスト・メールアドレス・URL・電話番号
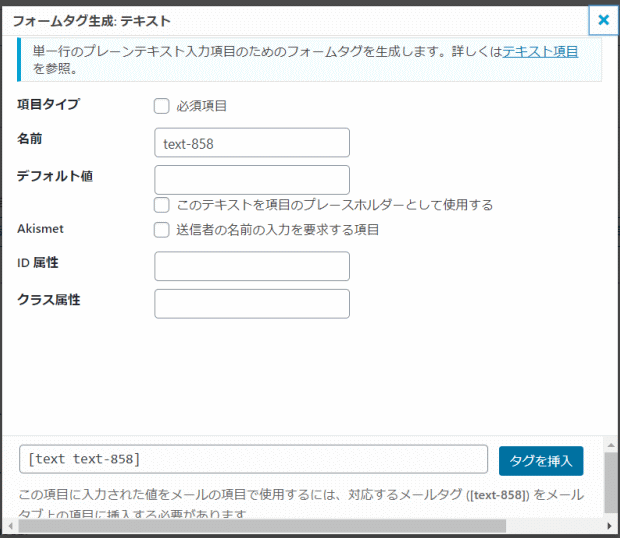
「テキスト」をクリックします。
ここは、1行の入力項目を作るのに使います。
お名前やフリガナ、題目などです。

【項目タイプ】
必須にしたい場合はチェックを入れる
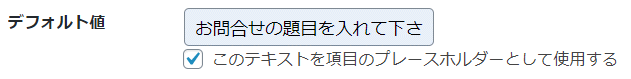
【デフォルト値】
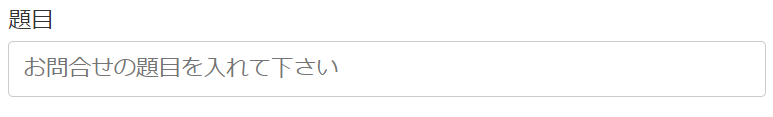
入力欄に入力例や説明を入れられる。その場合、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる。

こんな感じになります。

【Akismet】
チェックを入れるとスパムメールが減少します
*Akismetの設定が必要
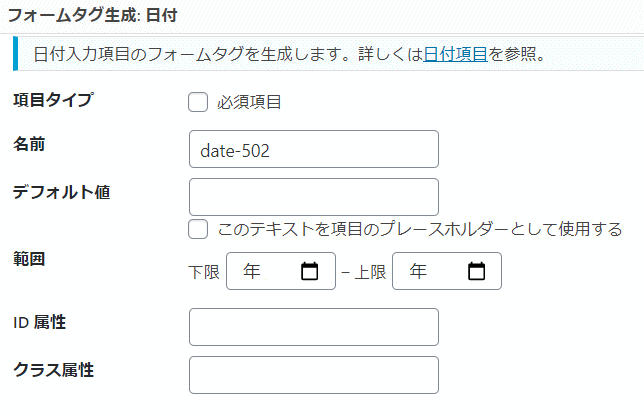
日付
生年月日を入力してもらう時などに使います。

【範囲】
入力年の範囲を決めることが出来ます。
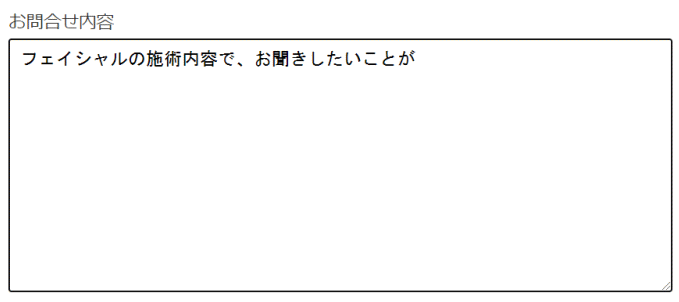
テキストエリア
テキストは1行でしたが、テキストエリアは何行でも入力可能です。
ご質問内容を詳細に書いて頂くことが可能です。
こんな感じです。

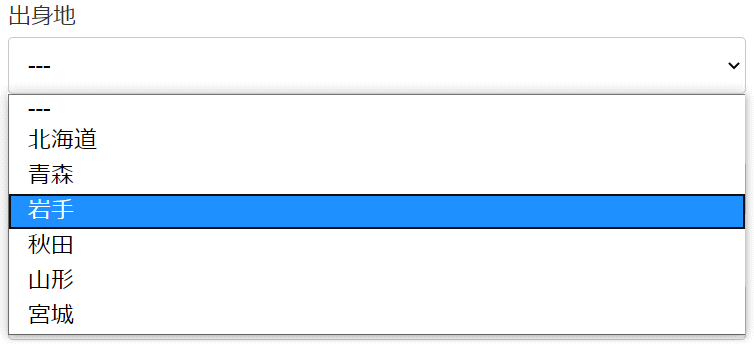
ドロップダウンメニュー
都道府県などを選ぶときに使えます。
【オプション】
複数選択OKの場合は、チェックを入れます。
空の項目を「---」ってのを置く場合は、チェックを入れましょう。
こんな感じで表示されます。

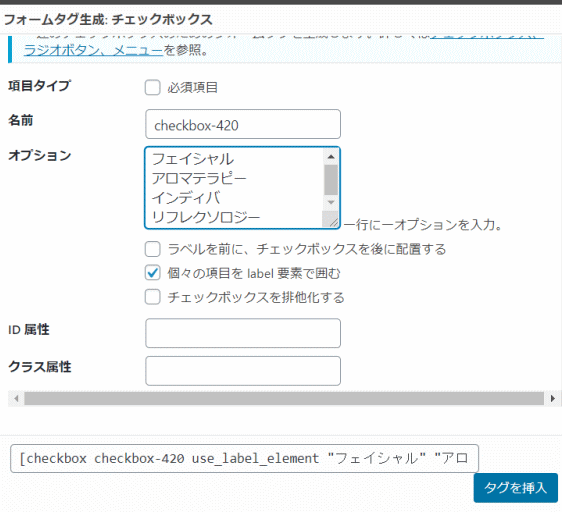
チェックボックス
メニューの選択などが出来るようになります。

【オプション】
表示したい選択項目を、1行ごとに書きましょう。
- ラベルを前に、チェックボックスを後に配置する
チェックを入れるとチェックボックスが右に配置されますが、やりずらいのでスルーで大丈夫です。 - 個々の項目をlabel要素で囲む
入力しやすいフォームになるのでチェックを入れましょう。 - チェックボックスを排他化する
ここにチェックを入れると一つしかチェックを入れられなくなりますので、複数選択可能な場合は、ここは空白のままにしておきましょう。
このような感じになります。

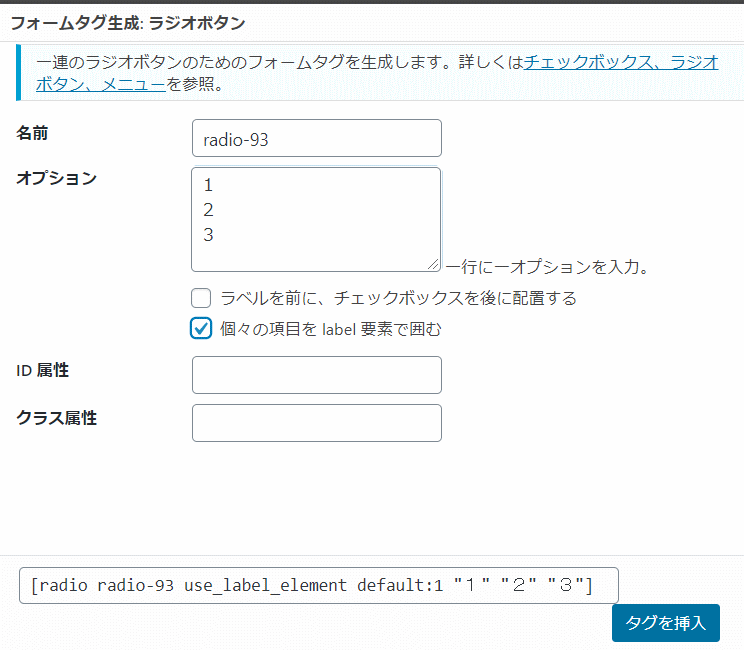
ラジオボタン
数種類の中から選択できるものですが、一つしか選択できません。

【オプション】
表示したい選択項目を、1行ごとに書きましょう。
- ラベルを前に、チェックボックスを後に配置する
チェックを入れるとチェックボックスが右に配置されますが、やりずらいのでスルーで大丈夫です。 - 個々の項目をlabel要素で囲む
入力しやすいフォームになるのでチェックを入れましょう
このようになります。
![]()
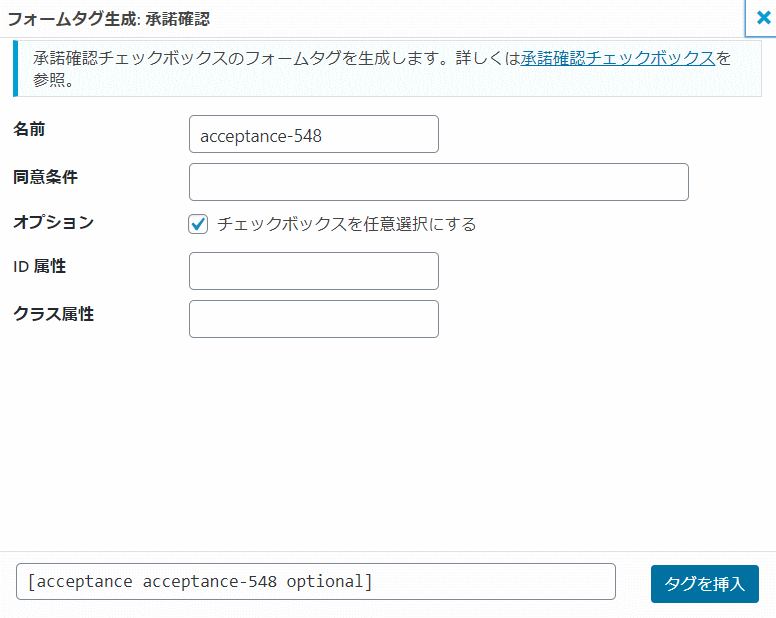
承認確認
入力いただいた個人情報の取り扱いなどの承認を確認するボタンが設置できます。

【同意条件】
条件を入力しましょう。
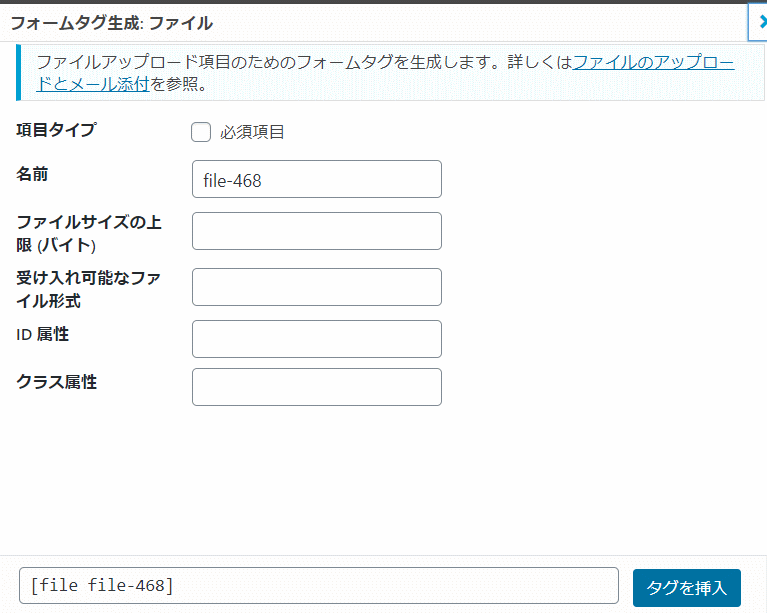
ファイル
お写真や履歴書など画像を送ってもらえます。

【ファイルサイズの上限 (バイト)】
添付可能なファイルの上限サイズを入力する場所です。バイト数を入力しなくて、空欄の場合は1MBが上限になるようです。
【受け入れ可能なファイル形式】
ファイルの形式を指定できます。gif、jpg、pngなど限定したファイルの時は、「jpg|png」のように間は縦線で区切るようにしてください。
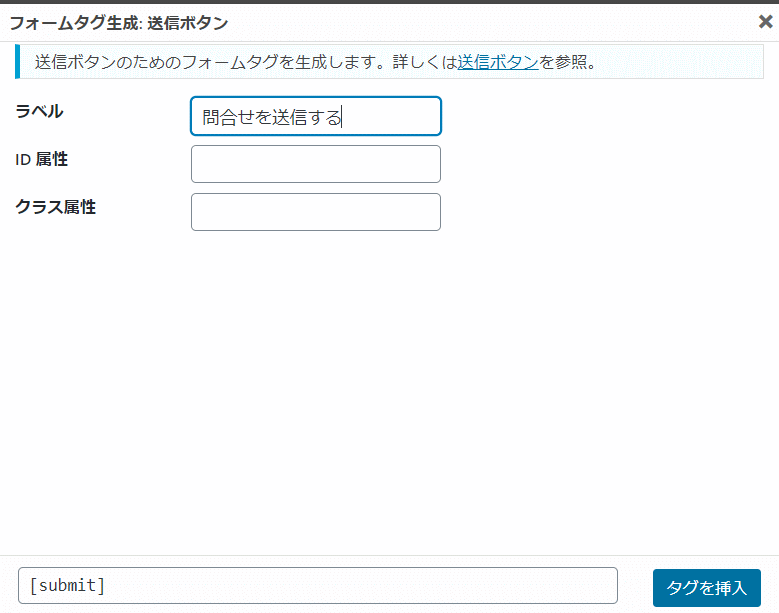
送信ボタン
送信ボタンを作成できます

【ラベル】
デフォルトでは「送信」となってますが、自分のイメージする言葉を入力すれば、表示されます。
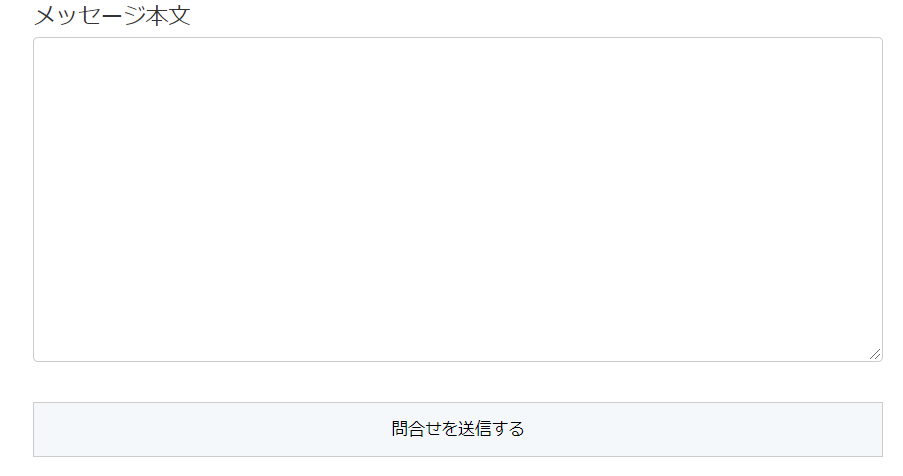
このように表示されます。

自動返信メール設定
自動返信メールも設定できます。
問合せや注文をした時、自動返信メールが送られてくると、送った側はキチンと送信できたんだなと安心しますよね。
相手の方に安心と信頼感を与えるために、作っておいた方が良いと思います。
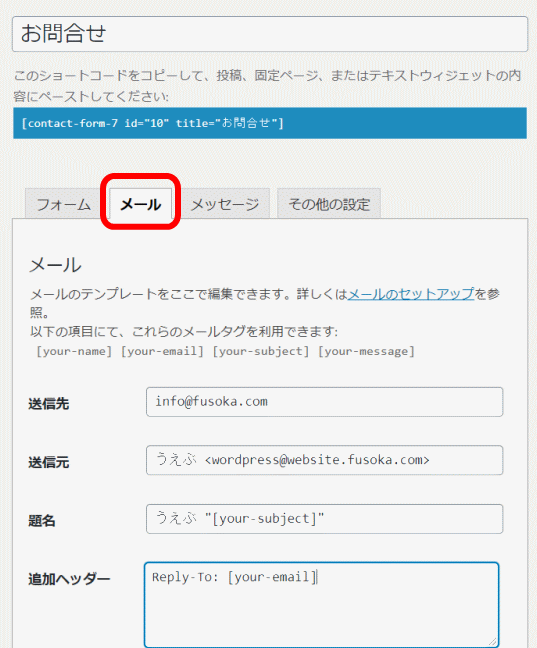
「メール」というところをクリック。

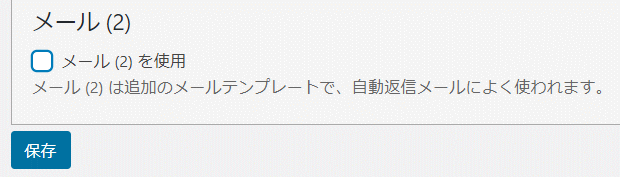
下の方にスクロールしてください。
「メール(2)を使用」にチェック。

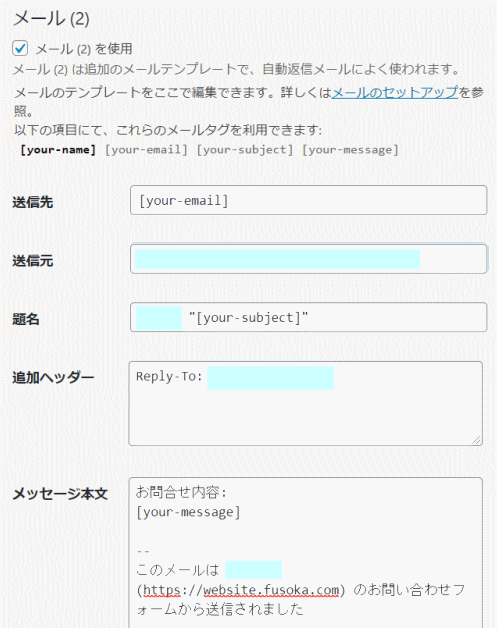
チェックを入れると、自動返信メール作成画面があらわれます。

【送信先】
[your-email] となってると思います。そのままでOK。違うものにすると、問い合わせた人に自動返信メールが届かなくなってしまいます。
【送信元】
わたしの場合、サイト名が「うえぶ」ですので、それとメールアドレスが入りますが、あなたの名前とメールアドレスになってると思います。
【題名】
「サイト名+お問い合わせありがとうございました」などのように自動返信メールであることが分かる件名を設定しよう。
【メッセージ本文】
自動返信メールの中身を入力してください。その内容がそのまま自動返信メールとして送信されます。
(例)私が使ってる文言です
[your-name] 様
(サイト名)へのお問合せ、ありがとうございます。
下記の内容、承りました。
このメールは自動送信です。
後ほど、ご連絡させて頂きます。
2日過ぎても、返信が無い場合、
お手数ですがお電話、または、メールをお願いします。
(電話番号)
(mail)
よろしくお願いします。
==============
題名:
[your-subject]
本文:
[your-message]
フォームの公開
全ての設定が終わりましたら、公開しましょう。

右にある「保存」をクリック。
前の「設定方法」のところで作った「下書き保存」した固定ページがあると思います。
そのページに戻り右にある「公開」をクリック。

ナビメニューに加えましょう
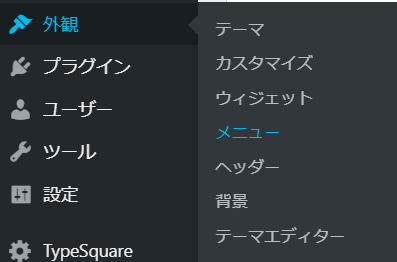
「外観」→「メニュー」をクリック。

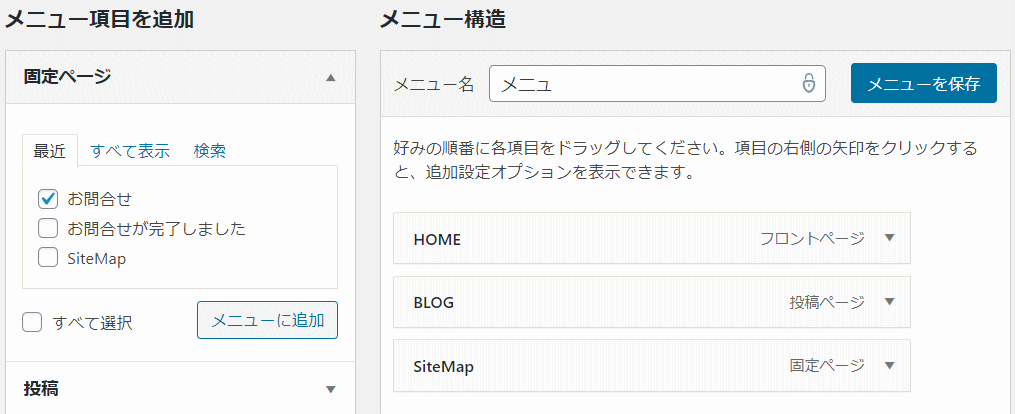
「メニュー項目を追加」のところに、先ほど公開した「お問合せ」ページが加わっていると思います。
そこをクリックし、「メニューに追加」をクリック。

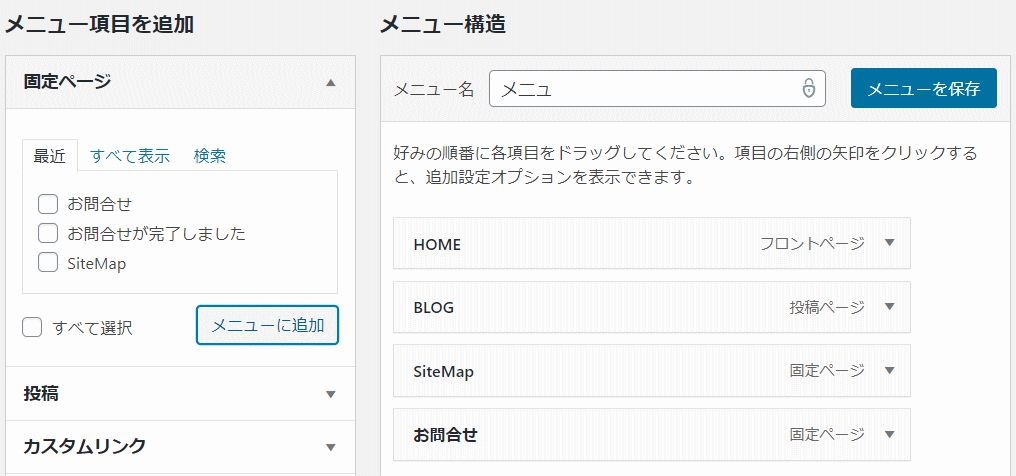
下記の画面になると思います。
メニュー構造に「お問合せ」が加わってると思います。

好きな位置に移動させましょう。
「メニューを保存」をクリック。
サイトを表示し、ナビメニューに表示されてるか、チェックしてみましょう。

お問合せが表示されました。

いかがですか?表示されました!?
表示されてましたら完了です。

お疲れさまでした。




コメント